功能介绍
整个复选框是包含多级,可能有父级,可能有子级,在勾选复选框时,要做两种判断:
1要判断它下面有没有子级,有子级将子级的选中状态checked变得和自己一样。
2要判断它是否有父级,有父级勾选时判断同级兄弟是否都是选中状态,如果选中将父级勾选上;取消勾选时将父级的勾选状态变为false
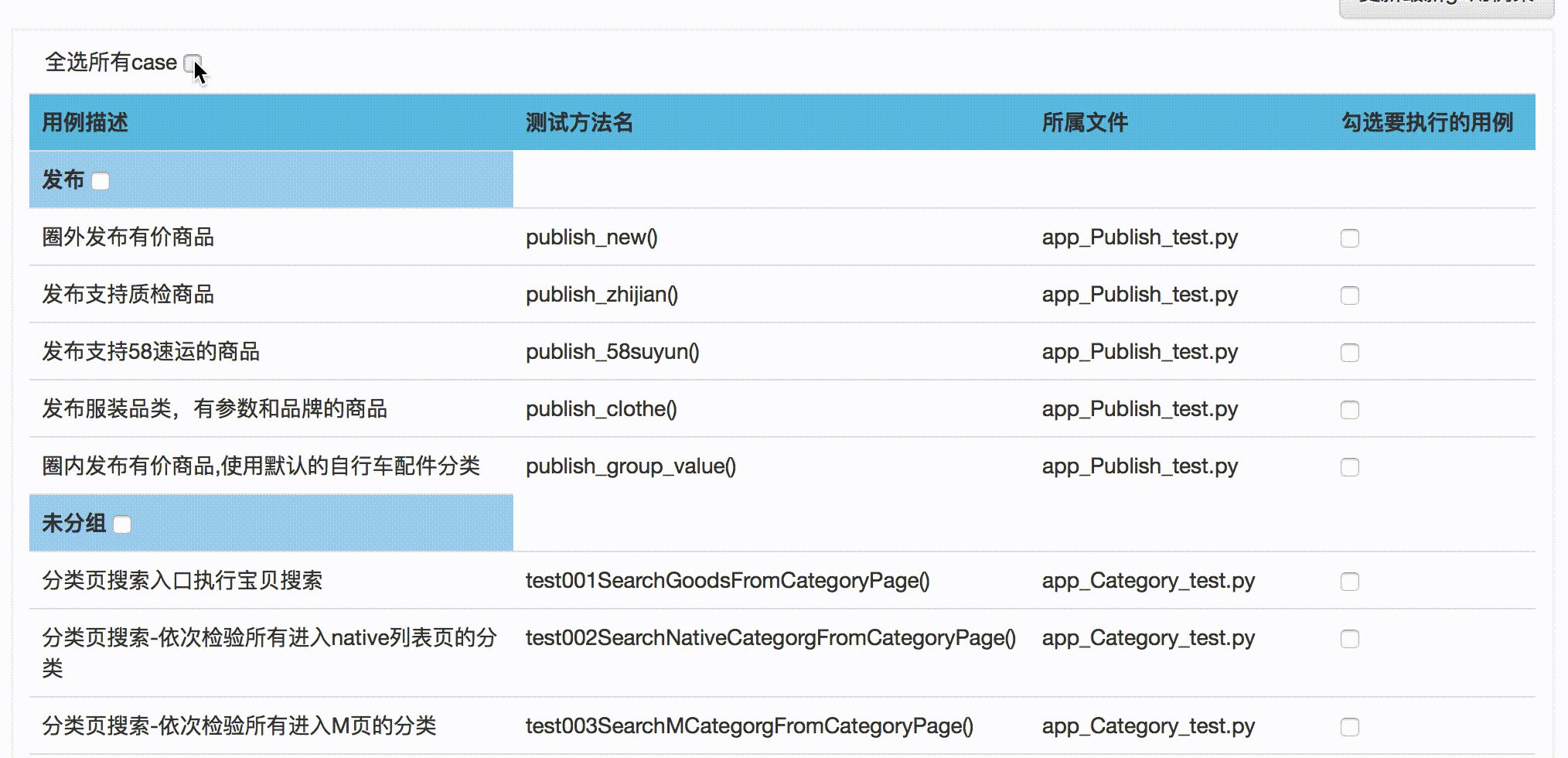
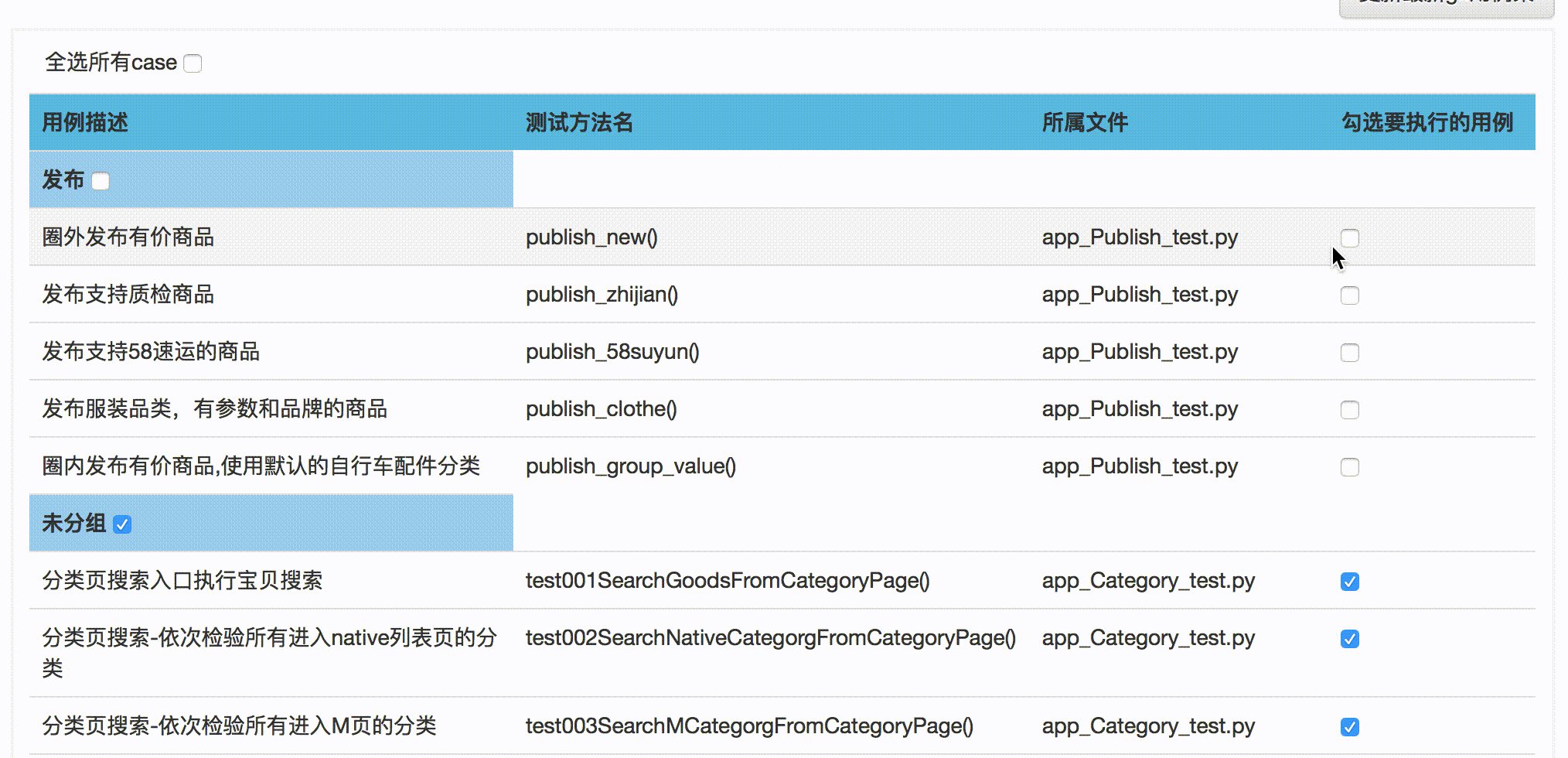
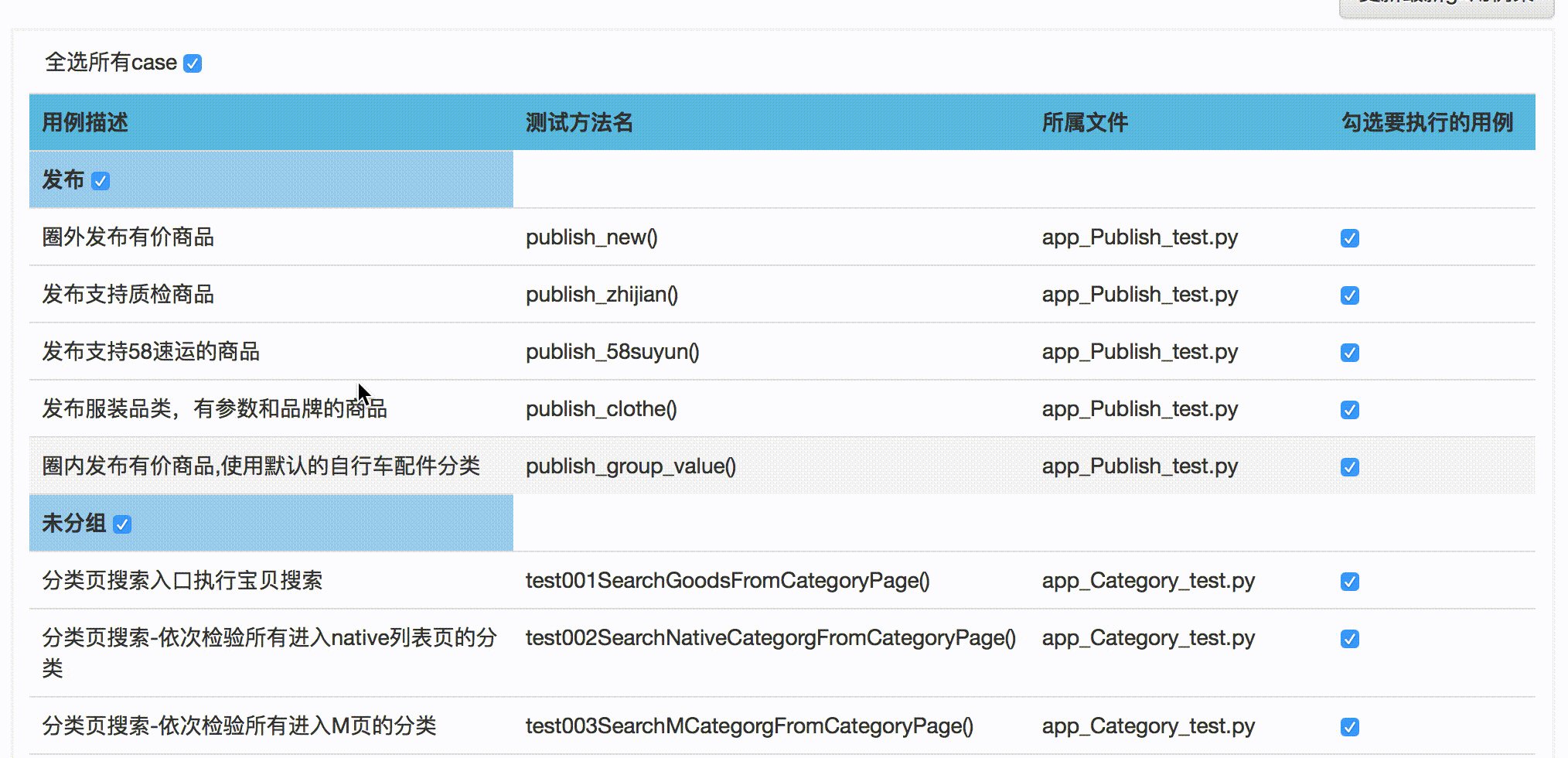
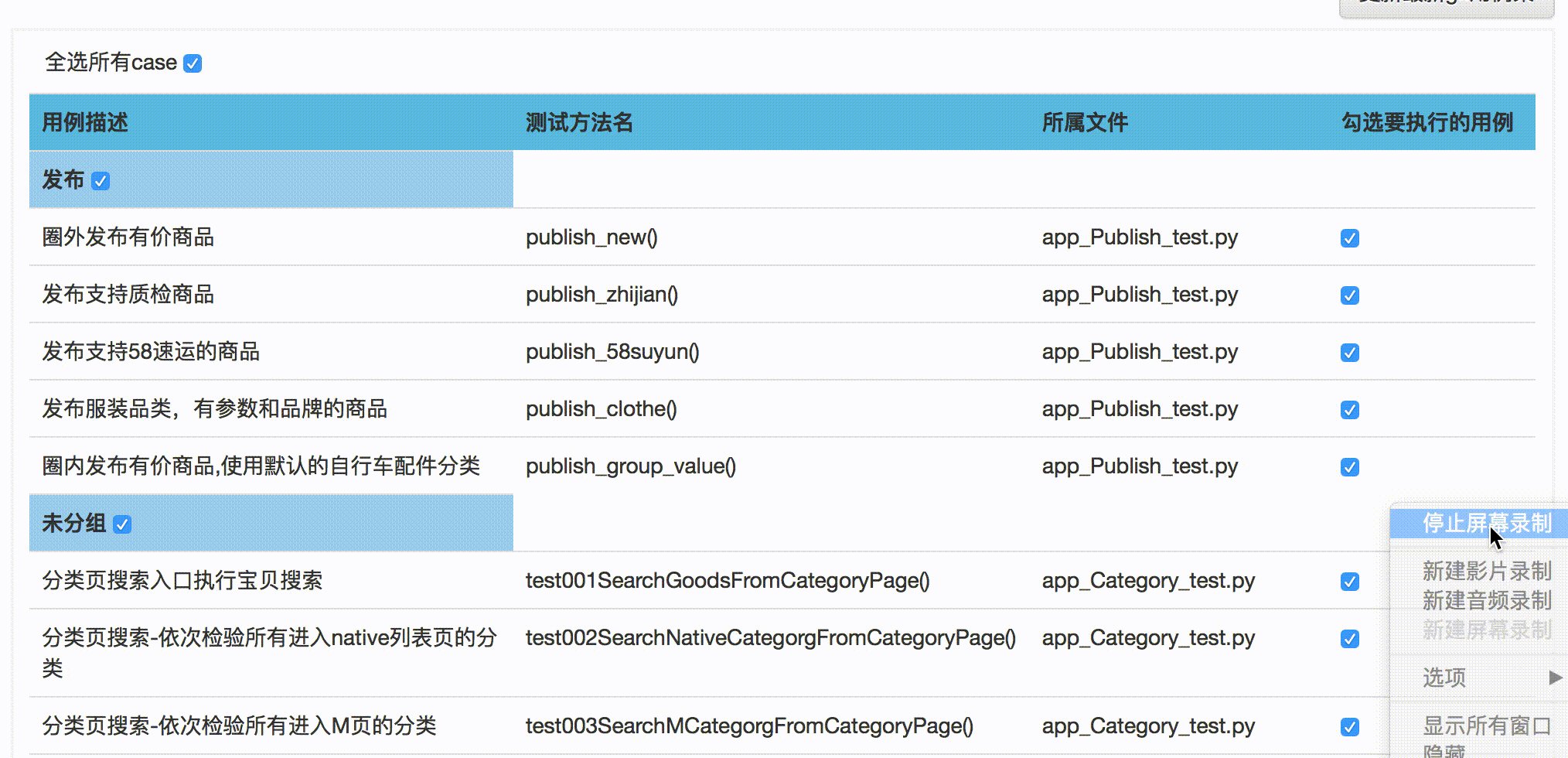
复选框交互要实现的效果如下:

实现思路说明
1.设计一种方式让我们知道谁是自己的父级谁是自己的子级。我是用的<input>的name和id值标识的。子级的name值等于父级的id值
2.checkone(),递归操作父级,当前checked=false,所有父级设置为false。当前checked=true,递归判断父级的所有自己是否都选中了,如果是就将父级的checked=true
3.check(),check one操纵父级,同时递归操作当前元素的子级全选或全取消
4.submittestsuit()提交功能,遍历所有<input>,将所有checked=true,且id为testcase的提交,id可以自己定义(因为我需求只要最末级的case的值)
复选框JS代码如下:
<script type="text/javascript">
function checkone(element){
var checkstatus=element.checked
var checkid=element.id
