如果一个网站有很多页面,而这些页面需要一致的外观和样式时,可能对于程序设计人员来说,需要重复的一些工作,开发维护都比较麻烦。
MOSS2007中引人注目的一项功能就是web内容管理(Web Content Management),用户可以更换母版页(Master Page)、改变页面布局以及完全自定义母版页面等,MasterPage是ASP.NET2.0中管理页面统一布局的机制,在MOSS2007中同样引入这个机制。使用母版页功能,大大简化了站点统一风格的定制工作。有了母版页的支持,可以让整个站点的所有页面使用一个统一的母版页,这样,只需更新母版页,就能更新整个网站的页面。
在ASP.NET 2.0中,可以创建一种叫Master Page的网页,扩展名为.master,称之为母版页。把页面中重复的内容独立出来组成母版页面,母版页是所有页面的一种通用模板文件。母版页面与普通的aspx页面基本类似。
母版页面上在顶部使用了@Master指令,普通aspx页面则使用了@page
母版页面有很多占位符,需要内容页面相结合来实现具体功能。
打开VS2005的工程WebIT,新建一个项目母版页,默认的文件名是Site1.Master,重新命名为“MyPage.Master”
代码中的<asp:ContentPlaceHolder ID=“ContentPlaceHolder1” runat=“server”></asp:ContentPlaceHolder>称为占位符
需要注意的是Master Page 文件必须由@Master 指令来声明代码文件和类。在Master Page 页面上可以放任何客户端控件和服务端控件以及样式,但是<asp:Content>控件除外。每个母版页面至少要包含一个
<asp:ContentPlaceHolder>控件,来容纳内容页面的数据
在设计网站的时候,可以在母版页面中设计好布局,页面可以分为上中下部分;上面是页首,包含logo、广告、导航栏。下面的页尾可以放一些版权信息;中间部分可以分为左右区域,左边的是导航或者快速链接,右边的区域放置占位符,用具体的内容页面填充
在ASP.NET2.0中还可以创建出一种叫内容页,通过@Page指令指定一个母版页面,并且与母版页面上的占位符一一对应。
内容页面与普通页面的区别如下:
1、通过@Page指令指定一个母版页面。
2、必须包含Content服务器端控件,这个控件的ContentPlaceHolderID属性与母版页中的ContentPlaceHolder控件关联
3、内容页需要把html、body、head等元素去掉,只留下table或者div里的内容
在WebIT工程中新建一个页面,命名为“index.aspx”,类型选择“web内容表单”,系统会让选择一个母版页面。
从代码中发现内容页面只有<asp:content>控件,其中控件的ContentPlaceHolderID属性指向了母版页中的占位符。如果母版页面中的某一个ContentPlaceHolder控件的ID在内容页面中没有对应的Content控件,则页面显示母版页中占位符的内容
一个母版页面可以有多个ContentPlaceHolder服务器控件,内容页面页可以有多个Content服务器控件
内容页面是无法单独运行的,内容也最终是合并到母版页面中来运行。当用户请求网页时,ASP.NET将内容页面合并到母版页面中,从而使所有的网页都具有一致的外观和导航栏。而且,以后如果要修改外观和导航栏,只需要修改母版页即可。
MOSS中为了更加灵活方便地控制不同页面,提供了网站母版页和系统母版页。
网站母版页是指当前站点中用户创建的页面所使用的母版页,比如创建的task.aspx、request.aspx页面;系统母版页是指网站中所有的表单和视图界面所使用的母版页,比如在_layout目录下的页面。
系统提供了很多模板,选择“BlueBand.master”这个模板即可。


分析母版页面的占位符,可以使用户更加灵活地修改页面。需要借助Microsoft Office Sharepoint Design 2007.
