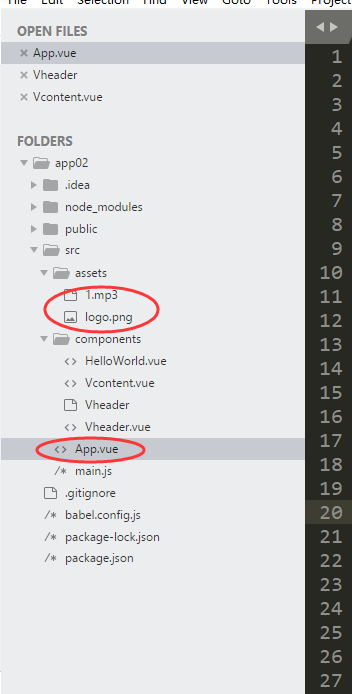
一 、静态资源导入方法
启动服务 npm run serve

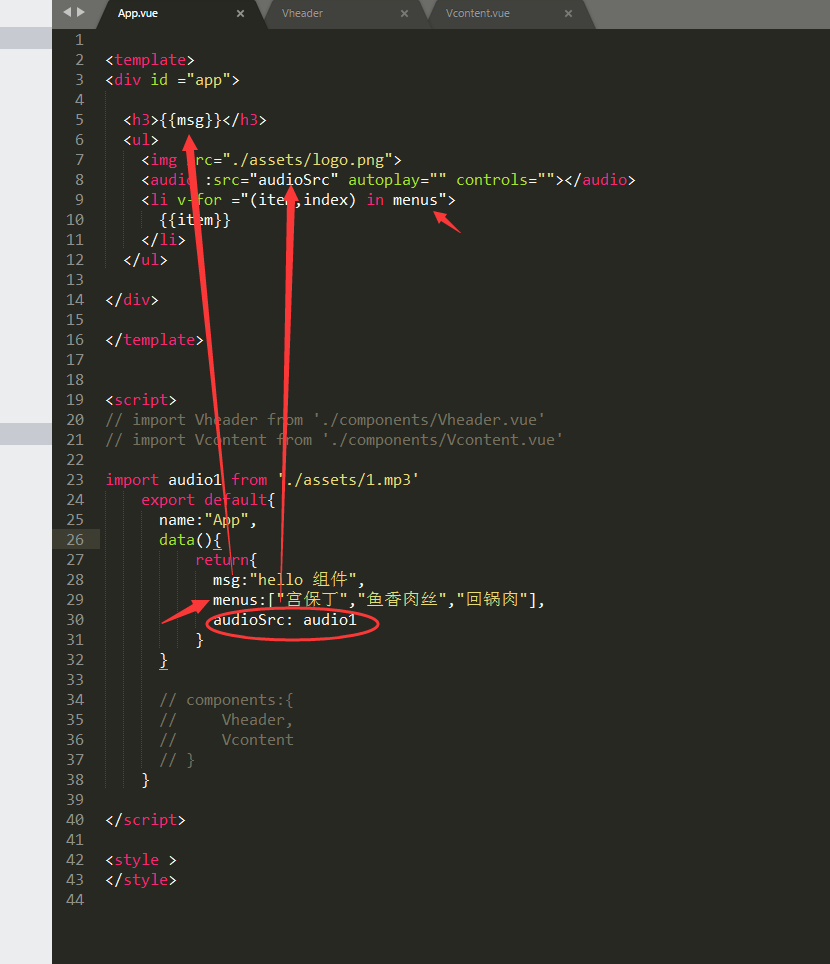
<template>
<div id ="app">
<h3>{{msg}}</h3>
<ul>
<img src="./assets/logo.png">
<audio :src="audioSrc" autoplay="" controls=""></audio>
<li v-for ="(item,index) in menus">
{{item}}
</li>
</ul>
</div>
</template>
<script>
// import Vheader from './components/Vheader.vue'
// import Vcontent from './components/Vcontent.vue'
import audio1 from './assets/1.mp3'
export default{
name:"App",
data(){
return{
msg:"hello 组件",
menus:["宫保丁","鱼香肉丝","回锅肉"],
audioSrc: audio1
}
}
// components:{
// Vheader,
// Vcontent
// }
}
</script>
<style >
</style>

