Web标准:六、html列表
知识点:
1.ul无序和ol有序列表
2.改变项目符号样式或用图片定义项目符号
3.横向图文列表
4.浮动后父容器高度自适应
5.IE6的双倍边距bug
1)ul无序和ol有序列表
无序列表:是以ul包含li的形式,默认每行前的符号是圆点,可通过样式改为无、方块、空心圆等。
有序列表:是以ol包含li的形式,是以数字为项目符号的,无序列表页可以用css定义显示为有序列表。
.png)


2)改变项目符号样式或用图片定义项目符号
ul项目符号默认是圆点,可以通过样式表改变它的样式。
list-style-type的属性:
none:不使用项目符号
disc:实心圆(默认值)
circle:空心圆
square:实心方块
decimal:阿拉伯数字
lower-roman:小写罗马数字
upper-roman:大写罗马数字
lower-alpha:小写英文字母
upper-alpha:大写英文字母
list-style-image:更换项目符为图片,注意:有这个的时候默认会覆盖list-style-type的属性
.png)
.png)


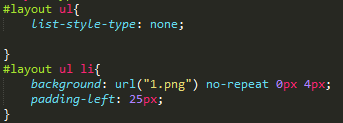
2.第一种方式不是特别灵活,实际应用中一般用背景图片来实现。
.png)
.png)
说明:no-repeat是指图片不重复显示,只显示一次。0px 4px是距离左右的距离是0px,上下的距离是4px。
加padding-left是为了让文字向右移动25px,否则会与图片重合。


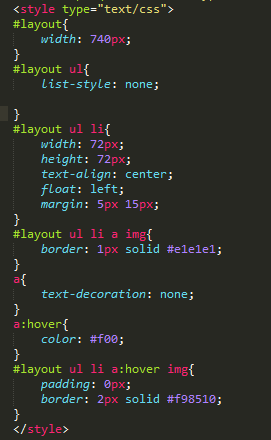
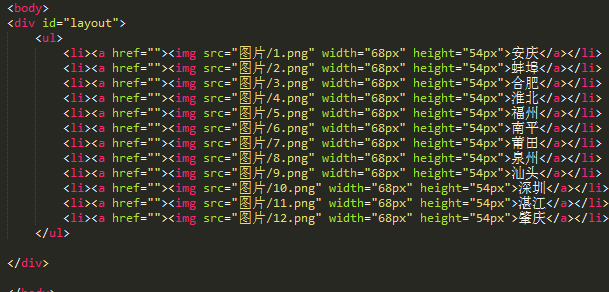
横向图文列表主要用到了float:left;给li设置一个宽度,并且设置float:left;即可。



.png)
.png)
.png)
注意:因为滑过的时候我们给img加了一个边框,所以高度会变高4px,这样我们就必须给li加一个高度,否则会出现当前所选li过高,导致下面一行的浮动有问题的现象,具体问题样式见下图:
.png)

4)浮动后父容器高度自适应
当一个容器内元素都浮动后,它的高度将不会随着内部元素高度的增加而增加,所以造成内容元素的显示超出了容器,为了便于查看,我们给容器增加一个边框,显示如下图:

而这时候我们只要给容器增加一个样式overflow:auto;即可解决这个问题。


注意:overflow除了auto外还有其他的属性,比如scroll,是以滚轴的形式显示,但是使用scroll时必须给他容器加一个height。
5)IE6的双倍边距bug
这是IE6又一个著名的bug,如上例,当浮动设置左侧外边距时,最左侧将显示为双倍边距,比如设置20px,而在IE6下显示为40px,解决这个问题只需要一个样式即可,display:inline;
IE6下没加样式前的显示样式:

加了该样式后即可解决左侧双倍间距的问题。


