转载请注明出处,上一篇《Java实验--基于Swing的简单的歌曲信息管理系统(二)》介绍了项目的目录结构和Dao层,本篇主要讲解界面的绘制和业务层Service。
- 登录界面
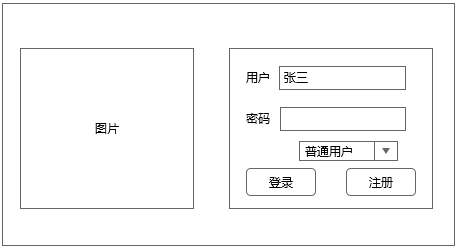
登录界面设计,登录界面窗体中有三个面板,一个主面板,两个子面板,子面板放入主面板中。主面板采用网格布局(一行两列),左边的子面板采用流式布局,用来放图片,右边的子面板放入填入信息,最开始采用的是网格布局,但是效果不好,之后采用了绝对定位布局。如下:

同时我们为登录按钮和注册按钮添加监听器和事件,当点击登录按钮时,会对输入的内容进行校验,再调用service层的登录方法,进行登录,成功则根据用户类型跳转相应的主界面,当点击注册按钮时,直接跳转注册页面。这时我们就需要调用User的Service层了,service层再去调用dao层的相关方法即可。
布局代码:

package shiyan6.view; import java.awt.GridLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.ImageIcon; import javax.swing.JButton; import javax.swing.JComboBox; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JOptionPane; import javax.swing.JPanel; import javax.swing.JPasswordField; import javax.swing.JTextField; import shiyan6.entity.User; import shiyan6.service.UserService; import shiyan6.service.UserServiceImpl; public class LoginView extends JFrame { /** * */ private static final long serialVersionUID = 1L; private JPanel panel_main; // 主面板 private JPanel panel_left; // 左侧面板 private JPanel panel_right; // 右侧标签 private JLabel lb_img; // 显示图片的标签 private JLabel lb_uname; // 用户标签 private JLabel lb_upass; // 密码标签 private JLabel lb_type; // 登录类型标签 private JTextField tf_uname; // 用户文本框 private JPasswordField pf_upass; // 密码文本框 private JButton btn_login; // 登录按钮 private JButton btn_register; // 注册按钮 private JComboBox<String> cb_type; // 用户角色下拉列表框 private UserService userService; private User user; public LoginView() { userService = new UserServiceImpl(); user = null; init(); login(); register(); } /** * 初始化控件 */ private void init() { this.setSize(600, 300); // 设置窗体大小 this.setLocationRelativeTo(null); // 设置窗体居中显示 this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 关闭按钮 this.setTitle("登录"); // 表题 this.setResizable(false); // 不可改变窗体大小 // 初始化面板 panel_main = new JPanel(new GridLayout(1, 2)); // 网格布局 panel_left = new JPanel(); // 流式布局 // panel_right = new JPanel(new GridLayout(4, 2, 0, 10)); // 效果不是很好 panel_right = new JPanel(null); // 使用绝对定位 // panel_right.setPreferredSize(new Dimension(300, 200)); // 初始化控件 lb_img = new JLabel(new ImageIcon(ClassLoader.getSystemResource("shiyan6/img/login.png"))); lb_uname = new JLabel("用户:", JLabel.CENTER); // 居中显示 lb_uname.setBounds(20, 20, 80, 26); lb_upass = new JLabel("密码:", JLabel.CENTER); lb_upass.setBounds(20, 70, 80, 26); lb_type = new JLabel("类型", JLabel.CENTER); lb_type.setBounds(20, 120, 80, 26); tf_uname = new JTextField(8); tf_uname.setBounds(80, 20, 180, 30); pf_upass = new JPasswordField(8); pf_upass.setBounds(80, 70, 180, 30); cb_type = new JComboBox<String>(new String[] { "普通用户", "管理员" }); cb_type.setBounds(80, 120, 100, 30); btn_login = new JButton("登录"); btn_login.setBounds(30, 170, 80, 26); btn_register = new JButton("注册"); btn_register.setBounds(180, 170, 80, 26); // 把相应的控件放到面板中去 panel_left.add(lb_img); panel_right.add(lb_uname); panel_right.add(tf_uname); panel_right.add(lb_upass); panel_right.add(pf_upass); panel_right.add(lb_type); panel_right.add(cb_type); panel_right.add(btn_login); panel_right.add(btn_register); // 主面板中放左右两个面板 panel_main.add(panel_left); panel_main.add(panel_right); // 再把主面板放到窗体中 this.getContentPane().add(panel_main); //this.pack(); // 收缩一下 this.setVisible(true); // 显示窗体 } /** * 用户登录 */ private void login() { btn_login.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { // 获取用户名和密码,类别加1 String uname = tf_uname.getText().trim(); String upass = new String(pf_upass.getPassword()); int type = cb_type.getSelectedIndex() + 1; if (uname.equals("")) { JOptionPane.showMessageDialog(LoginView.this, "用户名不能为空"); } else if (upass.equals("")) { JOptionPane.showMessageDialog(LoginView.this, "密码不能为空"); } user = userService.login(uname, upass); System.out.println(user); System.out.println(user != null); if (null != user) { if (type != user.getRole()) { JOptionPane.showMessageDialog(LoginView.this, "身份类型错误,请重新选择"); } else { if (type == 1) { // 普通用户 // 传递过去的user用于显示信息 new UserMainView(user); LoginView.this.dispose(); // 关闭登陆框 } else { // 管理员 // 传递过去的user用于显示信息 new AdminMainView(user); LoginView.this.dispose(); // 关闭登陆框 } } } else { JOptionPane.showMessageDialog(LoginView.this, "用户或密码错误"); } } }); } /** * 注册 */ private void register() { btn_register.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { new RegisterView(); } }); } }
UserService接口部分代码:

