1.开始
设置Node_Global:npm config set prefix "C:Program Files odejs"
Express组件:npm install express -g(全局安装)
Express-Generator:npm install express-generator -g(全局安装)
如果没有设置global可能导致express命令在cmd里面无法执行
我接触过3个模版jade,ejs,swig,最后选择了swig
jade :是express的默认View模版,jade的功能强大(模版继承、判断、循环、变量等),然而风格我忍不了,放出来感受一下;
extends layout
block content
h1= title
p Welcome to #{title}
ejs : 看起来像是html了,风格我喜欢,但是里面把模版要素和js混用看着很纠结,如果写到后面很难维护 ,最重要的是功能没有jade那么多,弃用原因2是不支持模版继承;
<% if (names.length) { %>
<ul>
<% names.forEach(function(name){ %>
<li foo='<%= name + "'" %>'><%= name %></li>
<% }) %>
</ul>
<% } %>
swig :缺点是搜索结果比ejs、jade少很多,然而支持继承,功能比ejs强大,又是html风格的,没有和js混用的缺点,棒棒哒;
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>{% block title %}My Site{% endblock %}</title>
{% block head %}
<link rel="stylesheet" href="main.css">
{% endblock %}
</head>
<body>
{% block content %}{% endblock %}
</body>
</html>

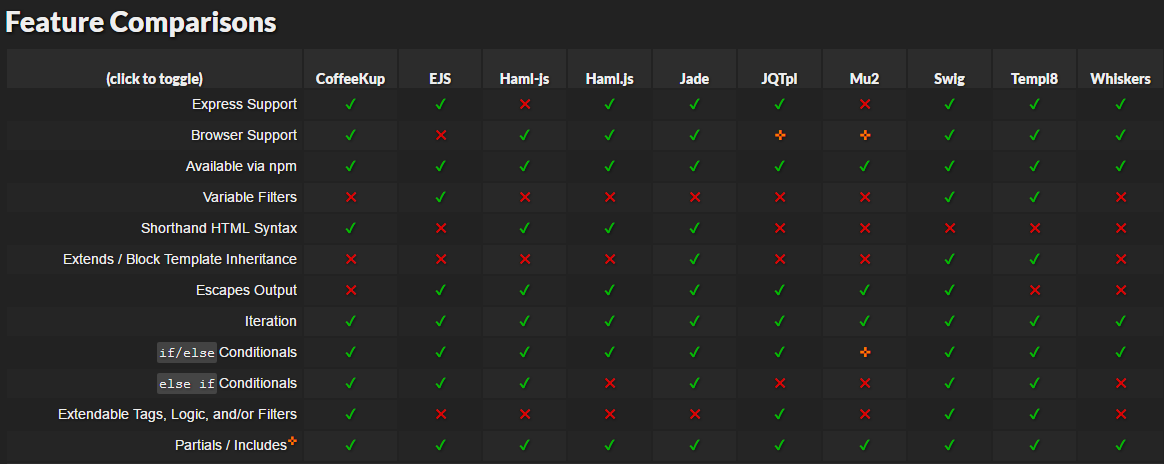
注:上表Swig最强参考 http://paularmstrong.github.io/node-templates/
2.改造Express默认模版使用swig作为ViewEngine
打开CMD使用命令新建一个Express Example
$ cd D:LibrariesDocumentsVisual Studio Code $ express myapp create : myapp create : myapp/package.json ...... install dependencies: > cd myapp && npm install run the app: > SET DEBUG=myapp:* & npm start