前端页面展示的情况:


二、父组件往子组件传值
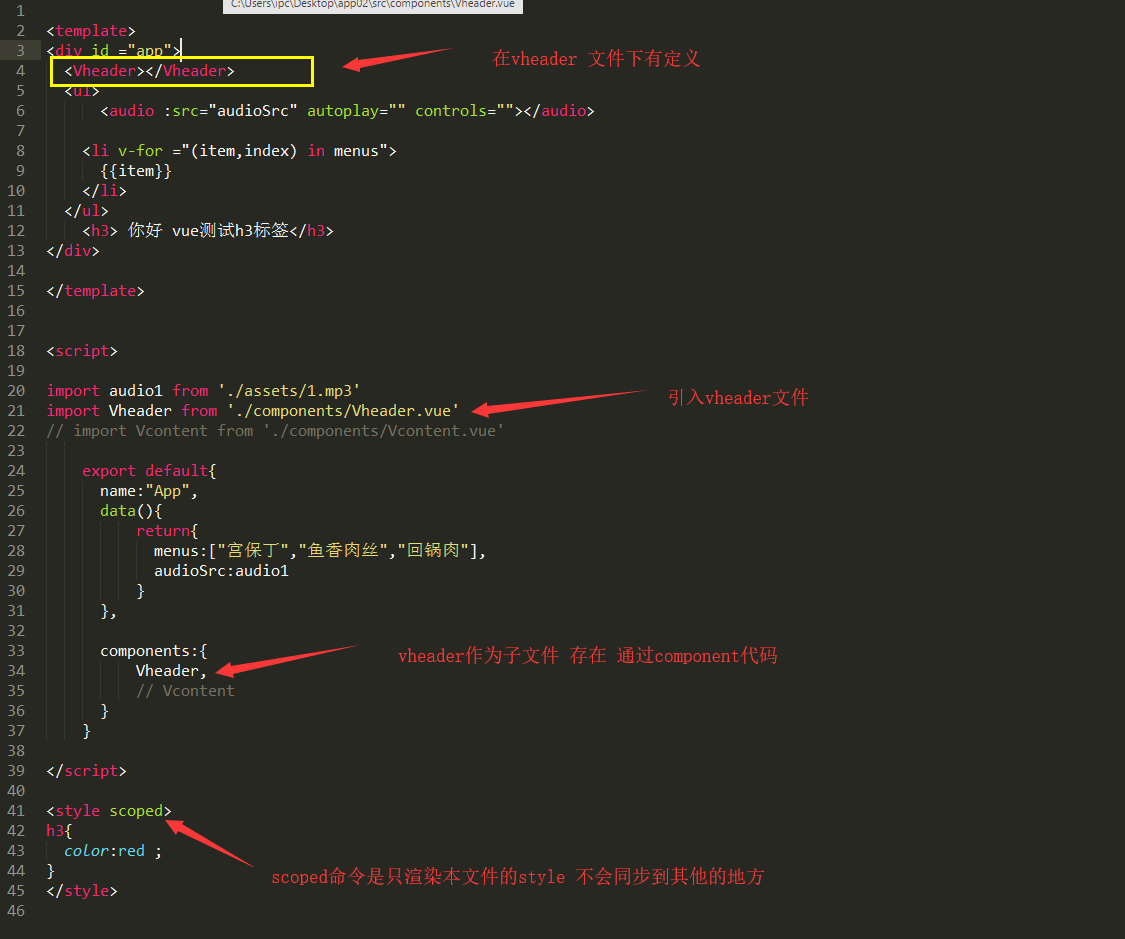
App.vue文件 配置
<template>
<div id ="app">
<Vheader></Vheader>
<ul>
<audio :src="audioSrc" autoplay="" controls=""></audio>
<li v-for ="(item,index) in menus">
{{item}}
</li>
</ul>
<h3> 你好 vue测试h3标签</h3>
</div>
</template>
<script>
import audio1 from './assets/1.mp3'
import Vheader from './components/Vheader.vue'
// import Vcontent from './components/Vcontent.vue'
export default{
name:"App",
data(){
return{
menus:["宫保丁","鱼香肉丝","回锅肉"],
audioSrc:audio1
}
},
components:{
Vheader,
// Vcontent
}
}
</script>
<style scoped>
h3{
color:red ;
}
</style>
Vheader
<template>
<div class="header">
<img :src="logSrc">
<h3>{{msg}}</h3>
</div>
</template>
<script >
import logSrc from "../assets/logo.png"
export default{
name:'Vheader',
data(){
return{
msg:"hello 组件",
logSrc:logSrc,
}
}
}
</script>
<style scoped>
h3{
color:yellow;
}
</style>
vue文件

