1.let && const
let命令也用于声明对象,但是作用域为局部。
{
let a = 10;
var b = 1;
}在函数外部可以获取到b,获取不到a,因此例如for循环计数器就适合使用let。
const用于声明一个常量,设定后值不会再改变。
const PI = 3.1415;
PI // 3.1415
PI = 3;强行对其进行重新赋值会报错。
2.iterable类型
为了统一集合类型,ES6标准引入了新的iterable类型,Array、Map和Set都属于iterable类型,具有iterable类型的集合可以通过新的for … of循环来遍历。
var a = ['A', 'B', 'C'];
var s = new Set(['A', 'B', 'C']);
var m = new Map([[1, 'x'], [2, 'y'], [3, 'z']]);
for (var x of a) { // 遍历Array
alert(x);
}
for (var x of s) { // 遍历Set
alert(x);
}
for (var x of m) { // 遍历Map
alert(x[0] + '=' + x[1]);
}Map相关操作方法如下,Set同理:
var m = new Map(); // 空Map
m.set('Adam', 67); // 添加新的key-value
m.set('Bob', 59);
m.has('Adam'); // 是否存在key 'Adam': true
m.get('Adam'); // 67
m.delete('Adam'); // 删除key 'Adam'
m.get('Adam'); // undefined3.解构赋值
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。
例如数组:
let [a, b, c] = [1, 2, 3];
//等同于
let a = 1;
let b = 2;
let c = 3;对象的解构赋值:获取对象的多个属性并且使用一条语句将它们赋给多个变量。
>var {
StyleSheet,
Text,
View
} = React;等同于
var StyleSheet = React.StyleSheet
...4.箭头函数
ES6中新增箭头操作符用于简化函数的写法,操作符左边为参数,右边为具体操作和返回值。
var sum = (num1, num2) => { return num1 + num2; }
//等同于
var sum = function(num1, num2) {
return num1 + num2;
};箭头函数还修复了this的指向,使其永远指向词法作用域:
var obj = {
birth: 1990,
getAge: function () {
var b = this.birth; // 1990
var fn = () => new Date().getFullYear() - this.birth; // this指向obj对象
return fn();
}
};
obj.getAge(); // 255.延展操作符
通过它可以将数组作为参数直接传入函数:
var people=['Wayou','John','Sherlock'];
function sayHello(people1,people2,people3){
console.log(`Hello ${people1},${people2},${people3}`);
}
//改写为
sayHello(...people);//输出:Hello Wayou,John,Sherlock 在函数定义时可以通过…rest获取定义参数外的所有参数:
function foo(a, b, ...rest) {
console.log('a = ' + a);
console.log('b = ' + b);
console.log(rest);
}
foo(1, 2, 3, 4, 5);
// 结果:
// a = 1
// b = 2
// Array [ 3, 4, 5 ]6.类
ES6提供了更接近传统语言的写法,引入了Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类,与多数传统语言类似。
//定义类
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
Promise
在我看来Promise就相当于一个承诺容器,将所要执行的事件存贮在promise容器中。
Promise在ES6中被统一规范,由浏览器直接支持。ES6语法中说,Promise是一个对象,从它可以获取异步操作的消息。Promise提供统一的API,各种异步操作都可以用同样的方法进行处理。
首先测试一下浏览器是否支持Promise:
new Promise (function(){});
//测试
alert('support Promise!')Promise的特点:
对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:
-
- Pending(进行中)
- Fulfilled(已成功)
- Rejected(已失败) -
一旦状态改变,就不会在变,任何时刻都会得到这个结果。
- 状态改变只有两种Pending——Fulfilled Pending——Rejected
ES6规定,Promise对象是一个构造函数,用来生成Promise实例:
let promise = new Promise(function (resolve, reject) {
//...
if (/*success*/) {
resolve(value);
} else {
reject(value);
}
});Promise接受一个函数作为参数,函数的参数分别为resolve和reject.
- resolve函数作用:将Promise对象的状态从“未完成”变为“成功”,在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;
- reject函数作用:将Promise对象的状态从“未完成”变为“失败”,在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
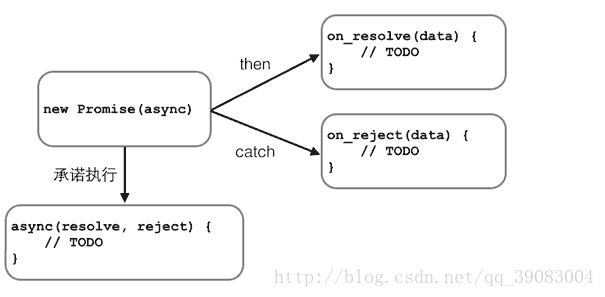
Promise实例生成以后,可以用then方法分别制定Resolved状态和Rejected状态的回调函数。
example:
new Promise(function (resolve, reject) {
log('start new Promise...');
var timeOut = Math.random() * 2;
log('set timeout to: ' + timeOut + ' seconds.');
setTimeout(function () {
if (timeOut < 1) {
log('call resolve()...');
resolve('200 OK');
}
else {
log('call reject()...');
reject('timeout in ' + timeOut + ' seconds.');
}
}, timeOut * 1000);
}).then(function (r) {
log('Done: ' + r);
}).catch(function (reason) {
log('Failed: ' + reason);
});timeout方法返回一个Promise实例,表示一段时间以后才会发生的结果,过了指定时间(f参数)以后,Promise实例的状态变为Resolved,就会触发then方法绑定的回调函数。
可见:Promsie最大的好处就是在异步执行的流程中,把执行代码和处理结果的代码清晰的分离出来。
Promise功能很多,如果有若干个异步任务,需要先做任务1,如果成功,在做任务2,如果中间任何一个任务失败,才不继续进行执行处理函数
要串行执行这样的异步任务,就可以写成
obj1.**then**(obj2).**then**(obj3).**catch**(handleError)
其中obj1、obj2和obj3都是Promise对象。example
// 0.5秒后返回input*input的计算结果:
function multiply(input) {
return new Promise(function (resolve, reject) {
log('calculating ' + input + ' x ' + input + '...');
setTimeout(resolve, 500, input * input);
});
}
// 0.5秒后返回input+input的计算结果:
function add(input) {
return new Promise(function (resolve, reject) {
log('calculating ' + input + ' + ' + input + '...');
setTimeout(resolve, 500, input + input);
});
}
var p = new Promise(function (resolve, reject) {
log('start new Promise...');
resolve(123);
});
p.then(multiply)
.then(add)
.then(multiply)
.then(add)
.then(function (result) {
log('Got value: ' + result);
});