打开sharepoint design 2007,单击菜单中的“文件”->“打开网站”,选择或者输入http://mei:9000/即可。
系统的母版页面都保存在http://mei:9000/_catalogs/masterpage这个目录下,Microsoft Office SharePoint Designer 2007打开后很容易看到。
以default.master这个母版页面来分析占位符。双击“default.master”这个文件,系统会提示这个文件必须签出才能修改,如果仅仅是浏览的话,可以不用签出。从下一页给的截图中可以很清楚地看到,母版页提供了统一的logo、导航以及左边的快速链接。右下方的空白区域则留给具体的内容页面去填充。查看母版页面得代码,发现系统提供了丰富的占位符。这些占位符很多,我们了解后能够完全自定义母版页了

借助于Microsoft Ofice SharePoint Designer2007这个编辑工具来完成母版页的个性化设计。单击开始菜单->程序->Microsoft Office->Miscrosoft Office SharePoint Designer 2007,单击菜单中的“文件”->”打开网站” 命令,或者输入http://mei:9000/
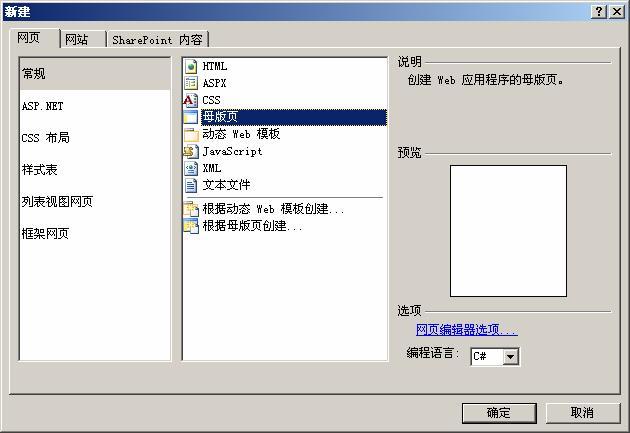
单击“文件”->“新建”,选择母版页
确定后会生成一个默认的母版页,默认的页面代码很少

首先声明命名空间及服务器端控件
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Register Tagprefix="SPSWC" Namespace="Microsoft.SharePoint.Portal.WebControls" Assembly="Microsoft.SharePoint.Portal, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="PublishingWebControls" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="PublishingNavigation" Namespace="Microsoft.SharePoint.Publishing.Navigation" Assembly="Microsoft.SharePoint.Publishing, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="wssuc" TagName="Welcome" src="~/_controltemplates/Welcome.ascx" %>
<%@ Register TagPrefix="wssuc" TagName="DesignModeConsole" src="~/_controltemplates/DesignModeConsole.ascx" %>
<%@ Register TagPrefix="PublishingVariations" TagName="VariationsLabelMenu" src="~/_controltemplates/VariationsLabelMenu.ascx" %>
<%@ Register Tagprefix="PublishingConsole" TagName="Console" src="~/_controltemplates/PublishingConsole.ascx" %>
<%@ Register TagPrefix="PublishingSiteAction" TagName="SiteActionMenu" src="~/_controltemplates/PublishingActionMenu.ascx" %>
