1.设置字体大小
['bold', 'italic', 'underline', 'strike'], //加粗,斜体,下划线,删除线
['blockquote', 'code-block'], //引用,代码块
[{'header': 1}, {'header': 2}],// 标题,键值对的形式;1、2表示字体大小
[{'list': 'ordered'}, {'list': 'bullet'}], //列表
[{'script': 'sub'}, {'script': 'super'}],// 上下标
[{'indent': '-1'}, {'indent': '+1'}],// 缩进
[{'direction': 'rtl'}],// 文本方向
[{'size': ['10px', '12px', '14px', '16px' ,'18px', '20px', '22px', '24px', '26px', '32px', '48px']}],// 字体大小
// [{'size': fontSizeStyle.whitelist}],// 默认字体大小
[{'header': [1, 2, 3, 4, 5, 6, false]}],//几级标题
[{'color': []}, {'background': []}],// 字体颜色,字体背景颜色
// [{'font': []}], //字体
[{ 'font': fonts }], //字体,把上面定义的字体数组放进来
[{'align': []}], //对齐方式
['clean'],//清除字体样式
['link', 'image', 'video'], //上传图片、上传视频
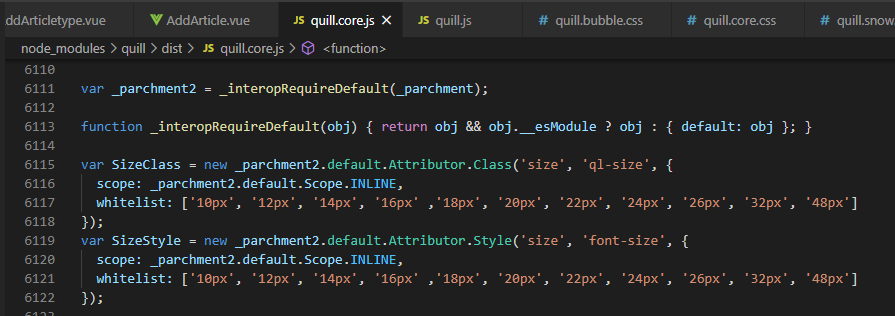
2.修改配置里的字体
在
ode_modulesquill-image-resize-module
ode_modulesquilldist路径下的quill.core.js 文件里

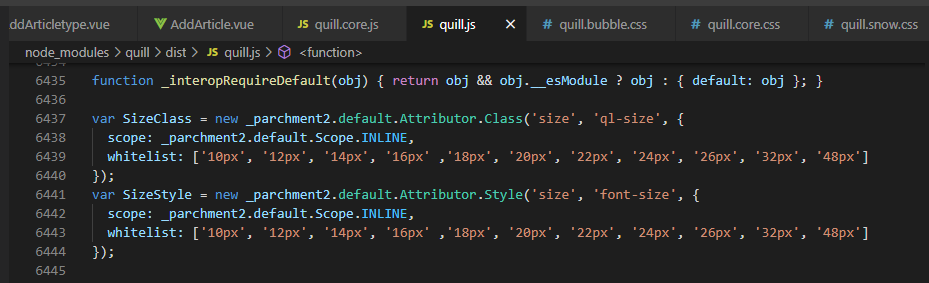
quill.js

quill.bubble.css
// 需要全部增加一下css选项,需要注意的是data-value=如果是接数字要有引号,字符串可以不带引号
//10px,12px等等新设置的大小都要设置相应的类名字体大小
.ql-editor .ql-size-10px {
font-size: 10px;
}
// select选择的字体大小
.ql-bubble .ql-picker.ql-size .ql-picker-item[data-value="10px"]::before {
font-size: 10px;
}
.ql-bubble .ql-picker.ql-size .ql-picker-label[data-value="10px"]::before,
.ql-bubble .ql-picker.ql-size .ql-picker-item[data-value="10px"]::before {
content: '10px';
}
quill.core.css
// 需要全部增加一下css选项
.ql-editor .ql-size-10px {
font-size: 10px;
}
quill.snow.css
// 需要全部增加一下css选项
.ql-editor .ql-size-10px {
font-size: 10px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="10px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="10px"]::before {
content: '10px';
}
// select选择的字体大小
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="10px"]::before {
font-size: 10px;
}