一:注册功能
1:前端准备表单
# 前端代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="/static/jquery-1.12.4.min.js"></script> <script> $(function(){ $("#username").blur(function(){ # 通过id获取username这个标签,添加光标失去后,增加函数功能。 var vals = $("#username").val(); # 通过一个标量接收输入框输入的值 $.ajax({ # 发起阿贾克斯请求 url:"http://127.0.0.1:5000/check?username=" + vals, # 请求的url type:"get", # 请求的方式 success:function(resp){ # 请求成功后的处理 $("#usernameresult").html(resp) } }) }) }) </script> <title>Document</title> </head> <body> <h1>这是一个注册界面</h1> <form action="" method="post"> 用户名:<input type="text" id="username" placeholder="用户名" name="username"> <span id="usernameresult"></span><br> 密码:<input type="password" id="passsword" placeholder="密码"> <br> 注册:<input type="submit" id="submit" value="提交"> <br> </form> </body> </html>
2:后端准备对应的视图函数
# 是为了让用户的光标离开输入框后,将输入的值传递过来,从数据库中检查,判断用户名是否存在 # 127.0.0.1:5000/check?username=zhangsanfeng @app.route("/check") def check_username(): """视图函数的作用就是取值判断""" username = request.args.get("username") # 这种方式获取查询字符串 coon = pymysql.connect(host="localhost",port=3306,user="root",password="mysql",database="flaskmysqltest") cs = coon.cursor() cs.execute("select * from users where username=%s",[username]) username = cs.fetchall() cs.close() coon.close() if username: return "exists" else: return " no exists" if __name__ == "__main__": app.run(debug=True)
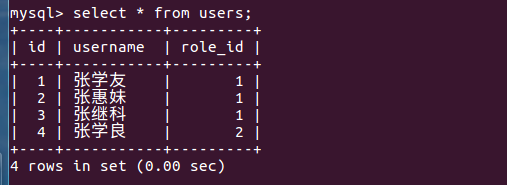
# 1. 先看数据库

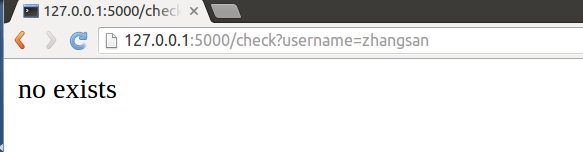
# 2.看给前端返回的数据

后端的register函数
@app.route("/register")
def register():
return render_template("register.html")
总的效果

2019-10-26