jquery学习笔记五
jquery遍历
什么是遍历?
从某个标签开始,按照某种规则移动,直到找到目标标签为止
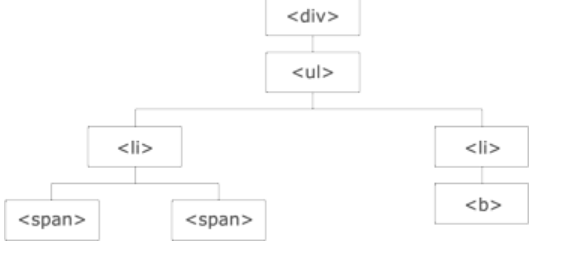
标签树

<div>
<ul>
<li>
<span>
</span>
<span>
<span>
</li>
<li>
<b>
</b>
</li>
</ul>
</div>
**讲解**
* <div> 元素是 <ul> 的父元素,同时是其中所有内容的祖先。
* <ul> 元素是 <li> 元素的父元素,同时是 <div> 的子元素
* 左边的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
* <span> 元素是 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
* 两个 <li> 元素是同胞(拥有相同的父元素)。
* 右边的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
* <b> 元素是右边的 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
向上遍历标签树
parent() 方法
返回被选元素的直接父元素。
$(document).ready(function(){
$("span").parent().css({"color":"red","border":"2px solid red"});
});
parents() 方法
返回被选元素的所有祖先元素,它一路向上直到文档的根元素
$("span").parents();
返回指定祖先元素
$("span").parents("ul");//既是该元素的父元素,又是ul标签
parentsUntil() 方法
返回介于两个给定元素之间的所有祖先元素
$(document).ready(function(){
$("span").parentsUntil("div");
});
返回span标签和div标签之间元素
遍历 - 后代
children() 方法
1.返回被选元素的所有直接子元素
$(document).ready(function(){
$("span").children();
});
2.使用可选参数来过滤对子元素的搜索
$(document).ready(function(){
$("span").children("div.test");//筛选class为test的div标签
});
find() 方法
回被选元素的后代元素,一路向下直到最后一个后代
1.返回指定标签子元素
$(document).ready(function(){
$("span").find("div");
});
2.返回所有后代
$(document).ready(function(){
$("span").find("*");
});
遍历 - 同胞(siblings)
siblings() 方法
返回被选元素的所有同胞元素。
$(document).ready(function(){
$("h2").siblings();
});
返回指定标签的同胞
$(document).ready(function(){
$("h2").siblings("p");
});
next() 方法
返回被选元素的下一个同胞元素,只返回一个元素
$(document).ready(function(){
$("h2").next();
});
nextAll() 方法
返回被选元素的所有跟随的同胞元素
$(document).ready(function(){
$("h2").nextAll();
});
nextUntil() 方法
返回介于两个给定参数之间的所有跟随的同胞元素。
$(document).ready(function(){
$("h2").nextUntil("h6");
});
jQuery prev(), prevAll() & prevUntil() 方法
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素
遍历- 过滤
first() 方法
返回被选元素的首个元素。
选取首个div 元素内部的第一个p元素
$(document).ready(function(){
$("div p").first();
});
last() 方法
被选元素的最后一个元素。
$(document).ready(function(){
$("div p").last();
});
eq() 方法
返回被选元素中带有指定索引号的元素
$(document).ready(function(){
$("p").eq(1);
});
filter() 方法
允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回
返回带有类名 "url" 的所有 p 元素:
$(document).ready(function(){
$("p").filter(".url");
});
not() 方法
返回不匹配标准的所有元素。
$(document).ready(function(){
$("p").not(".url");
});