<SharePoint:CssLink runat=“server”/>是一个SharePoint的服务器端控件,作用就是链接样式表。由于当前页面选择的是default.master这个母版页,所以CssLink控件最终产生<link rel=“stylesheet” type=“text/css” href=“/_layouts/2052/styles/core.css/>
这里需要说明的是,可以不用这个服务器端控件样式,直接使用客户端样式,这样就能够使用美工设计的样式了。
<SharePoint:RobotsMetaTag runat=“server”/>这个服务器端控件是必需的。最终生成<META NAME=“ROBOTS” CONTENT=“NOHTMLINDEX”/>这样的meta标记。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<SharePoint:RobotsMetaTag runat="server"></SharePoint:RobotsMetaTag>
<asp:ContentPlaceHolder id="head" runat="server">
<title><asp:ContentPlaceHolder id=PlaceHolderPageTitle runat="server"/></title>
</asp:ContentPlaceHolder>
<SharePoint:CssLink runat="server"/>
</head>
当页面载入的时候,会触发onload事件,这里执行了一段系统预定义的Javascript函数。同样,表单验证页执行了一段预定义函数。
<WebPartPages:SPWebPartManager runat=“server”/>这个服务器控件是必需要有的,用所有Web部件的管理容器。
<body onload="javascript:_spBodyOnLoadWrapper();">
<WebPartPages:SPWebPartManager runat="server" id="WebPartManager">
</WebPartPages:SPWebPartManager>
<form id="form1" runat="server" onsubmit="return _spFormOnSubmitWrapper();">
接下来,定义一个一行两列的表格
<wssuc:Welcome id=“explitLogout” runat=“server”/>是一个用户控件,最终显示欢迎信息
<PublishingSiteAction:SiteActionMenu runat=“server”/>也是一个用户控件,最终显示网站操作按钮。这两个功能是以用户控件的方式提供的,意味着可以打开用户控件文件自行进行修改设计
<table width="100%">
<tr>
<td><wssuc:Welcome id="explitLogout" runat="server"/></td>
<td><PublishingSiteAction:SiteActionMenu runat="server"/></td>
</tr>
</table>
AspMenu是SharePoint提供的导航栏的服务器控件。其中包含很多属性,很多属性都和样式表相关,可以在这里对样式表进行重新定义。
<SharePoint:DelegateControl runat=“server” ControlID=“TopNavigationDataSource”>是一个SharePoint提供的用户控件包装器。其中ControlID指向了一个用户控件或者是自定义控件。
AspMenu控件的DataSourceID属性需要和DelegateControl控件中asp:SiteMapDataSource的ID一致
案例:chapter5目录下itsm.master
接下来,使用PlaceHolderTitleBreadcrumb这个占位符,主要完成页面导航区的功能。SiteMapPath这个控件是ASP.NET2.0下提供的站点导航控件,SiteMapProvider的提供者SPContentMapProvider在相应站点的Web.config文件中有定义