vheader文件

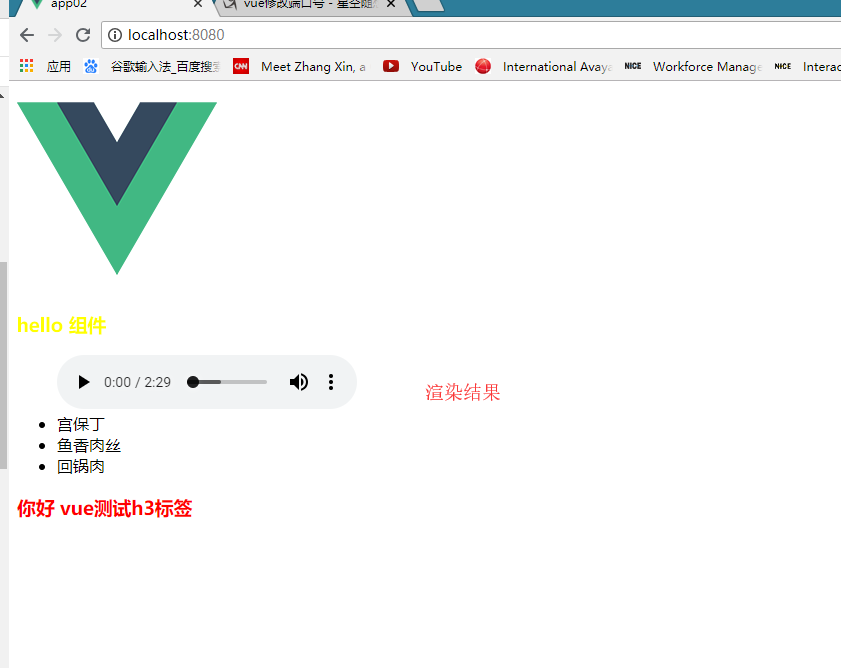
输出结果 :