var checkname=element.name
if (checkstatus == false && document.getElementById(checkname)){
document.getElementById(checkname).checked=checkstatus//document.getElementById(checkname)表示全选按钮
}
else if (document.getElementById(checkname)){
var samelevelgroup=document.getElementsByName(checkname)
var allchecked=true
for (var i=0;i<samelevelgroup.length;i++){
if (samelevelgroup[i].checked==false){
allchecked=false
}
}
if ( allchecked==true ){
document.getElementById(checkname).checked=true
}
}
if (document.getElementById(checkname)){
checkone(document.getElementById(checkname))
}
}
function check(element)
{
{# 全选用id,全选下面的复选框用name对应#}
var checkstatus=element.checked
var checkid=element.id
checkone(element)
var checkgroups_down=document.getElementsByName(checkid)
for (var i = 0; i < checkgroups_down.length; i++)
{
checkgroups_down[i].checked=checkstatus
var childid= checkgroups_down[i].id
if (document.getElementsByName(childid).length>1){//如果下面有name和自己的id一致,就认为这是分组全选,下面还有子项
check(document.getElementById(childid))
}
}
}
function submittestsuit() {
var allcase=document.getElementsByTagName("input")
var selectcase=[]
for (var i=0;i<allcase.length;i++){
if ((allcase[i].checked == true) && (allcase[i].id == "testcase")) {
var filename=allcase[i].parentNode.previousSibling.previousSibling.innerHTML
var functionname=allcase[i].parentNode.previousSibling.previousSibling.previousSibling.previousSibling.innerHTML
{# alert(functionname)#}
var caseinfo = {
functionname:functionname,
filename:filename
}
selectcase.push(caseinfo)
}
}
if (selectcase.length < 1){