<table id="onetidPageTitleAreaTable" cellpadding=0 cellspacing=0 width=100% border="0">
<tr>
<td valign="top" class="ms-titlearea">
<asp:ContentPlaceHolder id="PlaceHolderTitleBreadcrumb" runat="server">
<asp:SiteMapPath SiteMapProvider="SPContentMapProvider" id="ContentMap" SkipLinkText="" NodeStyle-CssClass="ms-sitemapdirectional" runat="server"/>
</asp:ContentPlaceHolder>
</td>
</tr>
</table>
<table width="100%" border="1">
<tr>
<td width="20%">
<asp:ContentPlaceHolder id="PlaceHolderLeftNavBar" runat="server"/>
这是左边,你可以添加一个webpart,或者你自己添加的导航链接
</td>
<td>
<asp:ContentPlaceHolder id="PlaceHolderMain" runat="server"/>
</td>
</tr>
</table>
为了使创建的母版页具有通用性,下面的占位符是需要的,直接写在母版页面上就可以了。如果想自己定义,那这些占位符不是必须的。
<asp:ContentPlaceHolder id="PlaceHolderSearchArea" runat="server"/>
<asp:ContentPlaceHolder id="PlaceHolderPageImage" runat="server"/>
<asp:ContentPlaceHolder id="PlaceHolderBodyLeftBorder" runat="server"/>
<asp:ContentPlaceHolder id="PlaceHolderNavSpacer" runat="server"/>
<asp:ContentPlaceHolder id="PlaceHolderTitleLeftBorder" runat="server"/>
<asp:ContentPlaceHolder id="PlaceHolderTitleAreaSeparator" runat="server"/>
<asp:ContentPlaceHolder id="PlaceHolderMiniConsole" runat="server"/>
<asp:ContentPlaceHolder id="PlaceHolderCalendarNavigator" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderLeftActions" runat="server"/>
<asp:ContentPlaceHolder id="PlaceHolderPageDescription" runat="server"/>
<asp:ContentPlaceHolder id="PlaceHolderBodyAreaClass" runat="server"/>
<asp:ContentPlaceHolder id="PlaceHolderTitleAreaClass" runat="server"/>
<asp:ContentPlaceHolder id="PlaceHolderPageTitleInTitleArea" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderLeftNavBarDataSource" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderLeftNavBarTop" runat="server"/>
