silverlight的拖动 网上的说法大概三种
可参考 :http://www.cnblogs.com/yjmyzz/archive/2011/06/22/2087599.html
代码参考:http://www.cnblogs.com/iwangjun/archive/2012/07/03/2575428.html
http://www.cnblogs.com/1848/articles/1524376.html
事件了下发现常用而又简单的实现方式:最后一种MouseDragElementBehavior
实现方式:首先需要安装Expression Blend 4
在Blend中打开项目 到你silverlight页面
找到需要添加拖动效果的容器或者控件 这里使用Canvas。
选择行为 找到MouseDragElementBehavior 直接拖到容器里
生成的代码:
xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
<i:Interaction.Behaviors>
<ei:MouseDragElementBehavior />
</i:Interaction.Behaviors>
<ei:MouseDragElementBehavior />
</i:Interaction.Behaviors>
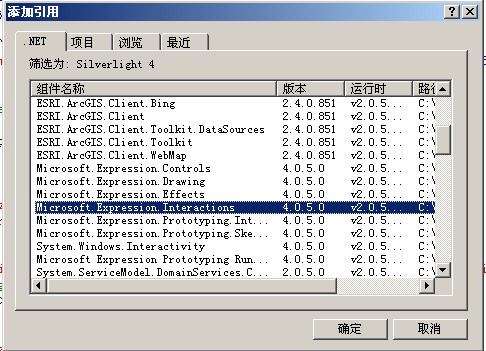
需要添加的程序集是Microsoft.Expression.Interactions
在安装Blend4的时候会安装到电脑的.NET组件中

只需要这样简单的操作便 编译后就可以实现拖动效果了
补充一下:如果想要控制拖动范围 需要改下属性ConstrainToParentBounds
<i:Interaction.Behaviors>
<ei:MouseDragElementBehavior ConstrainToParentBounds="True" />
</i:Interaction.Behaviors>
<ei:MouseDragElementBehavior ConstrainToParentBounds="True" />
</i:Interaction.Behaviors>
这样基本就可以收工了。
至于这3种方式的优缺点可以参考http://www.cnblogs.com/yjmyzz/archive/2011/06/22/2087599.html
关于silverlight特效:http://www.cnblogs.com/crazypig/archive/2012/02/20/2359599.html