package shiyan6.service; import java.util.List; import shiyan6.entity.User; /** * User的业务层 * */ public interface UserService { /** * 用户登录 * @param name,登录名 * @param password * @return */ User login(String name, String password); /** * 用户注册 * @param user * @return */ boolean register(User user); /** * 查看用户是否存在 * @param name * @return */ boolean checkUser(String name); }
UserServiceImple实现类部分代码:

package shiyan6.service; import java.util.List; import shiyan6.dao.UserDao; import shiyan6.dao.UserDaoImpl; import shiyan6.entity.User; public class UserServiceImpl implements UserService { UserDao userDao = new UserDaoImpl(); public User login(String name, String password) { return userDao.findByNameAndPass(name, password); } @Override public boolean register(User user) { return userDao.addUser(user); } @Override public boolean checkUser(String name) { int count = userDao.findCountByName(name); System.out.println("conutservice:"+count); if (count == 0) { return false; } else { return true; } } }
效果如下:

- 注册界面
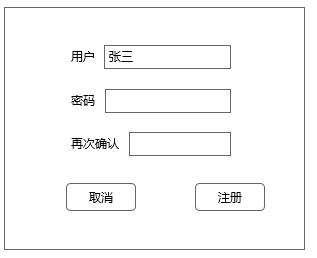
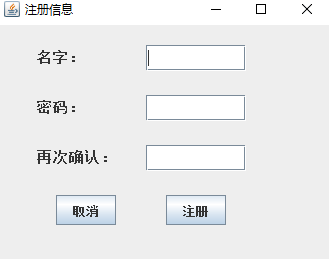
同理登录页面一样,开始采用的时网格布局,但是效果极差,后面采用的是绝对定位。

同样需要为取消按钮和注册按钮注册监听器、添加事件。
代码如下:

