getBoundingClientRect用于获取某个元素相对于视窗的位置集合。
1.语法:这个方法没有参数。
rectObject = object.getBoundingClientRect()
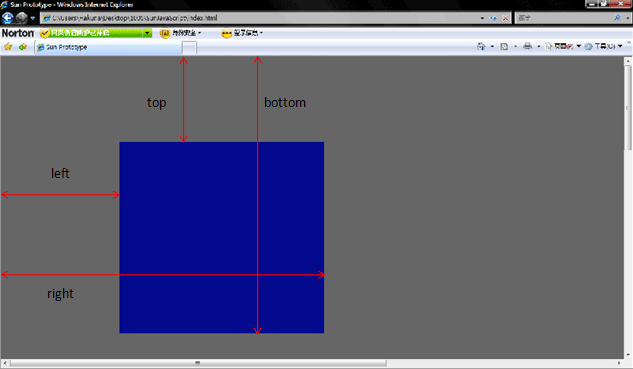
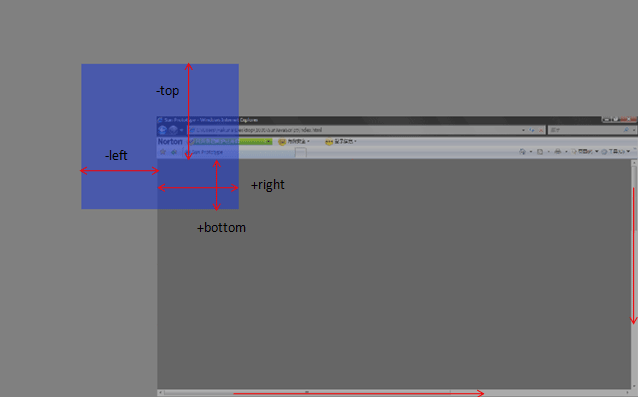
2.返回值类型:TextRectangle对象,每个矩形具有四个整数性质( 上, 右 , 下,和左 )表示的坐标的矩形,以像素为单位。
rectObject.top:元素上边到视窗上边的距离;
rectObject.right:元素右边到视窗左边的距离;
rectObject.bottom:元素下边到视窗上边的距离;
rectObject.left:元素左边到视窗左边的距离;
rectObject. 元素宽度(ie9+),(ie6-8, rectObject.right - rectObject.left)
rectObject.height: 元素高度(ie9+),(ie6-8, rectObject.bottom - rectObject.top)


3. 兼容性ie6以上全支持
4. ie7-的left和top会多出两个像素
解决方法:
var rectLeft = rectObject.left - document.documentElement.clientLeft || 2; rectRight = rectObject.right - document.documentElement.clientLeft || 2; rectBottom = rectObject.bottom - document.documentElement.clientTop || 2; rectTop = rectObject.top - document.documentElement.clientTop || 2;
参考:http://www.cnblogs.com/Songyc/p/4458570.html