<asp:ContentPlaceHolder id="PlaceHolderLeftNavBarBorder" runat="server">
<asp:ContentPlaceHolder id="PlaceHolderBodyRightMargin" runat="server"/>
<asp:ContentPlaceHolder id="PlaceHolderFormDigest" runat="server"/>
<asp:ContentPlaceHolder id="PlaceHolderUtilityContent" runat="server"/>
最后的版权foot区域
<table width="100%" align="center" border="1">
<tr>
<td>这里是footer,你随意添加</td>
</tr>
</table>
最后把这个母版页命名为itsm.master,保存在母版页的默认位置http://mei:9000/_catalogs/masterpage目录下。
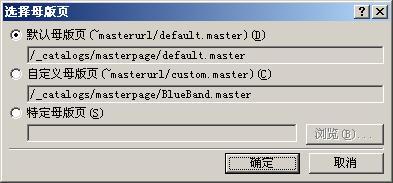
然后根据母版页创建一个aspx页面

选择母版页,勾选特定母版页,并找到刚才制作的istm.master母版页。
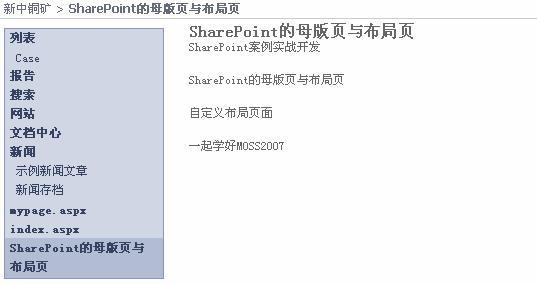
把当前创建的页面命名为mypage.aspx。

在页面中对PlaceHolderMain占位符添加自定义内容
<%@ Page Language="C#" masterpagefile="_catalogs/masterpage/itsm.master" title="我的母版页"
inherits="Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c" meta:webpartpageexpansion="full"
meta:progid="SharePoint.WebPartPage.Document" %>
<asp:Content id="Content1" runat="server" ContentPlaceHolderID="PlaceHolderMain">
<p>这是我自己创建的母版页,还不错吧,其实是比较简单的</p>
</asp:Content>
母版页需要签入后才能使用。选择发布主版本。母版页要求内容审批,单击“是”按钮

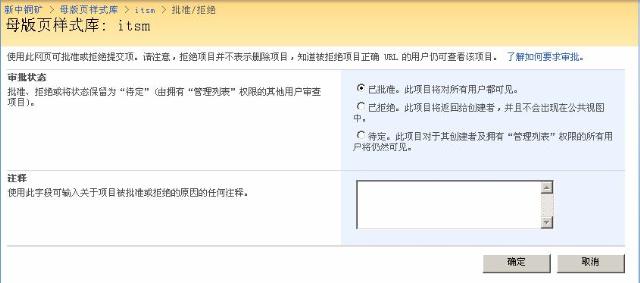
在审批母版页的界面中,可以看到母版页itsm的审批状态为待定,在下拉菜单中选择“批准/拒绝”,请选择“已批准”,然后单击“确定”
当前母版页默认的样式是_layouts/2052/styles/core.css。在SharePoint Designer 2007中的代码模式下,任何一个CssClass属性都可以通过Ctrl键+鼠标单击来打开样式表进行修改。
新建一个itsm2.master母版页,把存在_catalogs\masterpage目录下。新建一个根据母版页创建的index.aspx页面,保存在page目录下。
选中images目录,单击“文件”->“导入”命令,打开导入界面。单击添加文件按钮,把blog目录下images目录下的所有文件加进来。
同样,选中_style目录,把blog目录下的main.css文件导入进来。编辑itsm2.master文件,使用<link rel=“stylesheet” type=“text/css” href=“/_styles/main.css”/>来代替Sharepoint的CssLink控件。然后更改main.css为了方便导航控件样式更改。
母版页没问题后,签入审批通过。
在MOSS2007中,创建的页面由母版页和布局页组合而成。母版页用来控制页面的整体样式,包括导航栏、页面头部和尾部区域、logo图标等。布局页主要是控制页面中信息内容的排列方式,比如一个文章页面中都有哪些字段,以及这些字段的排列顺序。通过母版页和布局页的组合,就能够搭建出许许多多不同形式的页面文件。