package shiyan6.view; import java.awt.Font; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.awt.event.FocusAdapter; import java.awt.event.FocusEvent; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JOptionPane; import javax.swing.JPanel; import javax.swing.JPasswordField; import javax.swing.JTextField; import shiyan6.entity.User; import shiyan6.service.UserService; import shiyan6.service.UserServiceImpl; import shiyan6.util.Common; public class RegisterView extends JFrame { /** * */ private static final long serialVersionUID = 1L; private JPanel panelMain; // 主面板 private JLabel labName; // 用户名 private JLabel labPass; // 密码 private JLabel labConfirmpass; // 确认新密码 private JTextField tfName; // 用户名 private JPasswordField pfPass; // 旧密码输入框 private JPasswordField pfConfirmpass; // 确认密码输入 private JButton btnConcel; // 取消按钮 private JButton btnRegsit; // 修改按钮 private UserService userService; public RegisterView() { userService = new UserServiceImpl(); init(); cancel(); register(); } /** * 初始化各组件 */ private void init() { this.setTitle("注册信息"); this.setSize(350, 300); this.setLocationRelativeTo(null); // 设置窗体居中显示 this.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE); // 关闭按钮 // panelMain = new JPanel(new GridLayout(5, 1)); // 5行1列,效果极差 panelMain = new JPanel(null); // 使用绝对布局 labName = new JLabel("名字:"); labName.setFont(new Font("宋体", Font.BOLD, 15)); // 设置字体 labName.setBounds(40, 20, 80, 26); tfName = new JTextField(); tfName.setBounds(150, 20, 100, 26); panelMain.add(labName); panelMain.add(tfName); labPass = new JLabel("密码:"); labPass.setFont(new Font("宋体", Font.BOLD, 15)); // 设置字体 labPass.setBounds(40, 70, 80, 26); pfPass = new JPasswordField(); pfPass.setBounds(150, 70, 100, 26); panelMain.add(labPass); panelMain.add(pfPass); labConfirmpass = new JLabel("再次确认:"); labConfirmpass.setFont(new Font("宋体", Font.BOLD, 15)); // 设置字体 labConfirmpass.setBounds(40, 120, 80, 26); pfConfirmpass = new JPasswordField(); pfConfirmpass.setBounds(150, 120, 100, 26); panelMain.add(labConfirmpass); panelMain.add(pfConfirmpass); btnConcel = new JButton("取消"); btnConcel.setBounds(60, 170, 60, 30); btnRegsit = new JButton("注册"); btnRegsit.setBounds(170, 170, 60, 30); panelMain.add(btnConcel); panelMain.add(btnRegsit); this.getContentPane().add(panelMain); this.setVisible(true); } /** * 取消按钮,将文本框的类容给清空 */ private void cancel() { btnConcel.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent arg0) { tfName.setText(""); pfPass.setText(""); pfConfirmpass.setText(""); } }); } /** * 用户注册 */ private void register() { tfName.addFocusListener(new FocusAdapter() { public void focusLost(FocusEvent e) { String name = tfName.getText().trim(); // 查看用户名是否存在 if (userService.checkUser(name)) { JOptionPane.showMessageDialog(panelMain, "该用户名已被注册", "消息提示框", JOptionPane.INFORMATION_MESSAGE); return; } } }); btnRegsit.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent arg0) { String name = tfName.getText().trim(); String password = new String(pfPass.getPassword()); String compassword = new String(pfConfirmpass.getPassword()); if (name.equals("") || name == null || password.equals("") || password == null || compassword.equals("") || compassword == null) { JOptionPane.showMessageDialog(panelMain, "填入信息不能有空", "消息提示框", JOptionPane.INFORMATION_MESSAGE); return; } if (!password.equals(compassword)) { JOptionPane.showMessageDialog(panelMain, "两次密码不一致", "消息提示框", JOptionPane.INFORMATION_MESSAGE); return; } User user = new User(Common.getUuid(), name, password, 1); System.out.println(user); // 把用户信息给添加到数据库中 if (userService.register(user)) { JOptionPane.showMessageDialog(panelMain, "注册成功", "消息提示框", JOptionPane.INFORMATION_MESSAGE); RegisterView.this.dispose(); new LoginView(); } else { JOptionPane.showMessageDialog(panelMain, "注册失败", "消息提示框", JOptionPane.INFORMATION_MESSAGE); return; } } }); } }
效果如下:

