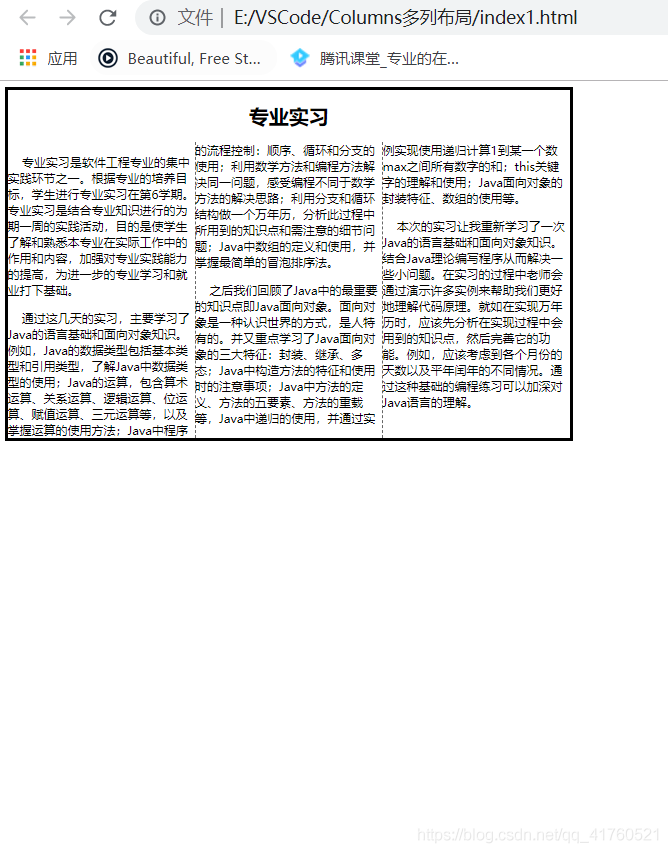
1. 文字报纸栏显示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>报纸排版效果</title> <style> .wrapper { border: 4px double #000; /*设置每300px为一列*/ column-width: 300px; /*设置列数固定为3列*/ /* column-count: 3; */ width: 900px; /*设置div宽度为900px,设置每300px为一列的情况下,预期结果是可以显示三列,但实际上只显两列*/ /*原因:column布局中每列都默认有一个16像素的margin值*/ column-gap: 0; /*设置列之间的宽为0*/ /*实现了可以显示三列效果*/ /*列宽是继承font-size的大小*/ column-rule: 1px dashed #666; /*设置 列之间的线,此处设置为1px 虚线 灰色 ;线不占宽度*/ } h1 { text-align: center; column-span: all; /*column-span的值只能为:none或all,设置实现标题跨一列或跨所有列的效果*/ } </style> </head> <body> <div class="wrapper"> <h1>专业实习</h1> <p> 专业实习是软件工程专业的集中实践环节之一。根据专业的培养目标,学生进行专业实习在第6学期。专业实习是结合专业知识进行的为期一周的实践活动,目的是使学生了解和熟悉本专业在实际工作中的作用和内容,加强对专业实践能力的提高,为进一步的专业学习和就业打下基础。</p> <p> 通过这几天的实习,主要学习了Java的语言基础和面向对象知识。例如,Java的数据类型包括基本类型和引用类型,了解Java中数据类型的使用;Java的运算,包含算术运算、关系运算、逻辑运算、位运算、赋值运算、三元运算等,以及掌握运算的使用方法;Java中程序的流程控制:顺序、循环和分支的使用;利用数学方法和编程方法解决同一问题,感受编程不同于数学方法的解决思路;利用分支和循环结构做一个万年历,分析此过程中所用到的知识点和需注意的细节问题;Java中数组的定义和使用,并掌握最简单的冒泡排序法。</p> <p> 之后我们回顾了Java中的最重要的知识点即Java面向对象。面向对象是一种认识世界的方式,是人特有的。并又重点学习了Java面向对象的三大特征:封装、继承、多态;Java中构造方法的特征和使用时的注意事项;Java中方法的定义、方法的五要素、方法的重载等,Java中递归的使用,并通过实例实现使用递归计算1到某一个数max之间所有数字的和;this关键字的理解和使用;Java面向对象的封装特征、数组的使用等。