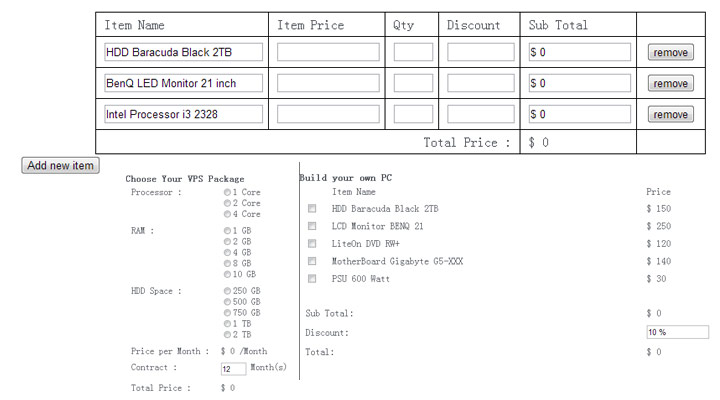
jQuery能够计算的表单,包含单选改变价格,select改变价格,动态加入删除行计算
各种表单情况的计算

JavaScript Code
- <script type="text/javascript">
- var currentRow = 3;
- $(document).ready(function(){
- $('#calx').calx();
- $('#add_item').click(function(){
- var $calx = $('#calx');
- currentRow++;
- $calx.append('<tr>
- <td><input type="text" id="A'+currentRow+'" value="" /></td>
- <td><input type="text" id="B'+currentRow+'" value="" data-format="$ 0,0[.]00" /></td>
- <td><input type="text" id="C'+currentRow+'" value="" data-format="0" /></td>
- <td><input type="text" id="D'+currentRow+'" value="" data-format="0[.]00 %" /></td>
- <td><input type="text" id="E'+currentRow+'" value="" data-format="$ 0,0[.]00" data-formula="($B'+currentRow+'*$C'+currentRow+')*(1-$D'+currentRow+')" /></td>
- <td><input type="button" value="remove" class="btn-remove" /></td>
- </tr>');
- //update total formula
- $('#F1').attr('data-formula','SUM($E1,$E'+currentRow+')');
- $calx.calx('refresh');
- });
- $('#calx').on('click', '.btn-remove', function(){
- $(this).parent().parent().remove();
- $('#calx').calx('refresh');
- });
- });
- </script>
XML/HTML Code
- <table id="calx" width="80%" align="center">
- <thead>
- <tr>
- <td style="250px">Item Name</td>
- <td style="150px">Item Price</td>
- <td style=" 50px">Qty</td>
- <td style=" 80px">Discount</td>
- <td style="150px">Sub Total</td>
- <Td></Td>
- </tr>
- </thead>
- <tbody id="itemlist">
- <tr>
- <td><input type="text" id="A1" value="HDD Baracuda Black 2TB" /></td>
- <td><input type="text" id="B1" value="" data-format="$ 0,0[.]00" /></td>
- <td><input type="text" id="C1" value="" data-format="0" /></td>
- <td><input type="text" id="D1" value="" data-format="0[.]00 %" /></td>
- <td><input type="text" id="E1" value="" data-format="$ 0,0[.]00" data-formula="($B1*$C1)*(1-$D1)" /></td>
- <td><input type="button" value="remove" class="btn-remove" /></td>
- </tr>
- <tr>
- <td><input type="text" id="A2" value="BenQ LED Monitor 21 inch" /></td>
- <td><input type="text" id="B2" value="" data-format="$ 0,0[.]00" /></td>
- <td><input type="text" id="C2" value="" data-format="0" /></td>
- <td><input type="text" id="D2" value="" data-format="0[.]00 %" /></td>
- <td><input type="text" id="E2" value="" data-format="$ 0,0[.]00" data-formula="($B2*$C2)*(1-$D2)" /></td>
- <td><input type="button" value="remove" class="btn-remove" /></td>
- </tr>
- <tr>
- <td><input type="text" id="A3" value="Intel Processor i3 2328" /></td>
- <td><input type="text" id="B3" value="" data-format="$ 0,0[.]00" /></td>
- <td><input type="text" id="C3" value="" data-format="0" /></td>
- <td><input type="text" id="D3" value="" data-format="0[.]00 %" /></td>
- <td><input type="text" id="E3" value="" data-format="$ 0,0[.]00" data-formula="($B3*$C3)*(1-$D3)" /></td>
- <td><input type="button" value="remove" class="btn-remove" /></td>
- </tr>
- </tbody>
- <tfoot>
- <tr>
- <td colspan="4" style="text-align: right">Total Price :</td>
- <td id="F1" data-format="$ 0,0[.]00" data-formula="SUM($E1,$E3)"></td>
- <Td></Td>
- </tr>
- </tfoot>
- </table>
- <input type="button" value="Add new item" id="add_item" />
原文地址:http://www.freejs.net/article_biaodan_155.html