使用chrome的inspect可以对手机上的webview进行调试,因为真机没有什么比较好的调试工具,而chrome提供了这一个工具可以比较方便的查看真机上的元素,以及进行调试。
其实我对webview也不太了解,不过经过试验后发现,手机上浏览器上运行的页面是属于这个范畴的,也就是平时工作中说的触屏站。
前提:
1.PC上安装了最新版的chrome浏览器
2.手机上安装了最新版的chrome浏览器
注:低版本的需要自己去安装adb,高版本的不用,所以大家还是直接用高版本的chrome吧
步骤:
1.手机用数据线连接到电脑上
2.手机开启USB调试(在设置的开发者选项里)
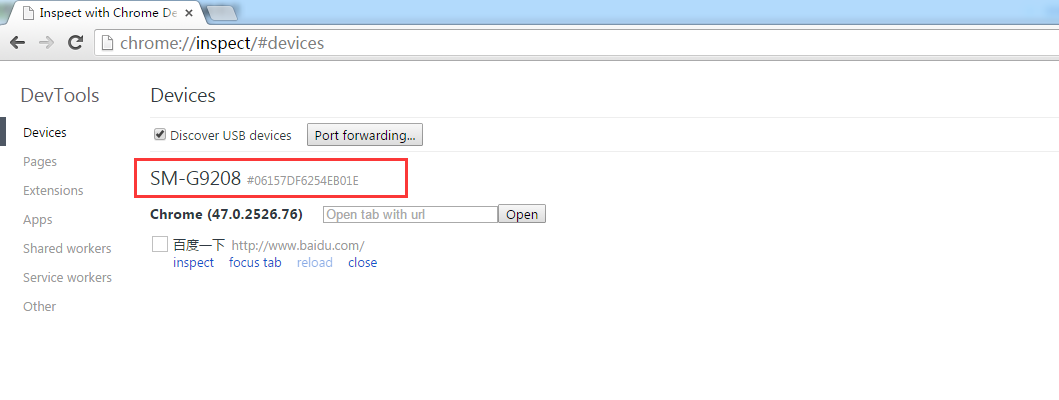
3.PC的chrome访问chrome://inspect(访问网址后在手机上会弹出一个确认弹框,点击确认即可,如果不确认的),如果连接成功,就会在chrome下显示出对应的手机的型号,如下图:

.png)
4.在手机上的chrome浏览器内输入要查看页面元素的网址,比如www.baidu.com
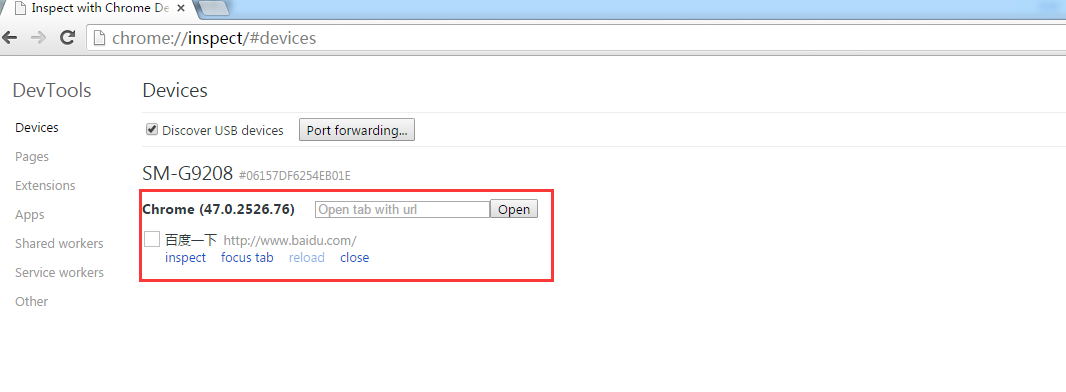
5.此时PC上的chrome://inspect页面下会出现可以检查的页面,如下图所示:

.png) 说明:手机浏览器上打开了多少个页签,就会显示几条红框中的数据,也可以在上图红框中的输入框内输入url去打开连接。
说明:手机浏览器上打开了多少个页签,就会显示几条红框中的数据,也可以在上图红框中的输入框内输入url去打开连接。inspect:点击另弹出一个chrome去显示对应页面,可以用来调试
focus tab:焦点定位到这个页面,手机上会对应打开这个页面
reload:刷新,重新加载
close:关闭这个页面,手机上会对应关闭这个页面
6.点击对应页签下的inspect,另弹出的chrome页面上可以用来调试操作了,具体页面如下:

说明:这个界面大家应该就很熟悉了,可以用来调试,获取元素,或者更改页面元素等操作,也可以在上图红框中输入url跳转页面,也可以操作左侧的界面,手机同步进行操作。
另外有人遇到过弹出的是一个空的chrome页面,没有获取到页面的情况,有人说第一次打开需要翻墙,当然网上也有不用翻墙使用inspect的方法,大家如果遇到这种情况自己试验一下吧。
现在对传统APP的界面,我只会用SDK自带的uiautomatorviewer来查看元素的一些属性,但是不能进行调试,如果大家有什么好的工具或方法也可以推荐给我~