参考:https://blog.csdn.net/u012961419/article/details/107094056/
因为package.json中的sideEffects字段,默认为true,即默认这个npm包有副作用(其下模块们出了导出还做了其他事情)
webpack通过配置optimization.sideEffects为true,表示打包时跳过那些没有被使用的且被package.json标记为无副作用的模块。
表现为:
webpack打包结果不会保留这些没有意义的「导入模块行为」的代码。
webpack打包结果不会保留没有使用(导入)的模块。
开启后,webpack会去package.json中寻找sideEffects字段。
package.json中的sideEffects字段表示,当前项目中的模块是否有副作用,默认为true。
webpack找到这个字段,且它定义的如果是false(当前项目中的模块无副作用)。
那么这些没有被用到的模块就不会被打包。
注意:
package.json和webpack配置文件中的sideEffects虽然同名,但表示的意义不同。
package.json的sideEffects:标识当前package.json所影响的项目,当中所有的代码是否有副作用
默认true,表示当前项目中的代码有副作用
webpack配置文件中的sideEffects:开启功能,是否移除无副作用的代码
默认false,表示不移除无副作用的模块
在production模式下自动开启。
webpack不会识别代码是否有副作用,只会读取package.json的sideEffects字段。
二者需要配合使用,才能处理无副作用的模块。
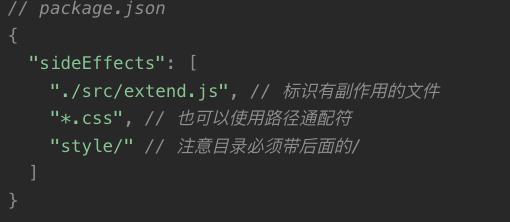
具体标识项目中哪些文件有副作用,webpack就不会忽略这些有副作用的模块
- 这种方式,未被标识的模块,就会被当作无副作用处理