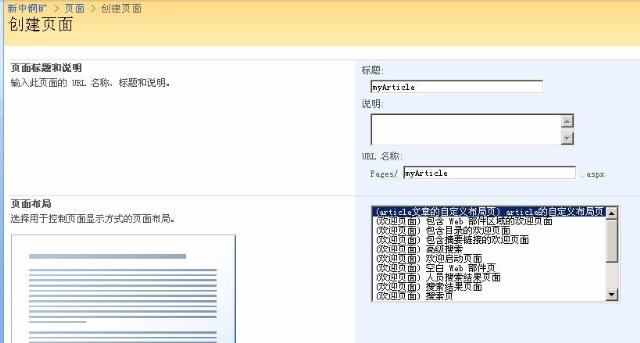
单击“网站操作”→“创建页面”,系统会提供一些布局,比如说同一个文章页面,却有很多不同的布局,有包含摘要链接的文章页面、左侧或者右侧包含图像的文章页面、只有正文的文章页面。

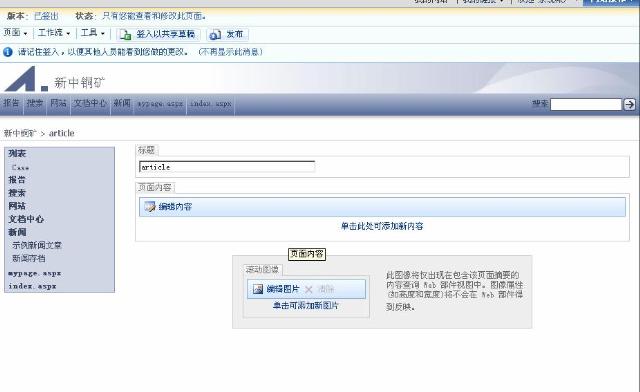
在MOSS2007中,创建的页面由母版页和布局页组合而成。母选择“只有正文的文章页面”,创建后的页面如图
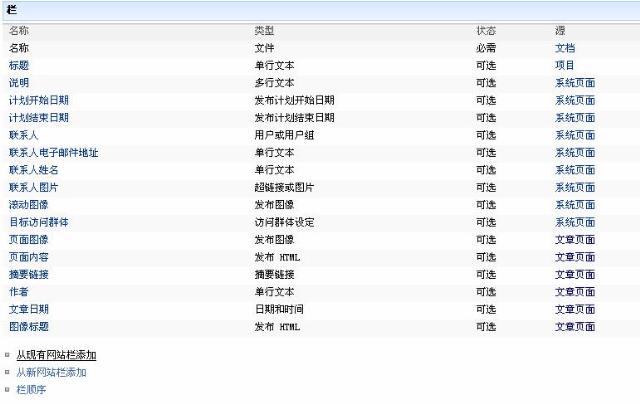
在页面右边可以看到有一些编辑元素,如图片、标题、页面内容。这些页面布局内容是如何生成的呢?答案是内容类型
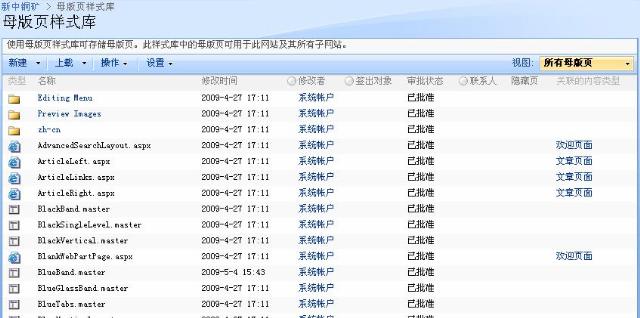
单击“网站操作”→“网站设置” →“修改所有网站设置”,再单击“母版页和页面布局”,打开“母版页样式”
找到“关联的内容类型”为“文章页面”的文件PageFromDocLayout.aspx,这个页面就是刚才选择的只有正文的文章页面布局文件。打开这个文件
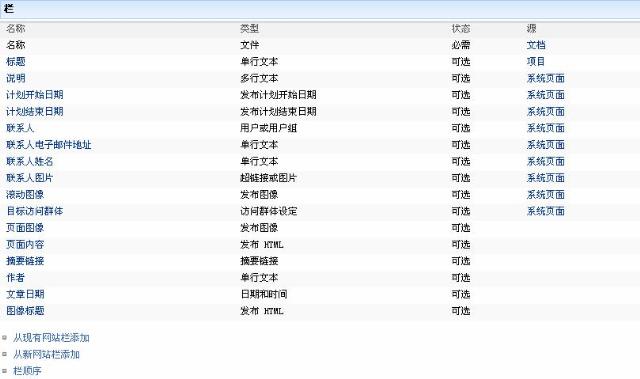
单击“文章页面”这个超链接,打开如图
页面布局页中的所有内容控件都对应着这个内容类型的栏定义。可以扩充这个内容类型的栏,可以从现有网站栏添加,页可以从新网站栏添加。打开http://mei:9000/pages/article.aspx,切换到编辑模式,填写标题与页面内容。



单击“是”按钮,签出这个文件,就能够看到article.aspx页面对应的网页布局文件了。相应的文件也保存在 _catalogs/masterpage这个目录下
再次修改article.aspx这个页面文件,在默认情况下,系统只允许修改页面的网页布局文件或者只能在网页中进行修改,要在Sharepoint Designer2007中修改的话,需要右键单击article.aspx,选择“取消页面布局”命令

在实际应用中,对布局页的要求可能更为灵活,用户需要自己来定义布局页。
创建自定义布局页有以下几步
1、创建网站栏
2、创建内容类型
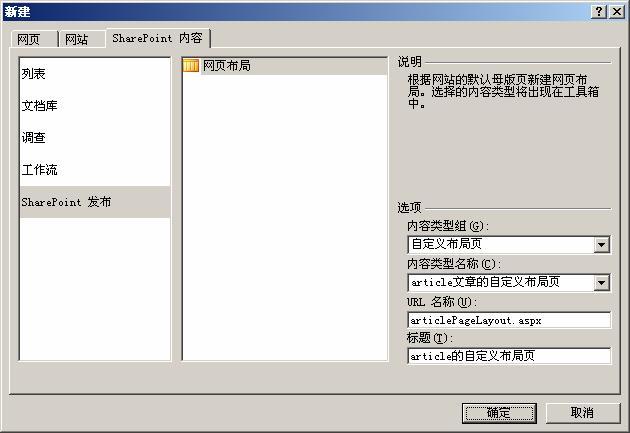
3、创建布局页面
创建网站栏
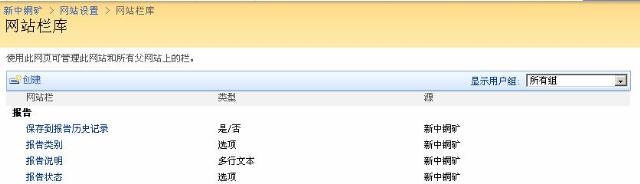
单击“网站操作”→“网站设置” →“编辑所有网站设置”,在打开的界面中,单击“网站栏”命令
单击“创建”命令,在栏名文本框中添写新闻分类,类型选择单行文本
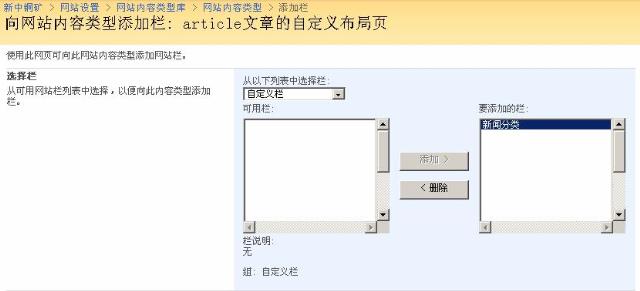
单击“创建”命令,打开“新建网站内容类型”界面
填写名称为“article文章的自定义布局页”,父内容类型选择“页面布局内容类型”及“文章页面”,新建用户组设定为“自定义布局页”,最后单击“确定”按钮








Features的使用范围可以使场、Web应用程序、网站集、网站。
打开“网站操作”→“网站设置” →“修改所有网站设置”,在网站设置的页面中,单击“网站集功能”命令,能够看到有很多系统内置的功能

ActivateOnDefault="True"|"FALSE"
AlwaysForceInstall="TRUE"|"FALSE"
AutoActivateInCentralAdmin="TRUE"|"FALSE"
Creator="Text"
DefaultResourceFile="Text"
Description="Text"
Hidden="TRUE"|"FALSE"
ID="Text"
ImageUrl="Text"
ImageUrlAltText="Text"
ReceiverAssembly="Text"
RequireResources="TRUE"|"FALSE"
Scope="Text"
SolutionId="Text"
Title="Text"
Version="Text">
</Feature>