</p> <p> 本次的实习让我重新学习了一次Java的语言基础和面向对象知识。结合Java理论编写程序从而解决一些小问题。在实习的过程中老师会通过演示许多实例来帮助我们更好地理解代码原理。就如在实现万年历时,应该先分析在实现过程中会用到的知识点,然后完善它的功能。例如,应该考虑到各个月份的天数以及平年闰年的不同情况。通过这种基础的编程练习可以加深对Java语言的理解。</p> </div> </body> </html>
效果:

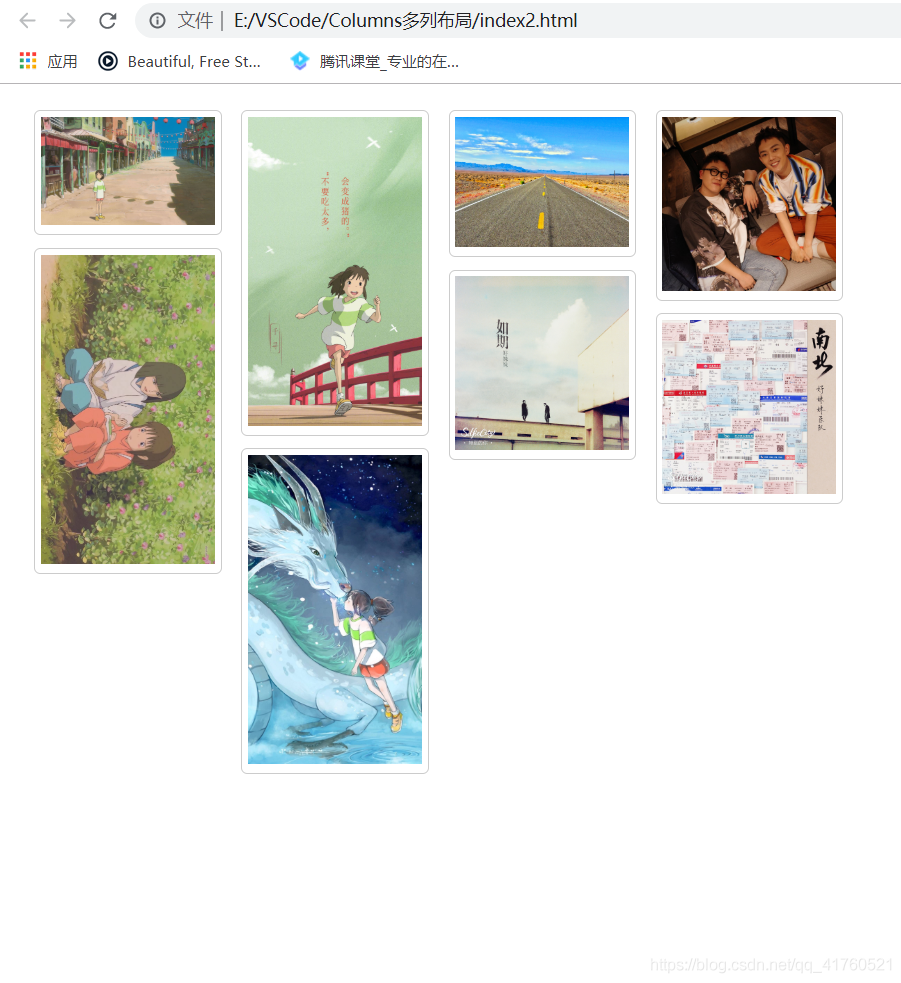
2. 图片瀑布流显示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>瀑布流</title> <style> body, ul, li { padding: 0; margin: 0; list-style: none; } ul { column-width: 300px; margin: 30px 50px; column-gap: 10px; } li { display: inline-block; width: 300px; border: 1px solid #ccc; padding: 10px; box-sizing: border-box; border-radius: 10px; /*现在设置了li的宽度以及padding,但是希望li的300px不变,控制盒子大小不变*/ margin: 10px 5px; } img { width: 100%; } </style> </head> <body> <ul> <li><img src="img/1.jpg" alt=""></li> <li><img src="img/2.jpg" alt=""></li> <li><img src="img/3.jpg" alt=""></li> <li><img src="img/4.jpg" alt=""></li> <li><img src="img/5.jpg" alt=""></li> <li><img src="img/6.jpg" alt=""></li> <li><img src="img/7.jpg" alt=""></li> <li><img src="img/8.jpg" alt=""></li> </ul> </body> </html>

出处:https://blog.csdn.net/qq_41760521/article/details/96698827