Docker 部署VUE项目
浅尝Docker+Nginx部署项目,涉及到的都是比较简单的操作,如有错误,请指正!谢谢!
在docker中启动vue容器时,本质上是启动了一个Nginx服务,我们要做的就是将项目构建成我们“定制”的Nginx服务镜像,再进行容器启动。
所需文件
- Dockerfile
- Nginx配置文件
- Vue项目Build后的静态文件
创建Dockerfile
Dockerfile内容:
其本质就是用来构建镜像,包含构建镜像所需的指令和说明
FROM nginx #标准的nginx镜像,我们需要基于标准的nginx镜像制作自己的镜像
MAINTAINER blogapp #设置生成镜像的Author
COPY . /usr/share/nginx/html/ #拷贝当前目录的文件到指定文件夹下,改文件夹为镜像中的文件夹
COPY blogapp.conf /etc/nginx/nginx.conf #拷贝.conf文件到镜像下,替换掉原有的nginx.conf
RUN echo 'build img ok!' #输出完成
创建Nginx配置文件
Nginx配置文件内容:
用于对Nginx服务的配置
worker_processes auto;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
client_max_body_size 20m;
###### blogapp begin #######
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html; #配置Vue项目根路径,与
index index.html index.html; #配置首页
try_files $uri $uri/ /index.html; #防止刷新报404
}
#error_page 404 /404.html;
#location = /40x.html {
#}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
###### blogapp end #######
}

完成文件准备后,把文件ftp到服务器下。
构建镜像、启动容器
1、构建容器
进入vue项目文件夹下(我的目录为/home/Memoyu.Blog.App下)
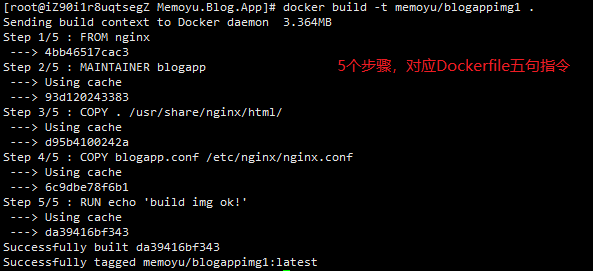
构建镜像:
docker build -t memoyu/blogappimg .
#-t 为容器重新分配一个伪输入终端,通常与 -i 同时使用;
#memoyu/blogappimg 为容器名称
#. 该点为当前目录

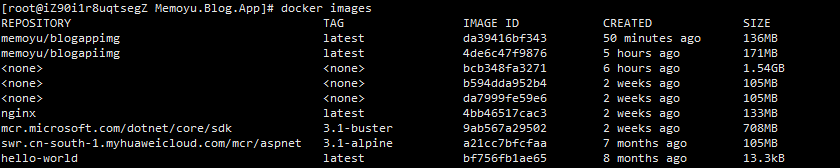
查看当前所有镜像:
docker images

删除镜像:
docker rmi imageID
#imageID 为需要删除镜像的ID,删除前需保证没有容器在引用
2、启动容器
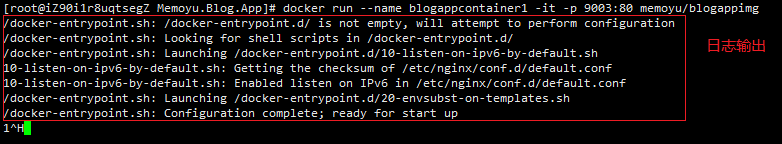
启动容器:
docker run --name blogappcontainer -it -p 9002:80 memoyu/blogappimg
#--name blogappcontainer --name为配置容器名称,空格后跟容器名称
#-it 容器的 Shell 映射到当前的 Shell,然后你在本机窗口输入的命令,就会传入容器。
#-p 为配置容器端口映射,容器中的80端口映射到本机的9002端口(默认容器内端口为80)
#memoyu/blogappimg 镜像名称
#**在执行当前命令时,会进行容器日志打印,使用ctrl+c可跳出,同时容器会终止,需重新启动容器,否则,如果不需要查看日志,可以使用-d参数**

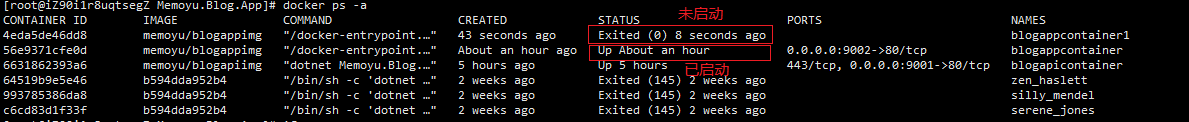
查看当前容器:
docker ps -a
-a 为查看全部,如果没有-a则未查看在运行的容器

启动容器:
docker start containerID
#containerID 为需要启动的容器ID
停止容器:
docker stop containerID
#containerID 为需要停止的容器ID
删除容器:
docker rm containerID
#containerID 为需要删除的容器ID,删除前需要保证容器处于停止状态
至此,容器已经构造并启动完成!