
注:
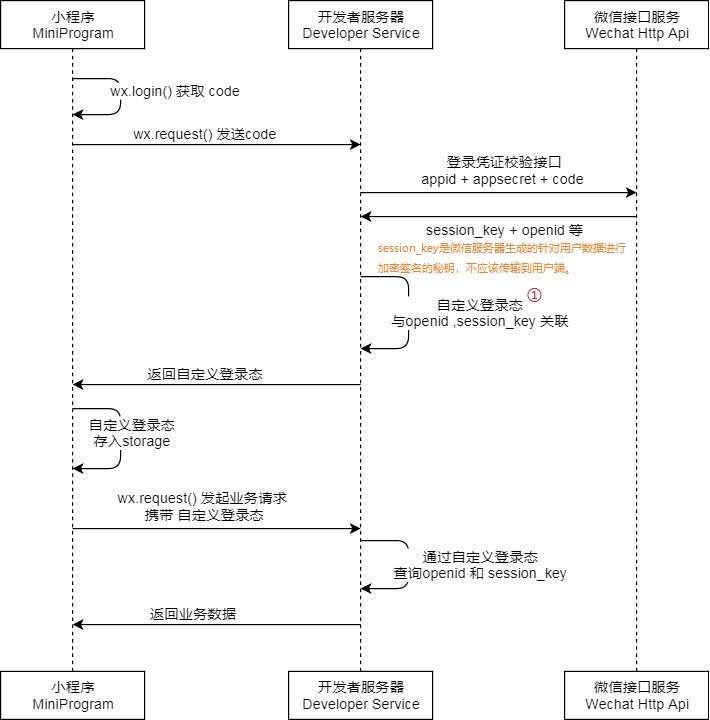
1. 自定义登录态:因为小程序没有Cookie,所以在此处自定义登录态(伪Cookie)来识别用户。
Cookie是为了更好的在服务器存储用户信息,保证用户在小程序与服务器传输数据的安全性。
实现步骤:
1. wx.login获取用户临时登录凭证code。
小程序开发文档:
wx.login(Object object)
调用接口获取登录凭证(code)。通过凭证进而换取用户登录态信息,包括用户的唯一标识(openid)及本次登录的会话密钥(session_key)等。用户数据的加解密通讯需要依赖会话密钥完成。
示例代码:
wx.login({
success (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://test.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
2. wx.getUserInfo获取加密过的数据encryptedData和解密参数iv。
wx.getUserInfo(Object object)
获取用户信息。【调用前需要用户授权】
3. 把步骤一、二中的code、encryptedData、iv传到开发者自己服务端
从服务端获取到code、encryptedData、iv之后用get方法请求如下微信接口
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
appid:小程序appid
secret:小程序密钥
js_code:第一步获取的临时登录凭证code
grant_type:'authorization_code'
接口会返回 openid, session_key
注意:用户已经授权过的平台还会返回unionId,如果你只是需要unionId,则到此为止
如果没有授权过则用encryptedData、session_key、iv、appid、secret进行解密,
4. 仿照示例解密后获得unionId,想做什么就做什么了~
authLogin () {
wx.login({
success: loginRes => {
let code = loginRes.code // 获取用户临时code
wx.getUserInfo({
success: function (res) {
let encryptedData = res.encryptedData // 获取加密数据
let iv = res.iv // 解密参数
// 发送解密必要数据到服务端
wx.request({
url: 'http://localhost',
methods: 'POST',
data: {
code: code,
encryptedData: encryptedData,
iv: iv
},
succeess: res => {
// 服务端首先调用微信接口获取session_key
// 用户已经授权过的平台会直接返回unionId
// 没有授权过则用session_key进行解密
// 解密成功后服务端根据逻辑返回自定义信息
}
})
}
})
}
})
}
新的授权需用button组件调用getUserInfo,所以在这之前无法调用wx.login,但是如果先调用获取用户信息再调用wx.login的话,解密过程会出错,猜测code对应的session_key和之前getUserInfo获取的encryptedData不匹配
在页面的onLoad生命周期里调用wx.login,获取的code存入data以备需要的时候使用,但是code失效时间为5分钟,如果用户停留页面时间过长后点击授权登录,此时的code已经过期了,所以,获取code的函数应该每4分钟左右调用一次