标题不知道怎么起合适,其实需求很简单:
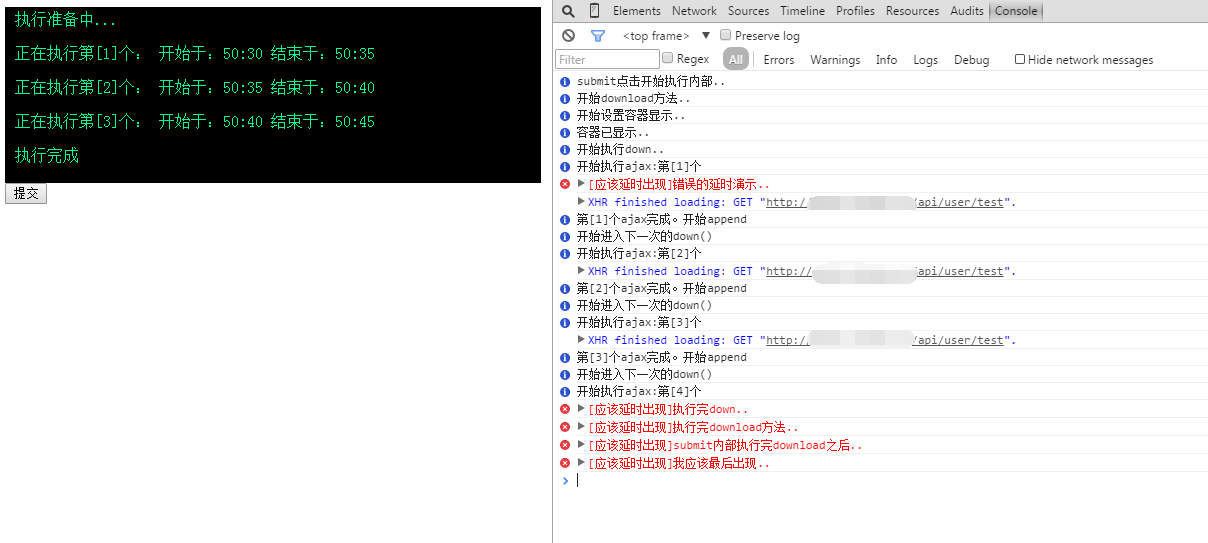
黑色背景的容器在页面打开时是隐藏的,点击提交后显示。
然后开始执行递归方法,每次ajax请求完成时,更新容器内容。
在全部执行完成后输出“执行完成”。
submit->download->down。中间download方法是起到封装的作用。
至于为什么不使用$.ajax【async=false】,因为async会造成UI阻塞,结果就是,直到方法完全执行结束才会更新UI,与我们的需求不符合。
睡觉去...具体实现详细童鞋自己看代码吧...

栗子代码:
<html>
<head>
<title>JQ延迟执行</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script type="text/javascript" src="/scripts/jquery-1.9.1.min.js"></script>
</head>
<body>
<div class="info" style="color:#00ff90;background-color:#000;padding:3px 10px;display:none">执行准备中...</div>
<input type="button" id="submit" value="提交">
</body>
</html>
<script type="text/javascript">
$(function () {
function download(odtd) {
console.info("开始download方法..");
console.info("开始设置容器显示..");
$(".info").show();
console.info("容器已显示..");
console.info("开始执行down..");
var dtd = $.Deferred();
var promise = dtd.promise();
down(0, dtd);
promise.done(function () {
console.error("[应该延时出现]执行完down..");
console.error("[应该延时出现]执行完download方法..");
odtd.resolve();//通知上层结束
});
}
function down(index,dtd)
{
console.info("开始执行ajax:第[" + (index + 1) + "]个");
if (index < 3) {
$.ajax({
url: "/api/user/test" //每次请求延时5s
}).done(function (data) {
console.info("第[" + (index + 1) + "]个ajax完成。开始append");
var info = "<p>正在执行第[" + (index + 1) + "]个: " + data + "<p>";
$(info).appendTo($(".info"));
console.info("开始进入下一次的down()");
down(++index, dtd);
});
}
else {
$("<p>执行完成</p>").appendTo($(".info"));
dtd.resolve();//通知上层结束
}
}
$("#submit").click(function () {
console.info("submit点击开始执行内部..");
var odtd = $.Deferred();
var promise = odtd.promise();
download(odtd);
promise.done(function () {
console.error("[应该延时出现]submit内部执行完download之后..");
console.error("[应该延时出现]我应该最后出现..");
});
console.error("[应该延时出现]错误的延时演示..");
});
});
</script>