微信OAuth2.0网页授权接口
微信OAuth2.0网页授权接口的thinkphp实现版本号。主要实现了oauth网页受权,以及部分其它接口。
用法
为什么用OAuth2.0受权?
通过OAuth2.0受权的网页将会获取到打开者的微信信息。甚至包含微信昵称、头像等实用的数据,开发人员们能够凭此设计出很多其它更丰富的页面应用,比方近期一直非常火爆的红包类活动。除此之外还有个额外的优点,就是能够控制页面在非微信浏览器中无法打开,能够降低代码被人窥窃的风险。
那么红包类活动是怎样使用OAuth2.0受权接口的呢?
1.首先用户打开页面连接(php页面),php接收到请求后将页面跳转到微信的OAuth2.0受权页面,在获取到受权后再次将页面跳转回phpserver;此次跳转中带实用户的各种信息,phpserver记录后返回用户所示页面。
2.然后用户转发此页面,在转发的连接中带有自己的标识參数。当好友点击分享后的连接的时候也会反复第1步的步骤。当phpserver发现从微信OAuth2.0受权返回的数据中的用户数据与标识參数相应的分享者的用户数据不一致的时候,则能够推断出有好友打开了分享页面,给用户添加一个红包。
用法
AuthAction.class.php ---- 认证基类
IndexAction.class.php --- 測试类
index/Conf/config.php --- 设置
wx_appID 微信公众账号的appid
wx_appsecret 微信公众账号的appsecret
weixin_token 微信公众账号接口配置信息的Token
wx_webauth_callback_url OAuth2.0授权后跳转到的默认页面
wx_webauth_expire OAuth2.0授权Token过期时间默认6500
配置好config.php后在微信公号后台设置index.php/Index/wechatInitAuth进行微信API认证,提示"配置成功"后方可使用。
測试公众号申请与详细的測试步骤见下方。
測试
IndexAction.class.php --- 測试类
申请微信測试公众帐号
微信提供測试用的公众账号。此帐号仅仅能加入100个关注者且仅仅有已关注的用户才干够进行OAuth2.0受权。
点此开通測试帐号
1.开通后将appID、appsecret、Token填入index/Conf/config.php中。
然后将接口配置信息中的URL改至phpserver,将地址定位到index.php/Index/wechatInitAuth进行微信API认证,直到提示"配置成功"。

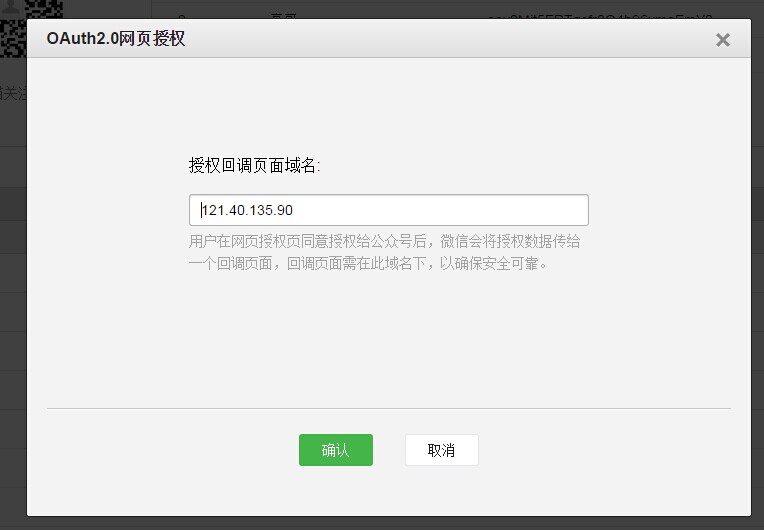
2.点击‘体验接口权限表--OAuth2.0网页授权(仅关注者才干授权)’中的改动。将授权回调页面域名改为phpserver地址。直到出现‘通过安全监測’。


配置完微信測试号后,在微信中打开http://项目文件夹/index.php(例:http://121.40.135.90/weixin_auth/index.php)将会在页面中打印出session中的受权数据。表示測试受权成功。
代码结构
在AuthAction中的初始化函数_initialize中进行了OAuth2.0受权,全部基于AuthAction的控制器都将进行受权过程(除了微信API认证过程wechatInitAuth)。
对于同一用户在受权过期时间内多次打开此控制器的页面。将不会进行多次受权,由于其受权信息记录在session中,以免反复受权,减慢訪问速度。受权过期时间在index/Conf/config.php中wx_webauth_expire设置,建议不要大于微信的过期时间7200秒。
注意:
- 微信OAuth2.0受权分为snsapi_base (不弹出授权页面。直接跳转,仅仅能获取用户openid),snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且,即使在未关注的情况下,仅仅要用户授权,也能获取其信息),AuthAction.class.php默觉得snsapi_base,并且session中仅仅记录了snsapi_base中的基础数据,如须要snsapi_userinfo请自行改动。
- 详细的实现方法见代码凝视。