<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>vue 自定义指令</title>
</head>
<body>
<div id="hook-arguments-example" v-demo:foo.a.b="message"></div>
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.min.js"></script>
<script type="text/javascript">
Vue.directive('demo', {
bind: function(el, binding, vnode) {
var s = JSON.stringify
el.innerHTML =
'name: ' + s(binding.name) + '<br>' +
'value: ' + s(binding.value) + '<br>' +
'expression: ' + s(binding.expression) + '<br>' +
'argument: ' + s(binding.arg) + '<br>' +
'modifiers: ' + s(binding.modifiers) + '<br>' +
'vnode keys: ' + Object.keys(vnode).join(', ')
}
})
new Vue({
el: '#hook-arguments-example',
data: {
message: 'hello!'
}
})
</script>
</body>
</html>
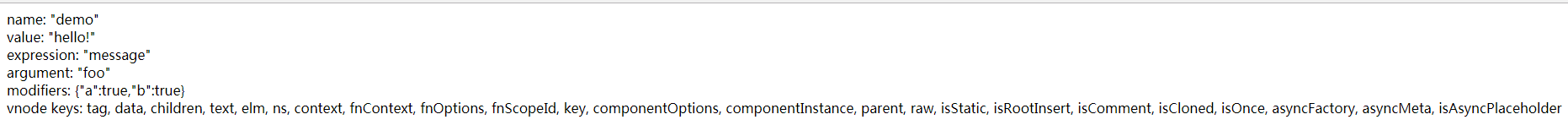
输出:

说明:
https://cn.vuejs.org/v2/guide/custom-directive.html#ad
更新:2019.3.22
有的情况下,你仍然需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令
更新:2020-04-09
实现一个单向数据里的指令(父传子通信):
(1)指令
// 注册一个全局自定义指令 `v-prop`
Vue.directive('prop', {
// 只调用一次,指令第一次绑定到元素时调用。
bind(el,binding,vnode){
// 指令参数
const dataName = binding.arg;
vnode.componentInstance[dataName]=binding.value;
},
// update钩子函数
update(el,binding,vnode){
log(el,binding,vnode,'el,binding,vnode')
// 指令参数
const dataName = binding.arg;
// 说明父组件的绑定值发生了更新
// 父组件data中仅传入的值发生改变时,才更新子组件内容
// 父组件data中其他值的改变,不会重新渲染子组件
if (binding.value != binding.oldValue) {
vnode.componentInstance[dataName]=binding.value;
}
},
})
(2)使用
HelloWorld是子组件,指令是“v-prop:msg”,将父组件data中的msg传递给组组件。
<HelloWorld v-prop:msg="'list-' + msg"/>
<hr>
<HelloWorld v-prop:msg="msg"/>