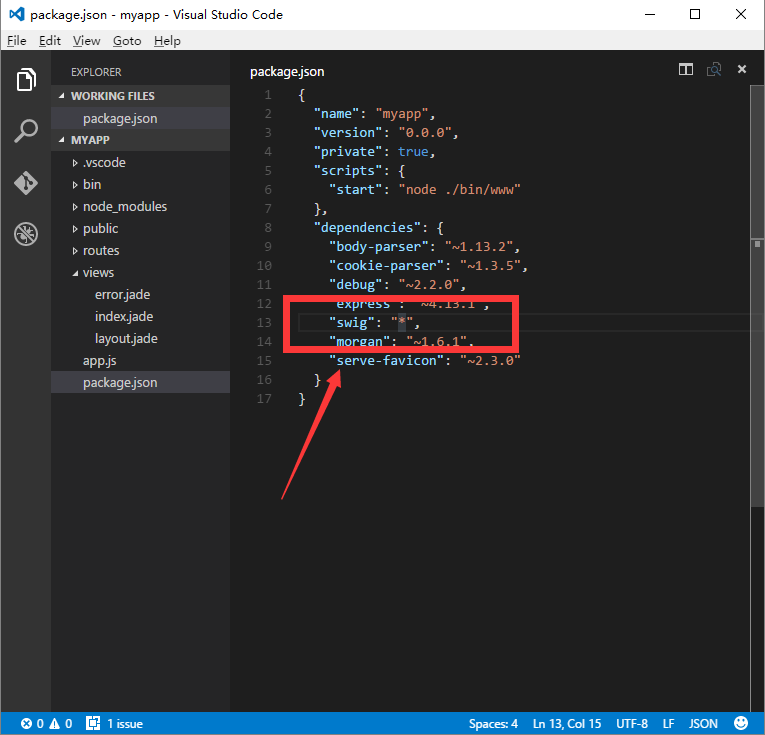
修改package.json文件,将jade替换为swig

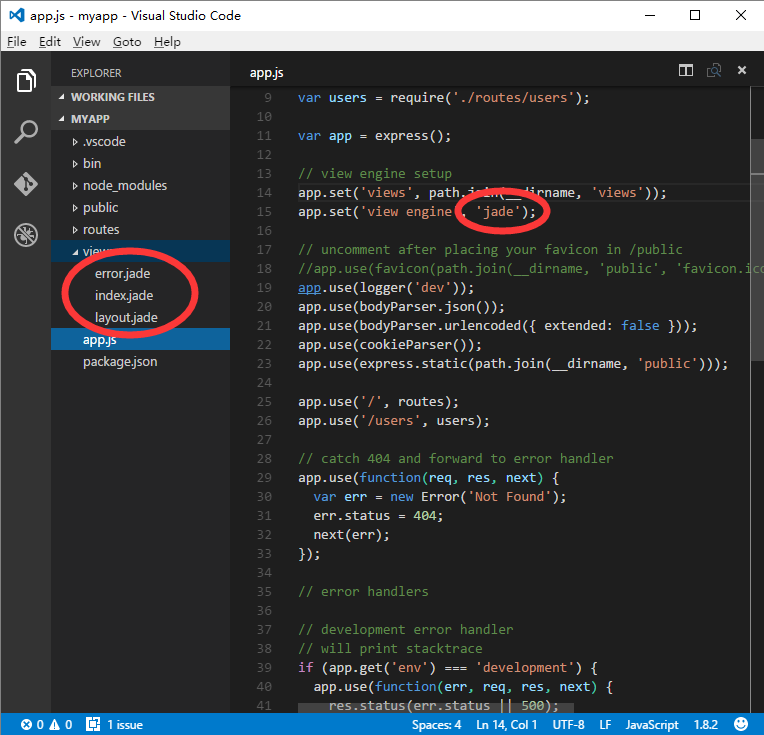
修改app.js将jade viewengine替换为swig viewengine
修改后:swig ViewEngine
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
//add swig required
var swig = require('swig');
var routes = require('./routes/index');
var users = require('./routes/users');
var app = express();
// view engine setup -swig
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'tpl');
app.engine('tpl', swig.renderFile);
修改view/layout.jade ,更名为view/layout.tpl
修改后layout.html
<!DOCTYPE html>
<html>
<head>
<title>{% block title %} {% endblock %}</title>
<link rel="stylesheet" href="/stylesheets/style.css">
</head>
<body>
{% block content %} {% endblock %}
</body>
</html>
修改view/index.jade,更名为view/index.tpl
修改后index.tpl
{% extends 'layout.tpl' %}
{% block title %}{{ title }}{% endblock %}
{% block content %}
<h1>{{ title }}</h1>
<p>Welcome to {{ title }}</p>
{% endblock %}
修改view/error.jade,更名为view/error.tpl
修改后error.tpl
{% extends 'layout.tpl' %}
{% block title %}{% endblock %}
{% block content %}
<div class="container">
<h1>{{ message }}</h1>
<h2>{{ error.status }}</h2>
<pre>{{ error.stack }}</pre>
</div>
{% endblock %}
修改routes/index.js
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Swig Express' });
});
module.exports = router;
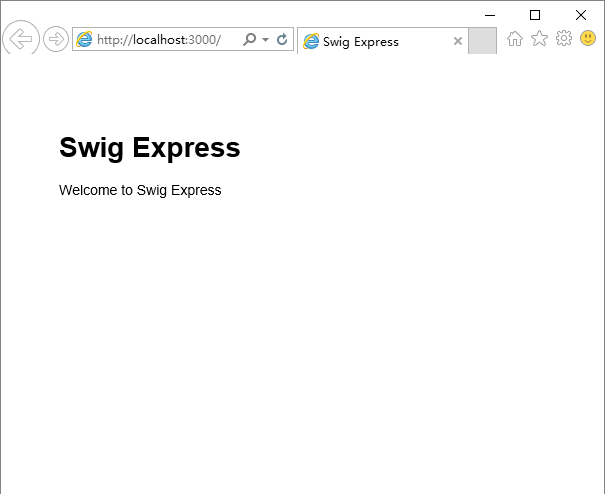
修改完成,打开CMD运行项目
$ npm install swig@1.4.2 node_modulesswig ├── optimist@0.6.1 (wordwrap@0.0.3, minimist@0.0.10) └── uglify-js@2.4.24 (uglify-to-browserify@1.0.2, async@0.2.10, yargs@3.5.4, source-map@0.1.34) $ npm start > myapp@0.0.0 start d:LibrariesDocumentsVisual Studio Codemyapp > node ./bin/www

源代码:https://github.com/Mengkzhaoyun/nodepractise
目录:01.Swig