CSS垂直居中的方法
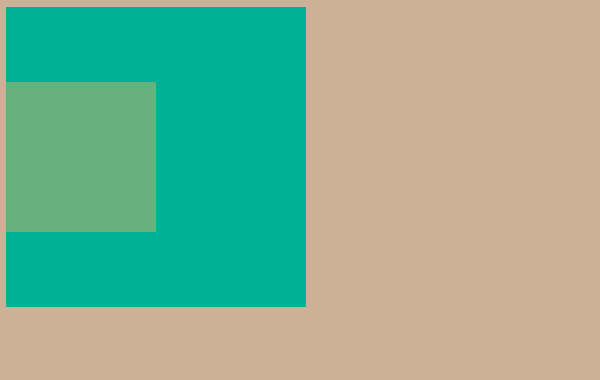
1.通过flex布局实现
1 <div id="out"> 2 <div id="in"></div> 3 </div>
1 #out { 2 300px; 3 height: 300px; 4 background-color: aqua; 5 display: flex; 6 } 7 8 9 #in { 10 50%; 11 height: 50%; 12 background-color: aquamarine; 13 align-self: center; 14 }

如果同时想水平居中,可以在父元素中加入 'justify-content: center'

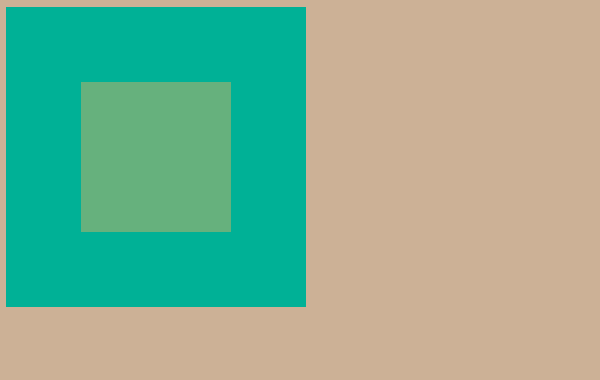
2.通过伪元素来实现
1 <div id="out"> 2 <div id="in"></div> 3 </div>
1 #out { 2 300px; 3 height: 300px; 4 background-color: aqua; 5 } 6 7 #out::before { 8 content: ''; 9 height: 100%; 10 display: inline-block; 11 vertical-align: middle; 12 13 } 14 15 16 #in { 17 50%; 18 height: 50%; 19 background-color: aquamarine; 20 display: inline-block; 21 vertical-align: middle; 22 }
子元素和伪类都要加上:
display: inline-block和vertical-align: middle
伪类元素还要设置100%父元素高度

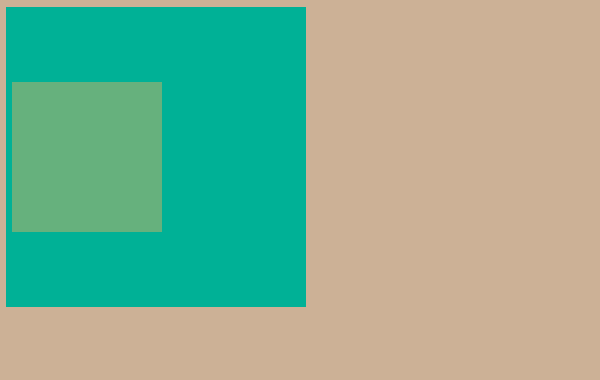
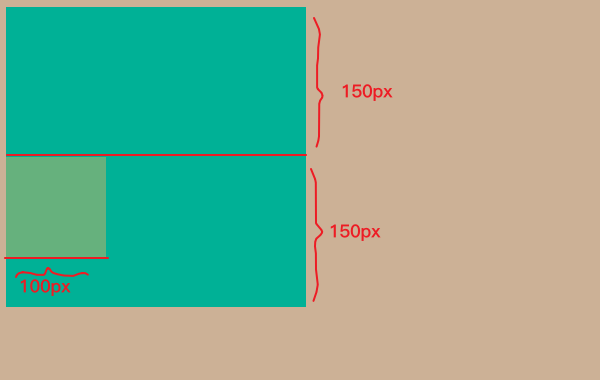
3.子绝父相利用位移
1 <div id="out"> 2 <div id="in"></div> 3 </div>
1 #out { 2 300px; 3 height: 300px; 4 background-color: aqua; 5 position: relative; 6 } 7 8 #in { 9 100px; 10 height: 100px; 11 background-color: aquamarine; 12 position: absolute; 13 top: 50%; 14 /* margin-top: -50px; */ 15 transform: translateY(-50%); 16 }

先使用top: 50%,子元素的上面一条边与父元素的中间线对齐,
再使用transform,向上位移半个子元素的宽度的距离。
或使用margin-top,向上位移半个子元素的宽度的距离。
