Pre-request Script 简介
1. Pre-request Script是集合中请求发送之前需要执行的代码片段
2. 请求参数中包含一个随机数或者请求header中包括一个时间戳,或者你的请求参数需要加密
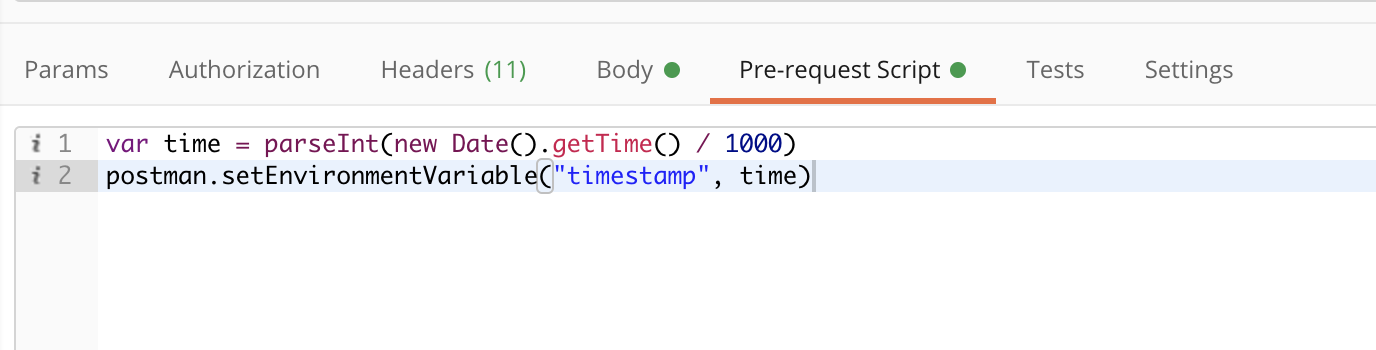
1. 1 设置时间戳
var time = parseInt(new Date().getTime() / 1000)
postman.setEnvironmentVariable("timestamp", time)

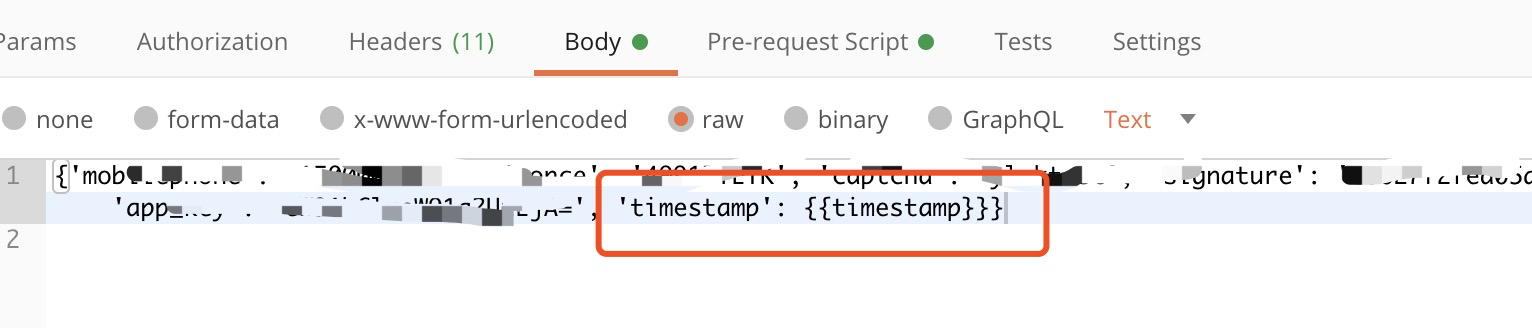
1.2 通过header或body体中{{timestamp}}获取上一步设置的环境变量值

