<!-最近看博客有近百人来看,我本来想把这文章放在一边不管,但是我曾经有过看过别人的帖子,没有找到自己想要找的东西的失望,我决定定期更新这篇文章。的确我也只是个初学者,如果那里有错误,还要希望大家多多批评,我也能够改正学习。->
先来一段代码:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:padding="@dimen/padding_medium"
android:text="@string/hello_world"
/>
</RelativeLayout>
这个选自helloworld项目下res/layout中的main.xml文件,下面就解释下xml的一些东西,本人能力有限。再加上我自己的理解。
这段代码的跟标签为RelativeLayout(上下对齐的两个),在跟标签下声明了些东西,
前两个带http的不用管,可能是必须的(我在旧版本里只见过第一个),
第三行android:layout_width="match_parent" 针对这行我多说几句,
咳咳……通过它的英文的意思,我们可以大致的看出,这句话说的是布局的宽度,
宽度的值为match_parent(可以先不懂,意思为充满父控件),下一行说的是它的高度。
在RelativeLayout下还嵌套了个TextView这个标签,其中里面的东西是这个TextView的一些属性。
建议买本关于android开发的书,这样学的会比较的快。
=============================================================================================
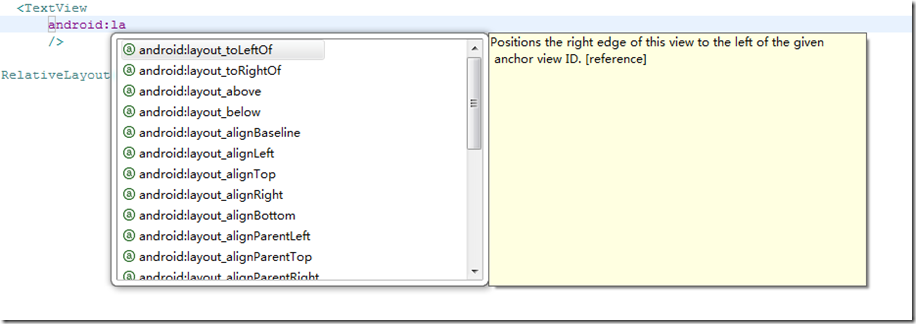
这里我想说下,eclipse的“
代码助手
”这个插件很好用的,它的使用方式是“Alt 和 / ”键的组合,
如你只写到android:layou_width= 按下提示,他一般会提示出 fill_parent 或者 wrap_content
比如
==================================================================================================
不懂的话先看看百度给xml的一些解释,然后再重新看一遍上边的话,也许就明白了,哇咔咔~
简明语法
SGML常用来定义针对HTML的文档类型定义(DTD),同时它也常用于编写XML的DTD。SGML的问题就在于,它允许出现一些奇怪的语法,这让创建HTML的解析器成为一个大难题:1 某些起始标签不允许出现结束标签,例如HTML中<img>标签。包含了结束标签就会出现错误。
2 某些起始标签可以选择性出现结束标签或者隐含了结束标签。
3 某些起始标签要求必须出现结束标签,例如HTML中<script>标签。
4 标签可以以任何顺序嵌套。即使结束标签不按照起始标签的逆序出现也是允许的,例如,This is a sample string是正确的。
5 某些特性要求必须包含值,例如<img src="picture.jpg">中的src特性。
6 某些特性不要求一定有值,例如中的nowrap特性。
7 定义特性的两边有没有加上双引号都是可以的,所以<img src="picture.jpg">和<img src=picture.jpg>都是允许的。
这些问题使建立一个SGML语言的解析器变成了一项艰巨的任务。判断何时应用以上规则的困难导致了SGML语言的定义一直停滞不前。以这些问题作为出发点,XML逐渐步入我们的视野。
XML去掉了之前令许多开发人员头疼的SGML的随意语法。在XML中,采用了如下的语法:
1 任何的起始标签都必须有一个结束标签。
2 可以采用另一种简化语法,可以在一个标签中同时表示起始和结束标签。这种语法是在大于符号之前紧跟一个斜线(/),例如<tag/ >。XML解析器会将其翻译成<tag></tag>。
3 标签必须按合适的顺序进行嵌套,所以结束标签必须按镜像顺序匹配起始标签,例如this is a samplestring。这好比是将起始和结束标签看作是数学中的左右括号:在没有关闭所有的内部括号之前,是不能关闭外面的括号的。
4 所有的特性都必须有值。
5 所有的特性都必须在值的周围加上双引号。
这些规则使得开发一个XML解析器要简便得多,而且也除去了解析SGML中花在判断何时何地应用那些奇怪语法规则上的工作。仅仅在XML出现后的前六年就衍生出多种不同的语言,包括MathML、SVG、RDF、RSS、SOAP、XSLT、XSL-FO,而同时也将HTML改进为XHTML。
2012/8/7
xml在android开发当中主要用到在布局文件当中,下面我就对布局写下我的笔记。
布局文件放在res/layout目录下,创建布局文件的要点:
- 1.布局文件的扩展名必须是.xml
- 2.布局文件的根节点通常是一个布局方式(垂直线性布局等),在里面添加控件节点(TextView等),布局可以嵌套
- 3.布局文件的根节点必须包含一个命名空间,值为http;//schemas.android.com/apk/res/android
- 4.如果想要在java中使用或者修改控件,必须给控件一个id,格式为android:id="+id/IDname" 如果这个id在android中已经定义过了,可以用这样的格式 android:id="id/android"
如main.xml代码
1: <?xml version="1.0" encoding="utf-8"?>2: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"3: android:layout_width="fill_parent"4: android:layout_height="fill_parent"5: android:orientation="vertical" >6:7: <TextView8: android:id="@+id/tv"9: android:layout_width="fill_parent"10: android:layout_height="wrap_content"11: android:text="@string/hello" />12:13: </LinearLayout>
如果要使用这个布局文件(在java中),就要在OnCreat 方法中使用setContetView方法来指定布局文件的id(在R.layout.idName).
setContentView(R.layout.main);
想要得到这个控件,可以使用如下方式:
TextView tv = (TextView) findViewById (R.id.tv);
需要导入的包import android.widget.EditText; (快捷键Ctrl + Shift + O)
布局常用的属性:
- 1.padding和layout_margin
- 2.grivityh和layout_grivity
第一个属性的值主要以10dip等值来实现,而第二个属性的值主要是方向(如center 、 right 等)。这些属性实现只需在控件的标签下添加即可,如在上面的8行位置添加
android:layout_margin="20px"
android:padding="30px" (英文的“:”和“P”连在一起会出现表情,故用中文的“:”代替)
android:gravity="center"
效果请自行尝试。
2012.8.10
今天回到学校了,因为马上就要开学了,回来了也许能更加没时间来更新博客了。但是有时间还是会继续的
下面介绍几种布局的方式
1.线性布局(LinearLayout)
2.相对布局(RelativeLayout)
3.表格布局(TableLayout)
4.框架布局(FrameLayout)
5.绝对布局(AbsoluteLayout)