在Android中,画廊控件Gallery用来显示图片列表,可以用手指直接拖动图片左右移动。Gallery只能水平显示一行,且Gallery列表中的图片会根据不同的拖动情况向左或向右移动,直到显示到最后一个图片为止。
下面我们就通过一个实例来演示如何实现Gallery画廊控件功能。
1.xml布局
在xml布局文件中,我们使用LinearLayout对整个界面进行垂直布局。在界面上端设置一个ImageView控件,用来显示当前选中的Gallery列表图片。在界面下端设置一个Gallery控件,用来显示Gallery列表图片。整个布局文件很简单,具体源码如下:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" > 6 7 <ImageView 8 android:id="@+id/imageView" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" > 11 </ImageView> 12 13 <Gallery 14 android:id="@+id/gallery" 15 android:layout_width="match_parent" 16 android:layout_height="wrap_content" 17 android:spacing="2dp" 18 android:layout_marginTop="5dp" > 19 </Gallery> 20 21 </LinearLayout>
其中,在Gallery属性标签中,android:spacing="2dp"属性用于指定Gallery列表图片之间的间隔为2dp。
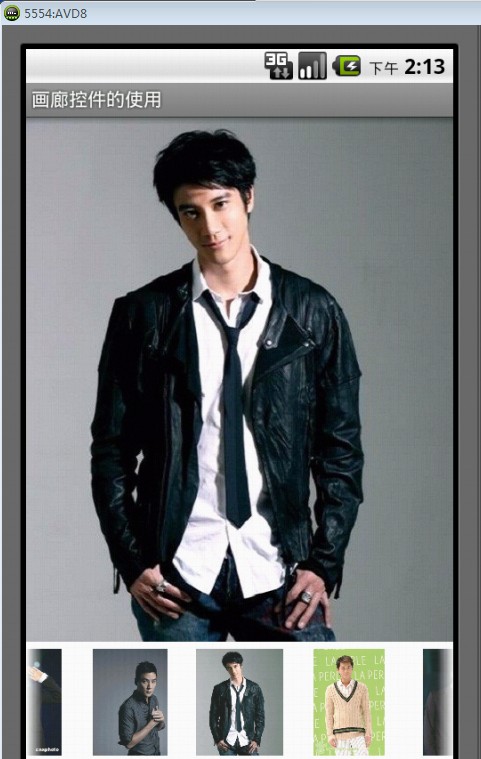
程序运行后的效果如图1所示。

图1 主界面
2.ImageAdapter适配器
要实现Gallery画廊控件功能,需要一个容器来存放Gallery显示的图片。我们可以使用一个继承自BaseAdapter类的派生类ImageAdapter来装这些图片。
在ImageAdapter类中我们需要实现Adapter类中的如下四个抽象方法:
(1)public int getCount();
(2)public Object getItem(int position);
(3)public long getItemId(int position);
(4)public View getView(int position, View convertView, ViewGroup parent);
其中,getCount()方法用于获取ImageAdapter适配器中图片个数;getItem()方法用于获取图片在ImageAdapter适配器中的位置;getItemId()方法用于获取图片在ImageAdapter适配器中位置;getView()用于获取ImageAdapter适配器中指定位置的视图对象。上述四个抽象方法的具体实现方法如下:
1 /* 2 * Function : ImageAdapter类,继承自BaseAdapter 3 * Author : 博客园-依旧淡然 4 */ 5 public class ImageAdapter extends BaseAdapter { 6 7 Context mContext; //上下文对象 8 9 //构造方法 10 public ImageAdapter(Context context) { 11 this.mContext = context; 12 } 13 14 //获取图片的个数 15 public int getCount() { 16 return mImageResourceIds.length; 17 } 18 19 //获取图片在库中的位置 20 public Object getItem(int position) { 21 return mImageResourceIds[position]; 22 } 23 24 //获取图片在库中的位置 25 public long getItemId(int position) { 26 return position; 27 } 28 29 //获取适配器中指定位置的视图对象 30 public View getView(int position, View convertView, ViewGroup parent) { 31 ImageView imageView = new ImageView(mContext); 32 imageView.setImageResource(mImageResourceIds[position]); 33 imageView.setLayoutParams(new Gallery.LayoutParams(120, 120)); 34 imageView.setScaleType(ImageView.ScaleType.FIT_CENTER); 35 return imageView; 36 } 37 38 }
其中,imageView.setImageResource(mImageResourceIds[position])用于将ImageAdapter中的指定位置图片资源加载到imageView中。imageView.setLayoutParams(new Gallery.LayoutParams(120, 120))用于设置Gallery中图片的显示大小。imageView.setScaleType(ImageView.ScaleType.FIT_CENTER)用于设置imageView中图片的缩放显示格式。
3.加载适配器
实现了ImageAdapter类之后,我们可以通过setAdapter()方法把资源文件添加到Gallery中进行显示即可。
4.Gallery事件监听器
除此之外,为了在如图1所示的界面上端的ImageView控件中同步显示Gallery控件中的当前图片。还需要对Gallery控件进行事件监听,以便获知用户选中了Gallery控件中的哪一张图片。具体的实现方法如下:
1 mGallery.setOnItemClickListener(new OnItemClickListener() { 2 public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) { 3 mImageView.setBackgroundResource(mImageResourceIds[arg2]); 4 } 5 });
相关资料:
Android控件之Gallery图片集
http://www.cnblogs.com/salam/archive/2010/10/06/1844564.html
Android Gallery组件详解
http://www.eoeandroid.com/forum.php?mod=viewthread&tid=182297
Android控件Gallery 3D效果
http://android.tgbus.com/Android/tutorial/201108/362438.shtml
AndroidGUI21:ImageSwitcher常用技巧