Feature
ActivationDependencies
ActivationDependency
ElementManifests
ElementFile
ElementManifest
Properties
Property
<ElementManifest Location=“Text”></ElementManifest>
Location属性:指定一个包含Feature元素定义的文件相对路径,如
<ElementManifest Location=“elements.xml”/>
1.feature.xml文件
<Feature Id="AA929AFF-4602-4d7f-A501-B80AC9A4BB52"
Title="这是我利用feature增加的site级别的菜单"
Description="这是我利用feature增加的site级别的菜单"
Scope="Site"
xmlns="http://schemas.microsoft.com/sharepoint/">
<ElementManifests>
<ElementManifest Location="elements.xml"/>
</ElementManifests>
</Feature>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id="mypage"
GroupId="SiteActions"
Location="Microsoft.SharePoint.StandardMenu"
Sequence="200"
Title="我的日常工作"
Description="Getting up and going with inline code">
<UrlAction Url="~/site/pages/request.aspx"/>
</CustomAction>
</Elements>
3.Features的部署
使用命令行工具stsadm,编写一个批处理文件,执行即可。
echo Copying the feature...
echo.
rd /s /q "%CommonProgramFiles%\Microsoft Shared\web server extensions\12\TEMPLATE\FEATURES\custaction"
mkdir "%CommonProgramFiles%\Microsoft Shared\web server extensions\12\TEMPLATE\FEATURES\custaction"
copy /Y feature.xml "%CommonProgramFiles%\Microsoft Shared\web server extensions\12\TEMPLATE\FEATURES\custaction\"
copy /Y elements.xml "%CommonProgramFiles%\Microsoft Shared\web server extensions\12\TEMPLATE\FEATURES\custaction\"
echo.
echo Activating the feature...
echo.
pushd %programfiles%\common files\microsoft shared\web server extensions\12\bin
stsadm -o deactivatefeature -filename custaction\feature.xml -url http://mei:9000/
stsadm -o uninstallfeature -filename custaction\feature.xml -force
stsadm -o installfeature -filename custaction\feature.xml -force
stsadm -o activatefeature -filename custaction\feature.xml -url http://mei:9000/
pushd