alert("至少选择一个case!")
}
else{
$.ajax({
cache: true,
type: "POST",
url:"{% url "save_testsuit" %}",
data:{caseinfos:JSON.stringify(selectcase)},// 你的formid
async: false,
error: function(request) {
alert("保存失败");
},
success: function(data) {
if(data.respcode==0){
alert("测试套件已生成");
var w = window.open();
w.location=("{% url "runtestinfo" %}")
}
else{
alert(JSON.stringify(selectcase))
alert(data.msg);
}
}
});
}
}
</script>
复选框HTML代码如下:
主要是把<input>子级和父级的name和id值对应一样即可
<div style="margin-bottom: 10px"> <span style="margin-left: 10px">全选所有case </span> <input type="checkbox" id="groupcheck" onclick="check(this)"> </div> <div> <table class="table table-hover"> <tr style="background-color: #5bc0de"> <th>用例描述</th> <th>测试方法名</th> <th>所属文件</th> <th>勾选要执行的用例</th> </tr> {# 全选是根据name和id进行联动的,上级的id和下级的name要一致#} {% for group in testcaselist.testcaseslist %} <tr style="background-color: #9acfea"> <th> <span>{{ group.groupname }}</span> <span><input id="{{ group.groupname }}" name="groupcheck" type="checkbox" onclick="check(this)"></span> </th> </tr> {% for testcase in group.testcase %} <tr> <td width="35%">{{ testcase.desc }}</td> <td width="30%" id="functionname">{{ testcase.functionname }}</td> <td width="20%" id="filename">{{ testcase.filename }}</td> <td width="15%"><input id="testcase" name="{{ group.groupname }}" type="checkbox" onclick="check(this)"></td> </tr> {% endfor %} {% endfor %} </table> </div> <div style="margin-top: 20px"> <button type="button" class="btn btn-default" onclick="submittestsuit()">生成测试套件</button> </div>