一、css盒子模型概念
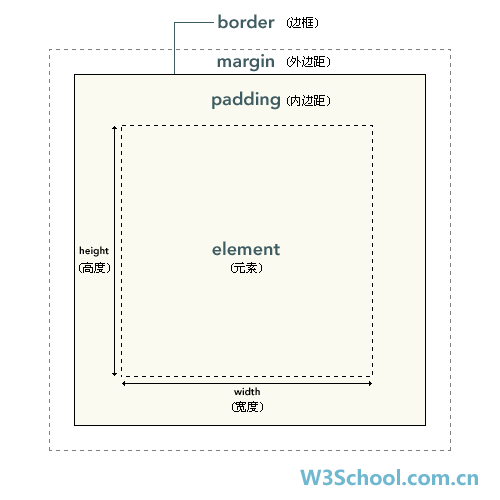
css盒子模型又称框模型(Box Model),包含元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如图:

图中最内部的框是元素本身(content),即元素框,紧挨着元素框外部的是内边距(padding),其次是边框(border),最外层是外边距(margin),整个构成了盒子模型。
元素框总宽度 = 元素(element)的width + padding的左右边距值 + margin的左右边距值 + border的左右宽度。
元素框总高度 = 元素(element)的height + padding的上下边距值 + margin的上下边距值 + border的上下宽度。
二、css外边距合并(叠加)
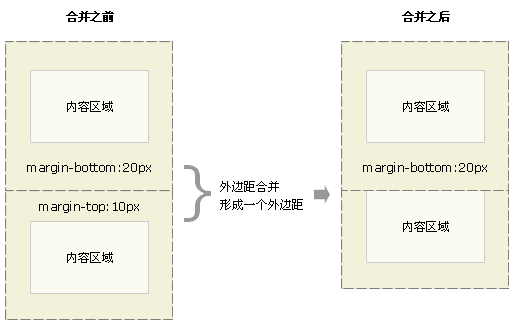
两个上下方向相邻的元素框垂直相遇时,外边距会合并,合并后的外边距的高度等于两个发生合并的外边距中较高的那个边距值,如图:


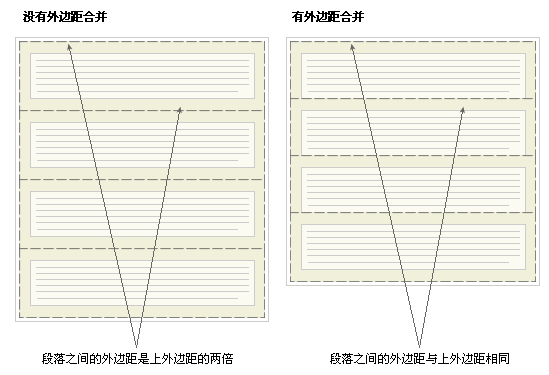
在页面中有时候遇到实际情况要考虑外边距合并因素。外边距合并其实也有存在意义,如下图:

需要注意的是:只有普通文档流中盒子模型的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
项目中的reset.css也会经常用到
* {
margin : 0;
padding : 0;
}
三、box-sizing属性介绍
box-sizing属性是用户界面属性里的一种。
box-sizing:content-box|border-box|inherir;
(1)content-box,默认值,可以使设置的宽度和高度值应用到元素的内容框。盒子的width只包含内容。
即总宽度 = margin + border + padding + width
(2)border-box,设置的width值其实是除margin外的border+padding+element的总宽度。盒子的width包含border+padding+内容
即总宽度 = margin + width
(3)inherit.规定应从父元素继承box-sizing属性的值,关于boder-box的使用:
① 一个box宽度为100%,又想要两边有内间距,这时候用就比较好
② 全局设置border-box很好,首先它符合直觉,其次它可以省去一次又一次的加加减减,它还有一个关键作 用--让有边框的盒子正常使用百分比宽度。
四、实际开发中遇到的和盒子模型相关的应用及小问题
1、margin越界 => 第一个子元素的margin-top和最后一个子元素的margin-bottom的越界问题
以第一个子元素的margin-top为例:
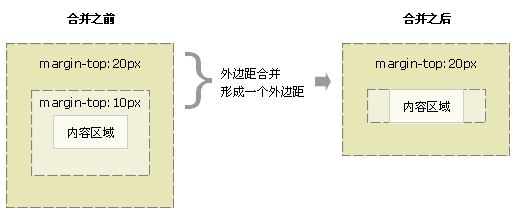
当父元素没有边框border时,设置第一个元素的margin-top值得时候,会出现margin-top值加在父元素上的现象:
① 给父元素加边框border(副作用)
② 给父元素设置padding值(副作用)
③ 父元素添加overflow:hidden(副作用)
④ 父元素加前置内容生成(推荐)
以第四种方法为例:
<div class="parent">
<div class="child"></div>
</div>
<style>
.parent {
width : 500px;
height : 500px;
background-color : red;
}
.parent : before {
content : " ";
display : table;
}
.child {
width : 200px;
height : 200px;
background-color : green;
margin-top : 50px;
}
</style>
2、浏览器间的盒子模型
① ul标签在Mozilla中默认是有padding值得,而在IE中只有margin有值。
② 标准盒子模型与IE模型之间的差异:
标准的盒子模型就是上述介绍的那种,而IE模型更像是box-sizing:border-box;其内容宽度还包含了border和padding。解决办法就是:在html模板中加doctype声明。
3、用盒子模型画三角形
<!DOCTYPE html>
<html>
<head>
<style>
.triangle{
0;
height:0;
border:100px solid transparent;
border-top:100px solid true;
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>
</html>
页面显示结果为:

文章乃参考、转载其他博客所得,仅供自己学习作笔记使用!!!