1. 短轮询
ajax按一定间隔去请求
2. 长轮询(long Polling)
Long Polling的实现很简单,可分为四个过程:
发起Polling
发起Polling很简单,只需向服务器发起请求,此时服务端还未应答,所以客户端与服务端之间一直处于连接状态。
数据推送
如果服务器端有相关数据,此时服务端会将数据通过此前建立的通道发回客户端。
Polling终止
Polling终止情况有三种:
若服务端返回相关数据,此时客户端收到数据后,关闭请求连接,结束此次Polling过程。
若客户端等待设定的超时时间后,服务端依然没有返回数据,此时客户端需要主动终止此次Polling请求。
若客户端收到网络故障或异常,此时客户端自然也是需要主动终止此次Polling请求。
重新Polling
终止上次Polling后,客户端需要立即再次发起Polling请求。这样才能保证拉取数据的及时性。
3. comet 使用ajax长轮询或iframe及htmlfile的流
4. SSE Server-Sent-Events,在浏览器中的支持以及很好,除了IE都支持

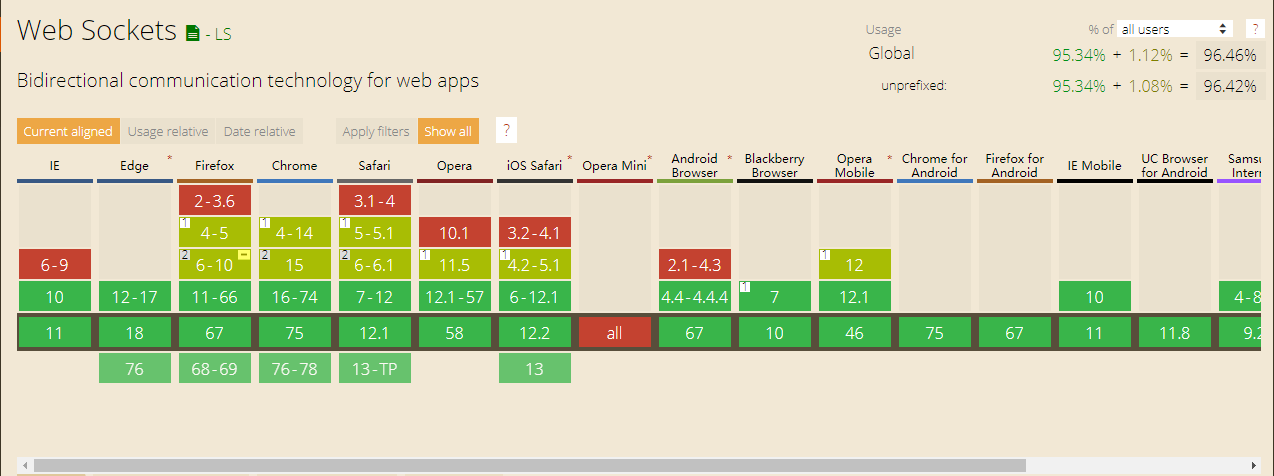
5. WebSocket,全双工通信,在浏览器中的支持也很好,包括IE10以上

各种技术对比

参考:https://blog.csdn.net/qinyuanpei/article/details/87876849