三、父组件往子组件传值
vue文件
<template>
<div id ="app">
<Vheader></Vheader>
<Vcontent :menu ="menus"></Vcontent>
<ul>
<audio :src="audioSrc" autoplay="" controls=""></audio>
<li v-for ="(item,index) in menus">
{{item}}
</li>
</ul>
<h3> 你好 vue测试h3标签</h3>
</div>
</template>
<script>
import audio1 from './assets/1.mp3'
import Vheader from './components/Vheader.vue'
import Vcontent from './components/Vcontent.vue'
export default{
name:"App",
data(){
return{
audioSrc:audio1
menus:['宫保鸡丁', '鱼香肉丝'],
}
},
components:{
Vheader,
Vcontent
}
}
</script>
<style >
</style>
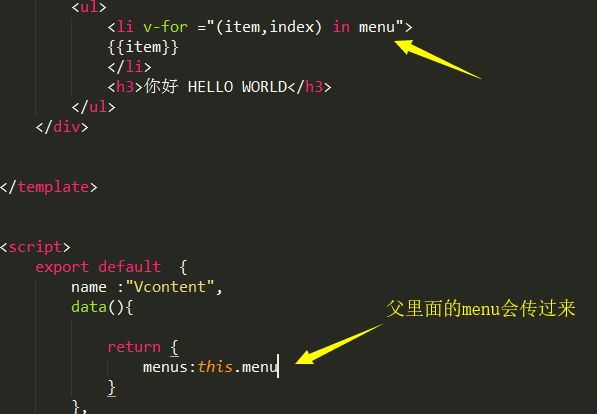
vcontent文件
<template>
<div class="content">
<ul>
<li v-for ="(item,index) in menu">
{{item}}
</li>
<h3>你好 HELLO WORLD</h3>
</ul>
</div>
</template>
<script>
export default {
name :"Vcontent",
data(){
return {
menus:this.menu
}
},
props:{
// 父子传值 属性必须要验证.
menu:Array
}
}
</script>
父子传值步骤:
1.父里面

2.子里面配置

3.子里面

输出结果:

