1. async, script的加载和执行是异步的,且与后续元素的加载和渲染并行进行
2. defer, script的加载是异步的,且与后续元素的加载并行进行,但是script的执行
在所有元素解析完成之后,DOMContentLoaded事件之前。
3. async类型的脚本自己加载,自己执行,不顾他人,适合那些不依赖任何脚本也不被任何脚本依赖的
脚本,如Google Analytics
4. async和defer类型的脚本都有可能不按照出现先后顺序执行
5. async的下载不会阻塞DOM解析,但是async的执行会阻塞DOM的解析以及window的onload事件,async类似于一个不管不顾的主,下载完就执行,
依赖他的脚本不能保证执行顺序,因此async要慎用
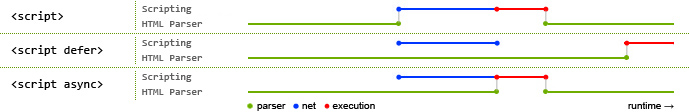
下图是defer和async的执行顺序图表: