组件化应用的构建
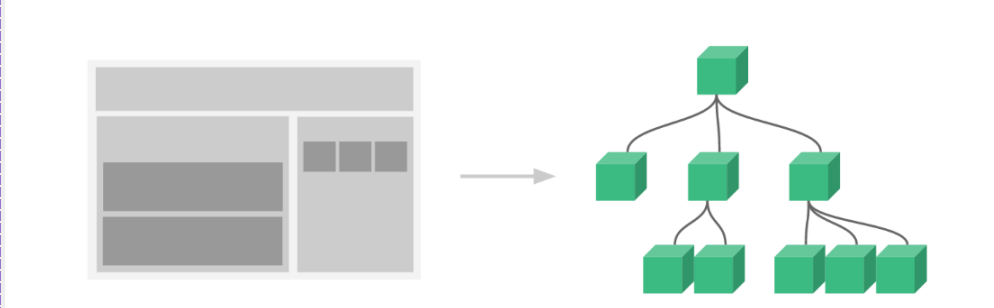
组件化应用允许我们使用小型、独立和通常可复用的组件构建大型应用。

Vue注册组件
Vue.component('todo-item',{template:'<li>这是个待办项</li>'})
根据其构建另一个模板
<ol>
<todo-item></todo-item>
</ol>
但是这样只能渲染出同样的文字,我们应当将父作用域的值传到子组件中去
Vue.component('todo-item', {
// todo-item 组件现在接受一个
// "prop",类似于一个自定义特性。
// 这个 prop 名为 todo。
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
使用v-bind指令将信息循环输出到每一个组件中
<div id="app-7">
<ol>
<todo-item v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"
<todo-item>
</ol>
</div>
var app7=new Vue({
el:'app-7',
data:{
groceryList:[
{id:0,text:'蔬菜'},
{id:1,text:'奶酪'},
{id:2,text:'随便其他人吃的东西'}
]
}
})
在大型应用中,有必要将整个应用程序划分为组件,使得开发更容易管理。假设例子为:
<div id="app">
<app-nav></app-nav>
<app-view>
<app-sidebar></app-sidebar>
<app-content></app-content>
</app-view>
</div>
Vue 组件非常类似于自定义元素——它是 Web 组件规范的一部分,这是因为 Vue 的组件语法部分参考了该规范。