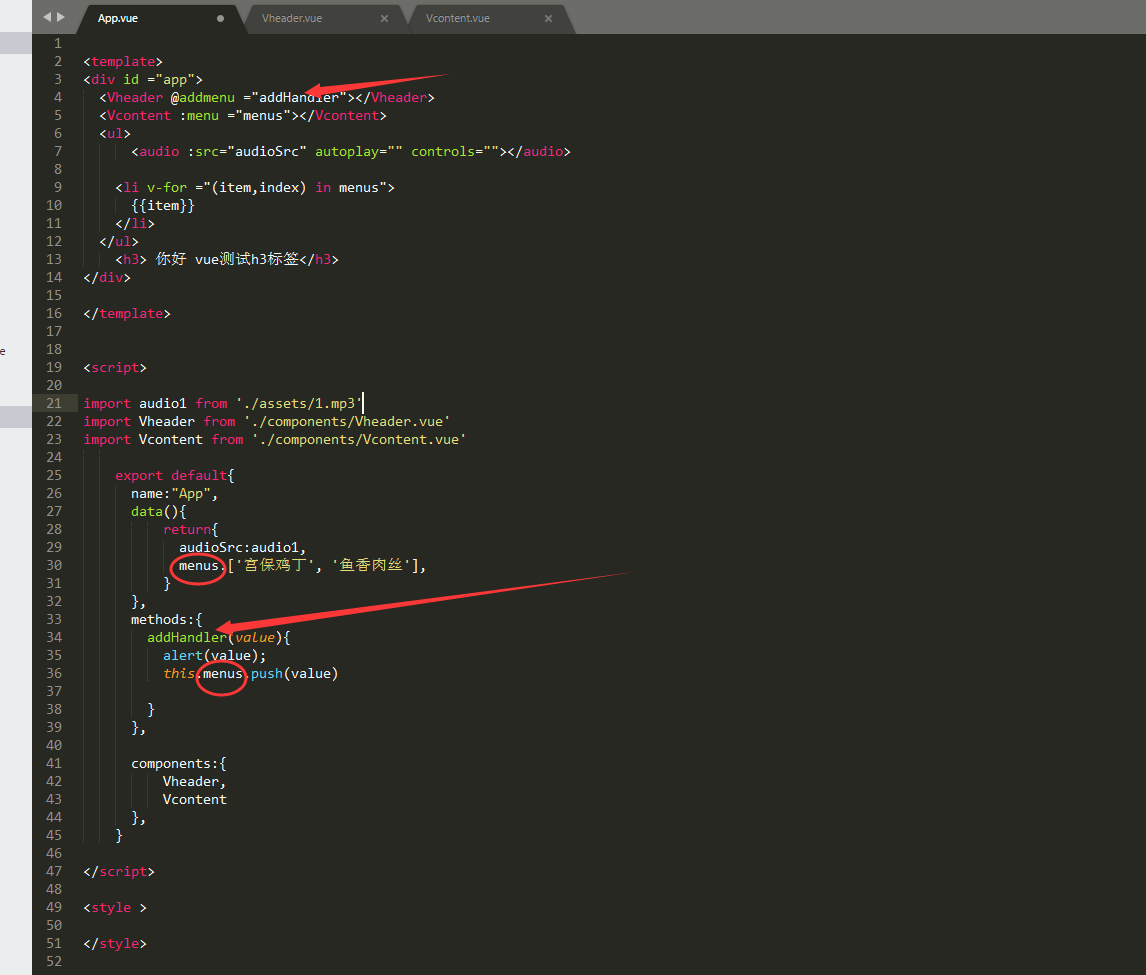
四、子级往父级传值-自定义事件
vue文件
<template> <div id ="app"> <Vheader @addmenu ="addHandler"></Vheader> 自定义绑定事件 <Vcontent :menu ="menus"></Vcontent> <ul> <audio :src="audioSrc" autoplay="" controls=""></audio> <li v-for ="(item,index) in menus"> {{item}} </li> </ul> <h3> 你好 vue测试h3标签</h3> </div> </template> <script> import audio1 from './assets/1.mp3' import Vheader from './components/Vheader.vue' import Vcontent from './components/Vcontent.vue' export default{ name:"App", data(){ return{ audioSrc:audio1, menus:['宫保鸡丁', '鱼香肉丝'], } }, methods:{ addHandler(value){ 自定义绑定事件方法 alert(value); this.menus.push(value) } }, components:{ Vheader, Vcontent }, } </script> <style > </style>
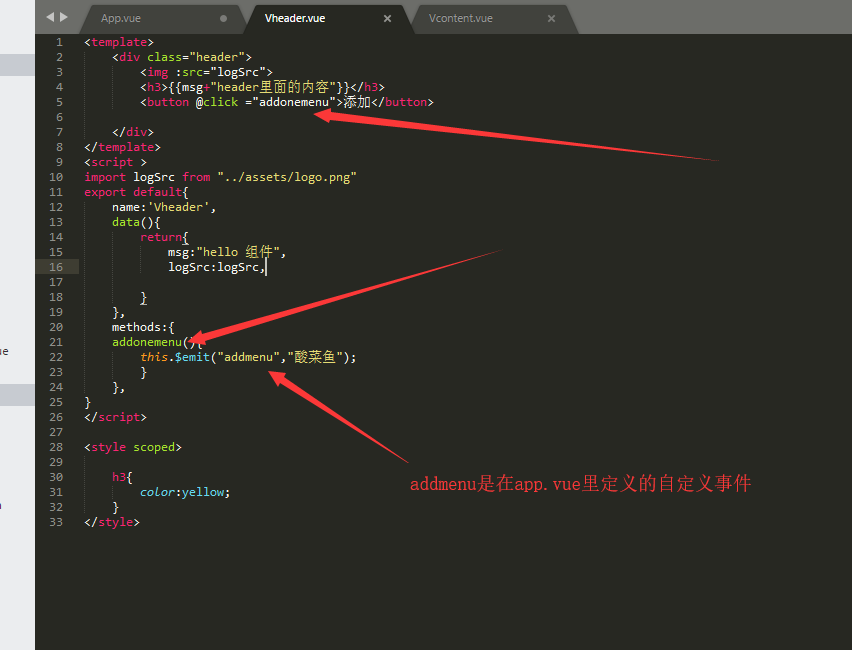
<template>
<div class="header">
<img :src="logSrc">
<h3>{{msg+"header里面的内容"}}</h3>
<button @click ="addonemenu">添加</button>
</div>
</template>
<script >
import logSrc from "../assets/logo.png"
export default{
name:'Vheader',
data(){
return{
msg:"hello 组件",
logSrc:logSrc,
}
},
methods:{
addonemenu(){
this.$emit("addmenu","酸菜鱼");
}
},
}
</script>
<style scoped>
h3{
color:yellow;
}
</style>