- 管理员主界面
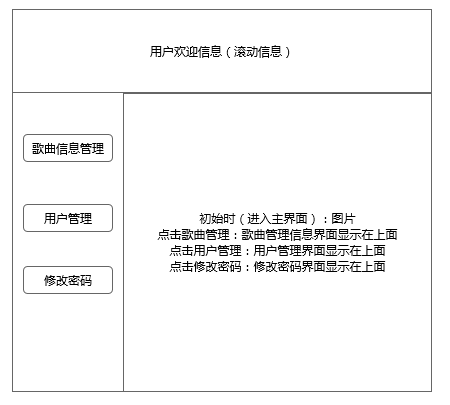
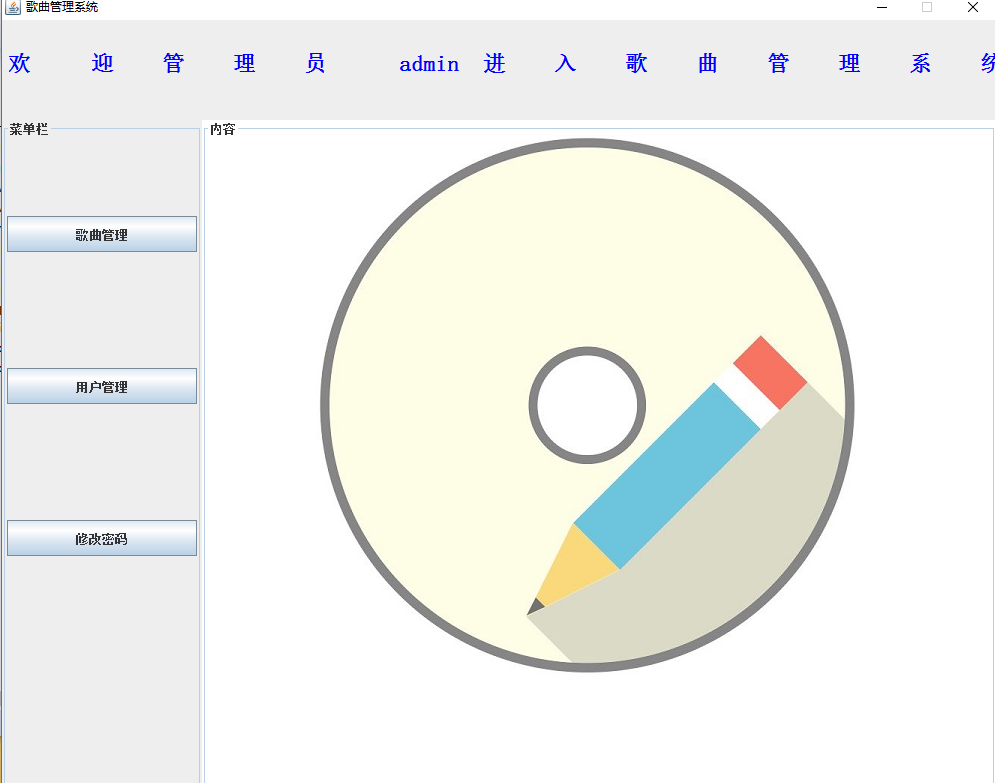
用户管理主界面窗体中,包含一个主面板,一个欢迎信息的子面板,一个显示功能按钮键的子面板,一个显示图片和以后窗体的子面板(不过这里使用的是JDesktopPane,它可以显示并管理众多JInternalFrame)。
主面板采用了边界布局,通过设计图知道,显示欢迎信息的子面板位于主面板的上边(NORTH),显示功能按钮的子面板位于主面板的左边(WEST),显示图片和以后窗体的子面板位于主面板上的中间(CENTER)。

这里唯一的难点就是滚动的显示用户欢迎信息,需要开一个子线程来做,因为Swing是单线程的。还要为几个按钮给注册监听器和添加点击事件。布局代码如下:

