1.项目初始化:安装vue-cli
npm install vue-cli -g [这个命令在3.0以后废弃了]
npm install -g @vue/cli
|
补充:
|
2.新建一个项目
vue init webpack ”项目名称“
(一直enter就可以,或者根据自己的需要选择配置)
3.安装依赖:
npm install
4.运行项目
npm run dev
使用vue-cli4.0快速搭建一个项目(补充时间:2021-5-18)
1、前提:本地环境 nodeJs
因为vue-cli3.0要nodeJs >= 8.9(官方推荐8.11.0+),node官方地址:Node.js 中文网 (nodejs.cn)
补充:
node -v //查看当前node版本
2、安装vue环境
npm install -g @vue/cli
补充:查看版本
vue -V
3、搭建项目
vue create <Project Name> //注意:文件名不支持驼峰(含大写字母)
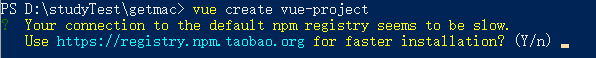
例如:vue create vue-project
补充:vue-cli3.0以后项目创建的命令就变成了上面这样
|
问题一: |
选择是否用淘宝镜像
如果选择不使用淘宝镜像后,需要进行一系列的手动配置。 |
|
配置: |
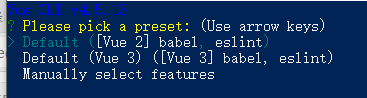
①:
(本人操作选择了Manually select features) |
|
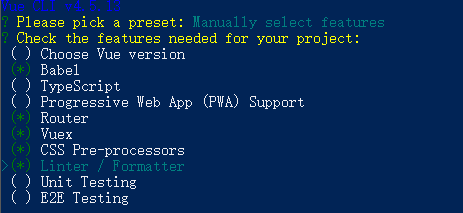
②:继续上一步进来的初始状态,此步骤是选择自定义配置 我的配置选择如下:
|
|
|
③:选择上是否使用路由history router。(就是路径是都带#,建议N,否则服务器还要进行配置)
|
|
|
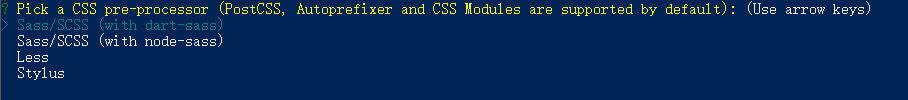
④:选择css预处理器
我的选择:Sass/SCSS(with dart-sass),node-sass是自动编译实时的,dart-sass需要保存后才会生效。 补充:sass官方目前主力推dart-sass最新的特性都会在这个上面先实现。 |
|
|
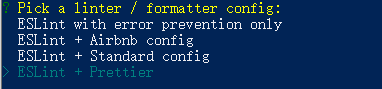
⑤:选择ESLint代码校验规则,提供一个插件化的javascript代码检测工具,ESLint + Prettier使用较多。
|
|
|
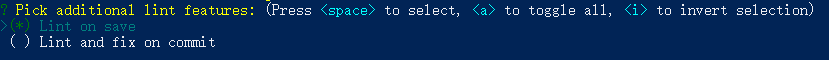
⑥:选择什么时候代码校验
我的选择:Lint on save (保存就检查) |
|
|
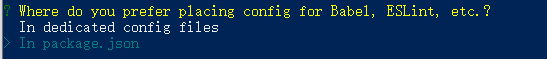
⑦:如何存放配置
In dedicated config files --存放到肚里文件中 In package.json --存放到package.json中 我的选择:In package.json |
|
|
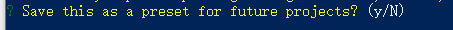
⑧:是否保存本次的配置,N,不记录;Y,记录需要输入保存名字
我的选择:N 不记录 |
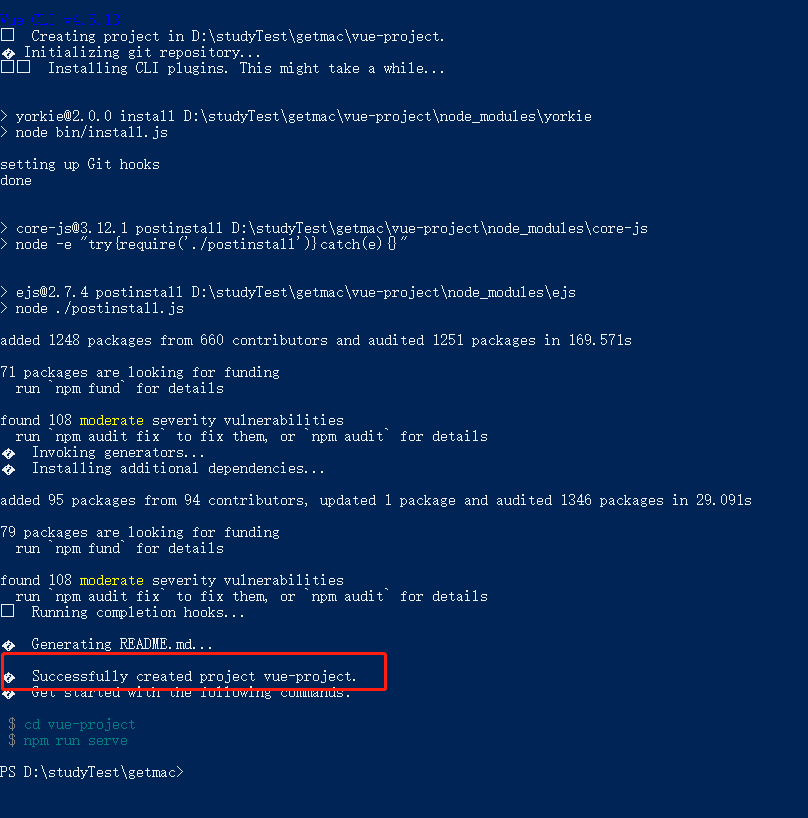
然后就可以等待创建项目了,知道出现下图中的样子就是创建项目成功了。

4、进入项目路径下,并运行项目就可以啦!
cd vue-project npm run serve
5、环境配置
|
环境配置: (根据个人习惯和项目需求进行设置) |
test、preview、production(分别表示测试、预览、生产三种环境) |
|
第一步:修改package.json文件如下: "scripts": {
"serve": "vue-cli-service serve",
"test": "vue-cli-service build --mode test", //测试
"preview": "vue-cli-service build --mode preview", //预览
"build": "vue-cli-service build --mode production", //生产
"lint": "vue-cli-service lint"
},
|
|
|
第二步:在项目根目录下新建.env.test、.env.preview、.env.production文件,分别对应三个环境的配置文件。 注意:名字要与第一步中的--mode后面的名字分别对应。 测试: .env.test代码如下: NODE_ENV = "test" VUE_APP_BASE_URL="测试环境域名" 预览: .env.pre代码如下: NODE_ENV = "preview" VUE_APP_BASE_URL="预览环境域名" 生产: .env.prod代码如下: NODE_ENV = "production" VUE_APP_BASE_URL="生产环境域名" 此时,生产环境已经配置好。 |
|
|
第三步:打包时的根据不同命令打包不同环境的包 npm run test //测试 npm run pre //预发布 npm run prod //生产 |
|
|
注意:本地环境会默认从.env.development文件中读取配置 所以记得有需要新建一个然后存放配置 我的.env.development代码如下: NODE_ENV = "development"
VUE_APP_BASE_URL="本地环境域名"
|
项目创建到此结束,接下来就可以代码开发了。
补充:
完整的vue项目:vue + vuex + vue-router + scss + es6 + vant(前端框架) + axios