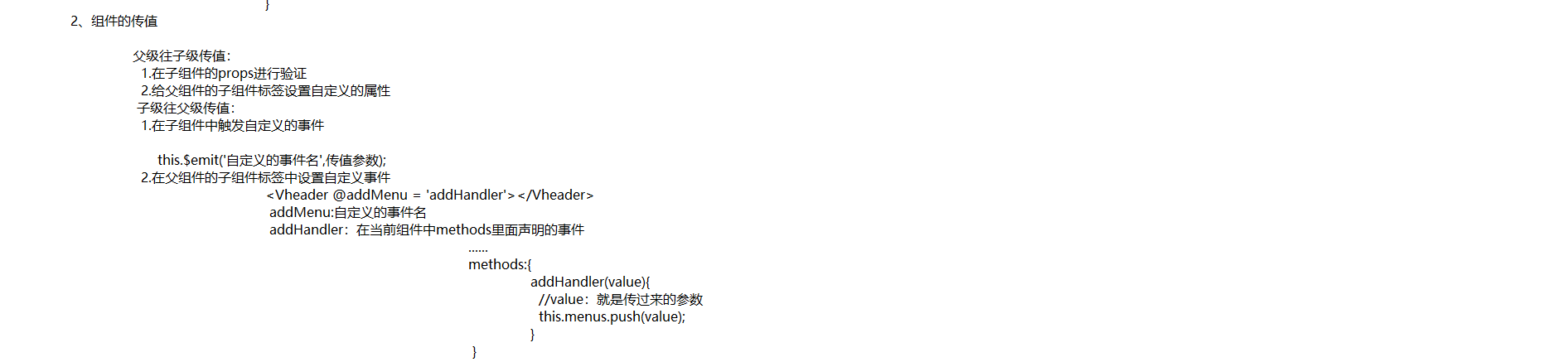
五、父子传值的方法

六 、vue-router 创建单页面应用
安装地址:https://router.vuejs.org/zh/guide/

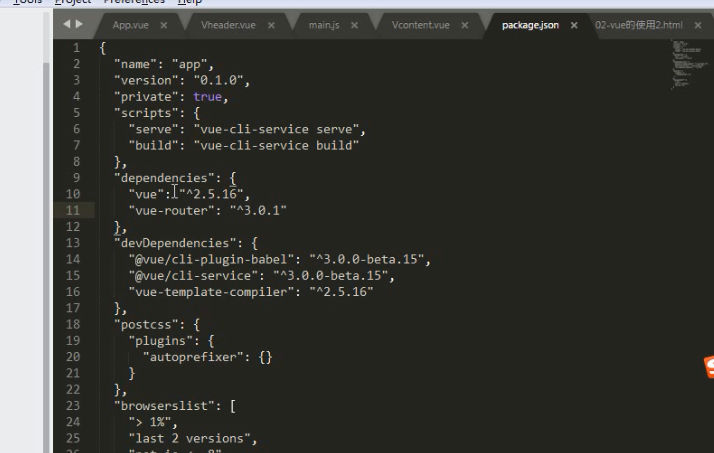
下载vrouter




main.js文件
import Vue from 'vue'
import App from './App.vue'
import VueRouter from "vue-router"
import Vhome from "./components/Vhome.vue"
import Vuser from "./components/Vusers.vue"
// 如果使用模块化机制编程,导入Vue和VueRouter, 要调用Vue.use(VueRouter)
Vue.use(VueRouter)
Vue.config.productionTip =false
var router =new VueRouter({
routers:[
{path:'/',components:Vusers}
]
})
new Vue({
router,
render: h => h(App)
}).$mount('#app')