package shiyan6.view; import java.awt.BorderLayout; import java.awt.Color; import java.awt.Dimension; import java.awt.EventQueue; import java.awt.Font; import java.awt.GridLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.BorderFactory; import javax.swing.ImageIcon; import javax.swing.JButton; import javax.swing.JDesktopPane; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JPanel; import shiyan6.entity.User; /** * 管理园的主窗体 * */ public class AdminMainView extends JFrame { /** * */ private static final long serialVersionUID = 1L; private JPanel panelMain; // 主面板 private JPanel panelTop; // 主面板的上部 private JLabel labWelcome; // 上部的欢迎信息 private JPanel panelLeft; // 主面板的左边 private JButton btnSongManage; // 歌曲管理按钮 private JButton btnUserManage; // 用户管理按钮 private JButton btnEditUserInfo; // 修改密码按钮 private JDesktopPane panelContent; // 用来显示类容 private JLabel labImg; // 用来存放图片 private User user; public AdminMainView(User user) { this.user = user; init(); songManageView(); adminUserManageView(); userInfoEditView(); } /** * 初始化组件信息 */ private void init() { panelMain = new JPanel(new BorderLayout()); panelTop = new JPanel(); labWelcome = new JLabel("欢 迎 管 理 员 "+user.getName()+" 进 入 歌 曲 管 理 系 统"); labWelcome.setFont(new Font("宋体", Font.BOLD, 22));// 设置字体 labWelcome.setForeground(Color.BLUE); // 设置颜色 panelTop.add(labWelcome); // panelTop.setSize(1000, 200); // 设置大小 panelTop.setPreferredSize(new Dimension(1000, 100)); // EventQueue事件,让labWelcome给动起来 EventQueue.invokeLater(new Runnable() { public void run() { new Thread(new DynaminThread()).start(); } }); panelMain.add(panelTop, BorderLayout.NORTH); // 添加到主面板的上方 panelLeft = new JPanel(new GridLayout(9, 1, 0, 40)); panelLeft.setBorder(BorderFactory.createTitledBorder("菜单栏")); btnSongManage = new JButton("歌曲管理"); btnUserManage = new JButton("用户管理"); btnEditUserInfo = new JButton("修改密码"); panelLeft.add(new JLabel()); //填充 panelLeft.add(btnSongManage); panelLeft.add(new JLabel()); panelLeft.add(btnUserManage); panelLeft.add(new JLabel()); panelLeft.add(btnEditUserInfo); // panelLeft.setSize(400, 600); // 设置大小,此方法无效 panelLeft.setPreferredSize(new Dimension(200, 600)); panelMain.add(panelLeft, BorderLayout.WEST); // 添加到主面板的左边 panelContent = new JDesktopPane(); ImageIcon image = new ImageIcon("src/shiyan6/img/song.jpg"); // System.out.println(image); labImg = new JLabel(image); labImg.setBounds(15, 15, 750, 550); // 设置位置和大小 panelContent.setPreferredSize(new Dimension(800, 600)); panelContent.add(labImg, new Integer(Integer.MIN_VALUE)); // 将存放图片的label放在最下层 panelContent.setBorder(BorderFactory.createTitledBorder("内容")); panelMain.add(panelContent, BorderLayout.CENTER); // 添加到主界面的中间 this.setTitle("歌曲管理系统"); // 窗体标题 this.getContentPane().add(panelMain); // 将主面板给加入到窗体中 this.setSize(1000, 800); // 设置窗体大小 this.setLocationRelativeTo(null); // 让窗体显示在屏幕中央 this.setResizable(false); // 窗体大小不可变 this.setDefaultCloseOperation(EXIT_ON_CLOSE); // 设置关闭按钮 this.setBackground(Color.white); this.setVisible(true); // 让窗体可见 } /** * 让欢迎的label动起来, * 因为swing是单线程的,因此需要启动一个线程 * */ private class DynaminThread implements Runnable { public void run() { while(true) { for(int i = 1000; i > -980; i --) { try { Thread.sleep(10); } catch (Exception e) { e.printStackTrace(); } labWelcome.setLocation(i, 30); } } } } /** * 添加事件,跳转管理歌曲的页面 */ private void songManageView() { btnSongManage.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { // System.out.println(e.getActionCommand()); AdminSongManageView sManagerView = new AdminSongManageView(); // 将指定的视图给添加到JDeskTopPanel中 panelContent.add(sManagerView); // 将视图放在最前面 sManagerView.toFront(); } }); } /** * 用户管理界面 */ private void adminUserManageView() { btnUserManage.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { AdminUserManageView adminUserManageView = new AdminUserManageView(); // 将指定的视图给添加到JDeskTopPanel中 panelContent.add(adminUserManageView); // 将视图放在最前面 adminUserManageView.toFront(); } }); } /** * 进入密码修改界面 */ private void userInfoEditView() { btnEditUserInfo.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { UserInfoEditView userInfoEditView = new UserInfoEditView(user); // 将指定的视图给添加到JDeskTopPanel中 panelContent.add(userInfoEditView); // 将视图给放在最前面 userInfoEditView.toFront(); } }); } }
效果如下:

- 修改密码
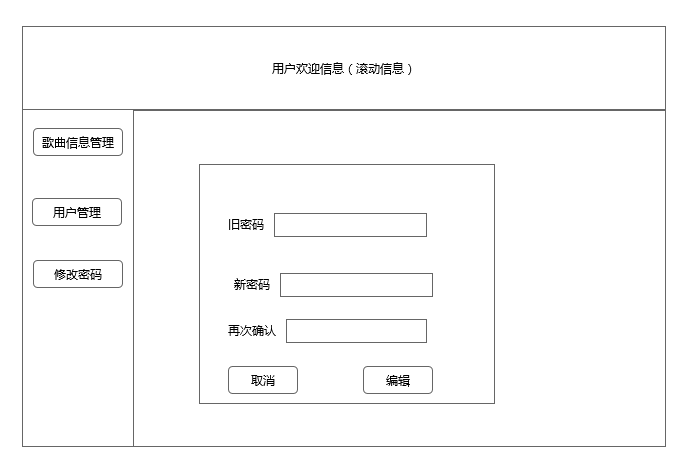
界面设计,使用的JInternalFrame窗体,让其显示到JDesktopPane中,设计图如下所示:

