之前介绍了Jmeter+ ant 生成一份简易的测试报告,但是这份测试报告的信息很简单的没有办法满足需求,很多关键信息没有显示需要我们自己来扩展下这份测试报告。
首先了解下生成测试报告的过程,我们看到的测试报告是由.jtl格式转换为.html,html报告的样式由extras目录下xsl文件决定。优化测试报告需要分为两部分内容,首先我们要优化输出的测试内容,其次我们才能优化报告的样式。
1.在jmeter.properties文件添加以下内容,保证执行脚本后结果保存到.jtl文件里面。
jmeter.save.saveservice.data_type=true
jmeter.save.saveservice.label=true
jmeter.save.saveservice.response_code=true
jmeter.save.saveservice.response_data=true
jmeter.save.saveservice.response_data.on_error=false
jmeter.save.saveservice.response_message=true
jmeter.save.saveservice.successful=true
jmeter.save.saveservice.thread_name=true
jmeter.save.saveservice.time=true
jmeter.save.saveservice.subresults=true
jmeter.save.saveservice.assertions=true
jmeter.save.saveservice.latency=true
jmeter.save.saveservice.connect_time=true
jmeter.save.saveservice.samplerData=true
jmeter.save.saveservice.responseHeaders=true
jmeter.save.saveservice.requestHeaders=true
jmeter.save.saveservice.encoding=false
jmeter.save.saveservice.bytes=true
jmeter.save.saveservice.url=true
jmeter.save.saveservice.filename=true
jmeter.save.saveservice.hostname=true
jmeter.save.saveservice.thread_counts=true
jmeter.save.saveservice.sample_count=true
jmeter.save.saveservice.idle_time=true
2.Jmeter测试报告扩展的样式很多,我这里下载一份比较通用jmeter.results.shanhe.me.xsl样式;
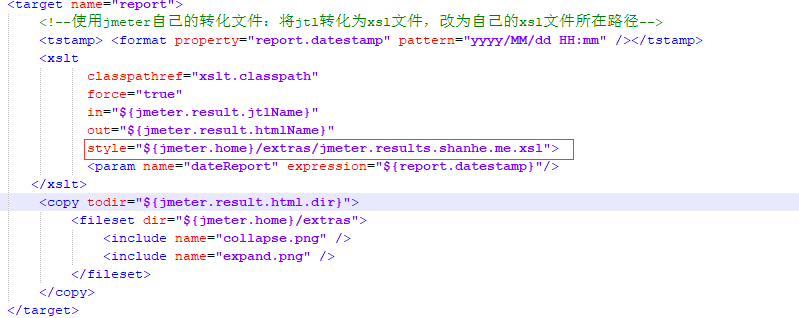
3.变更下我们的build.xml,转换时引用最新的样式;

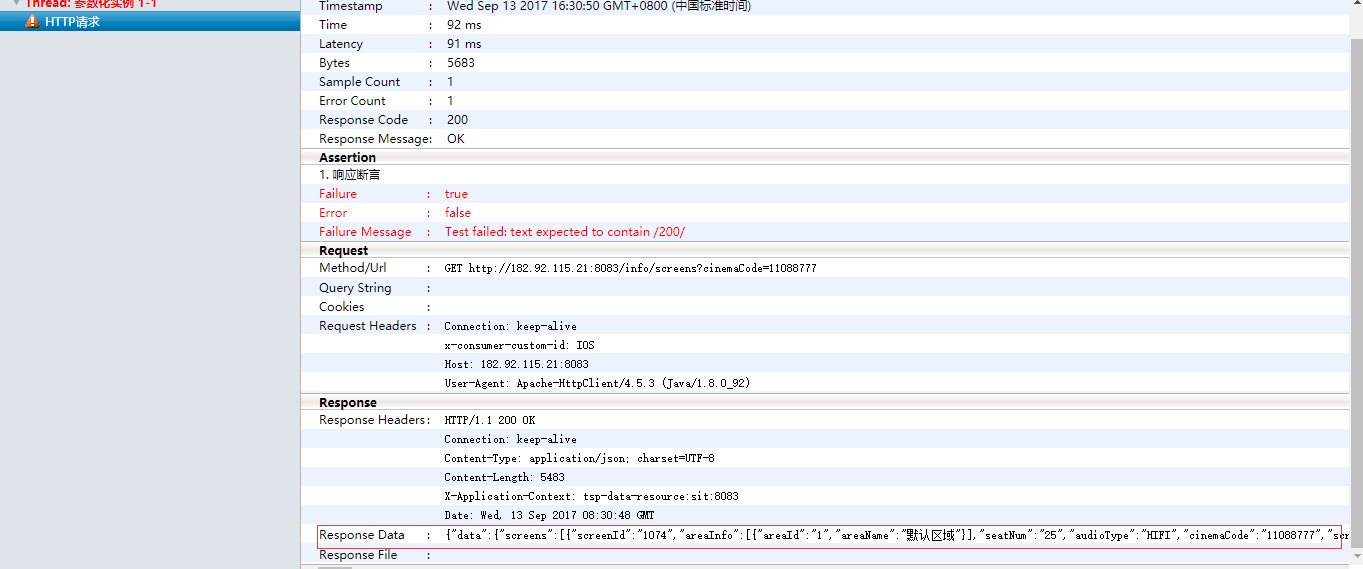
4.使用ant构建测试报告,但是构建出来的报告信息很充足,但是无法格式化json 数据,这样展示很low,而且无法直观的观察到了返回的数据;

5.修改下xls样式文件,让展示的json数据格式化,我这边想到的办法是通过js对数据进行格式化,在xls样式文件中添加下面代码,从新生成测试报告。
var formatJson = function(json, options) { var reg = null, formatted = '', pad = 0, PADDING = ' '; options = options || {}; options.newlineAfterColonIfBeforeBraceOrBracket = (options.newlineAfterColonIfBeforeBraceOrBracket === true) ? true: false; options.spaceAfterColon = (options.spaceAfterColon === false) ? false: true; if (typeof json !== 'string') { json = JSON.stringify(json); } else { json = JSON.parse(json); json = JSON.stringify(json); } reg = /([{}])/g; json = json.replace(reg, ' $1 '); reg = /([[]])/g; json = json.replace(reg, ' $1 '); reg = /(\,)/g; json = json.replace(reg, '$1 '); reg = /( )/g; json = json.replace(reg, ' '); reg = / \,/g; json = json.replace(reg, ','); if (!options.newlineAfterColonIfBeforeBraceOrBracket) { reg = /: {/g; json = json.replace(reg, ':{'); reg = /: [/g; json = json.replace(reg, ':['); } if (options.spaceAfterColon) { reg = /:/g; json = json.replace(reg, ':'); } (json.split(' ')).forEach(function(node, index) { var i = 0, indent = 0, padding = ''; if (node.match(/{$/) || node.match(/[$/)) { indent = 1; } else if (node.match(/}/) || node.match(/]/)) { if (pad !== 0) { pad -= 1; } } else { indent = 0; } for (i = 0; i < pad; i++) { padding += PADDING; } formatted += padding + node + ' '; pad += indent; }); return formatted; };
最终的结果比较满意,这样一份便于观察的测试报告就生成了。

通过https://github.com/liuqiangcl/Jmeter 可以下载最新的Html的样式,重点可以格式化报告的json数据