2. 在Pre-request Script中获取另一个请求的返回数据
2.1 发送get请求
1 //测试接口前获取另一个接口的返回数据,并设置为环境变量 2 3 // 返回值按code的创建时间的desc排序 4 var url = pm.environment.get("api_host")+"/gists?access_token="+pm.globals.get("source_access_token"); 5 6 pm.sendRequest(url, function (err, response) { 7 // js数组对象 8 var arrayData = response.json(); 9 10 // 返回最新创建的一条code(js对象),json对象 11 var latest_created_code = arrayData[0]; 12 13 // 返回latest_created_code对象的id的属性值,并设置为环境变量 14 // json.key 或者 json['key'] 均可 15 pm.environment.set("latest_gist_id", latest_created_code.id); 16 });
2.2 发送post请求
1 const request = { 2 url: pm.environment.get("api_host")+'/api/login', 3 method: 'POST', 4 header: 'Content-Type:application/json', 5 body: { 6 mode: 'raw', 7 // 请求体 8 raw: JSON.stringify({ username: 'sandy', password: "123456" }) 9 } 10 }; 11 12 pm.sendRequest(request, function (err, response) { 13 console.log(response.json()); 14 });
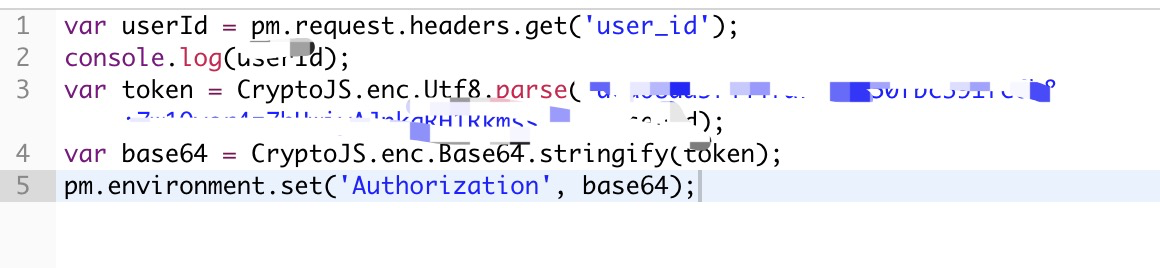
3. 获取加密的请求参数
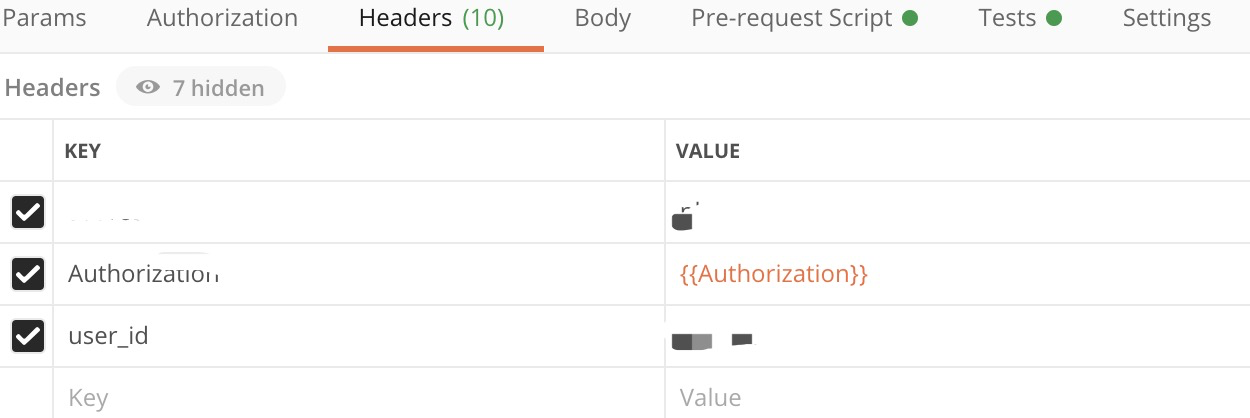
3.1 在Pre-request Script实现加密算法

3.2 在headers里配置上一步的请求参数