第一个界面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#C8C4DCE7" android:orientation="vertical" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="70dp" android:gravity="center_horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/qq" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:text="QQ" android:textSize="70sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginTop="35dp" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" QQ : " android:textColor="#050505" android:textSize="42sp" /> <EditText android:id="@+id/et_number" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:hint="请输入QQ号" android:textSize="35dp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密码 : " android:textColor="#050505" android:textSize="40sp" /> <EditText android:id="@+id/et_password" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:hint="请输入密码" android:password="true" android:textSize="35dp" /> </LinearLayout> <Button android:id="@+id/btn_register" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="20dp" android:background="#15B5FA" android:gravity="center_horizontal" android:onClick="test" android:text="登录" android:textColor="#FFFFFF" android:textSize="32sp" /> </LinearLayout>
.
package com.example.workseven; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.EditText; public class MainActivity extends AppCompatActivity { //定义成员变量 private EditText et_number; private EditText et_password; private Button btn_register; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //找到界面上的组件 et_number=findViewById(R.id.et_number); et_password=findViewById(R.id.et_password); btn_register=findViewById(R.id.btn_register); } public void test(View view){ //把传递的数据存储在Intent对象里 Intent intent=new Intent(); intent.setClass(this,Main2Activity.class); intent.putExtra("number",et_number.getText().toString()); intent.putExtra("password",et_password.getText().toString()); startActivity(intent); } }
第二个界面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:id="@+id/ll" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".Main2Activity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="35dp" android:text="登陆成功" android:textColor="#1FBFFA" android:textSize="40sp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="35dp" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="您的账号是: " android:textColor="#050505" android:textSize="35sp" /> <TextView android:id="@+id/tv_number" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="35dp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="15dp" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="您的密码是: " android:textColor="#050505" android:textSize="35sp" /> <TextView android:id="@+id/tv_password" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="35dp" /> </LinearLayout> </LinearLayout>
.
package com.example.workseven; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.LinearLayout; import android.widget.TextView; public class Main2Activity extends AppCompatActivity { //定义成员变量 private TextView tv_number; private TextView tv_password; private LinearLayout ll; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main2); //找到界面上的组件 ll=findViewById(R.id.ll); tv_password=findViewById(R.id.tv_password); tv_number=findViewById(R.id.tv_number); //获取MainActivity传递过来的数据 Intent intent=getIntent(); tv_password.setText(intent.getStringExtra("password")); tv_number.setText(intent.getStringExtra("number")); //为ll创建点击事件,点击屏幕任地方关闭当前Activity ll.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { finish(); } }); } }
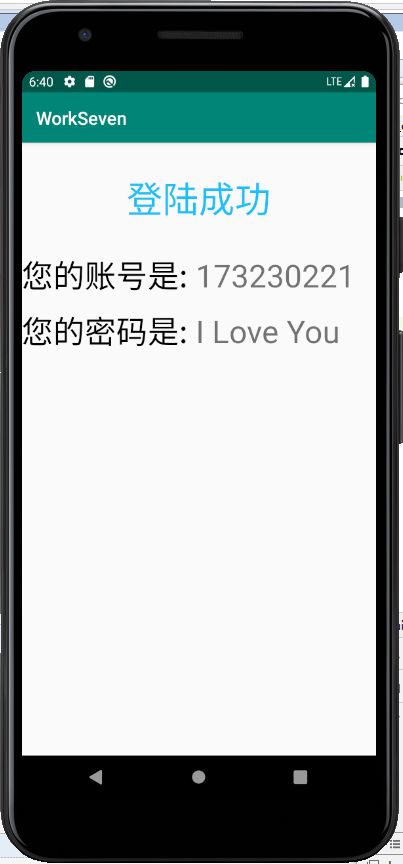
运行截图