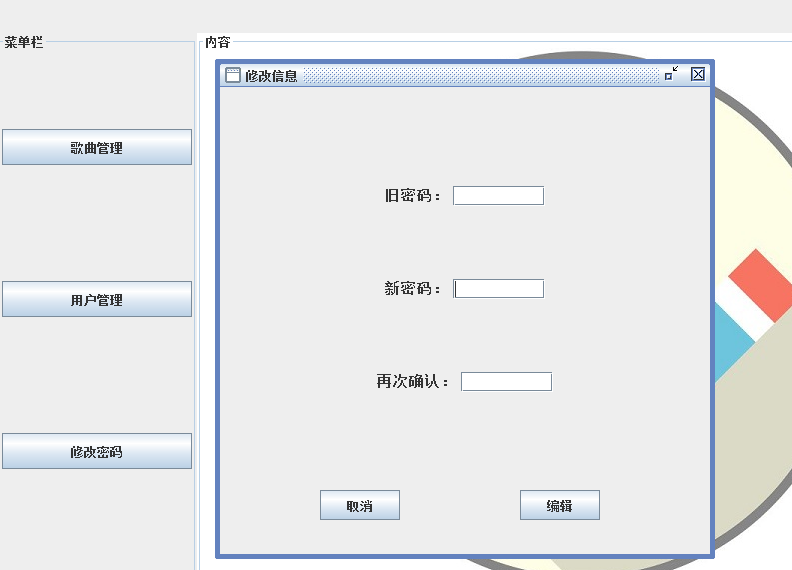
布局代码如下:

package shiyan6.view; import java.awt.Dimension; import java.awt.Font; import java.awt.GridLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.awt.event.FocusAdapter; import java.awt.event.FocusEvent; import javax.swing.JButton; import javax.swing.JInternalFrame; import javax.swing.JLabel; import javax.swing.JOptionPane; import javax.swing.JPanel; import javax.swing.JPasswordField; import shiyan6.entity.User; import shiyan6.service.UserService; import shiyan6.service.UserServiceImpl; /** * 管理歌曲信息界面 * */ public class UserInfoEditView extends JInternalFrame { /** * */ private static final long serialVersionUID = 1L; private JPanel panelMain; // 主面板 private JPanel panel1; private JPanel panel2; private JPanel panel3; private JPanel panel4; private JLabel labPrepass; // 旧密码 private JLabel labNewpass; // 新密码 private JLabel labConfirmpass; // 确认新密码 private JPasswordField pfPrepass; // 旧密码输入框 private JPasswordField pfNewpass; // 新密码输入框 private JPasswordField pfConfirmpass; // 确认密码输入 private JButton btnConcel; // 取消按钮 private JButton btnEdit; // 修改按钮 public UserInfoEditView(User user) { init(); } /** * 初始化各组件 */ private void init() { this.setTitle("修改信息"); this.setSize(new Dimension(500, 500)); this.setIconifiable(true); // 窗体最小化 this.setClosable(true); // 可被关闭 this.setDefaultCloseOperation(DISPOSE_ON_CLOSE); // 退出 panelMain = new JPanel(new GridLayout(5, 1)); // 5行1列 panelMain.add(new JPanel()); // 填充 panel1 = new JPanel(); labPrepass = new JLabel("旧密码:"); labPrepass.setFont(new Font("宋体", Font.BOLD, 15)); // 设置字体 pfPrepass = new JPasswordField(8); panel1.add(labPrepass); panel1.add(pfPrepass); panelMain.add(panel1); panel2 = new JPanel(); labNewpass = new JLabel("新密码:"); labNewpass.setFont(new Font("宋体", Font.BOLD, 15)); // 设置字体 pfNewpass = new JPasswordField(8); panel2.add(labNewpass); panel2.add(pfNewpass); panelMain.add(panel2); panel3 = new JPanel(); labConfirmpass = new JLabel("再次确认:"); labConfirmpass.setFont(new Font("宋体", Font.BOLD, 15)); // 设置字体 pfConfirmpass = new JPasswordField(8); panel3.add(labConfirmpass); panel3.add(pfConfirmpass); panelMain.add(panel3); panel4 = new JPanel(null); btnConcel = new JButton("取消"); btnConcel.setBounds(100, 30, 80, 30); btnEdit = new JButton("编辑"); btnEdit.setBounds(300, 30, 80, 30); panel4.add(btnConcel); panel4.add(btnEdit); panelMain.add(panel4); this.getContentPane().add(panelMain); this.setVisible(true); } }
效果如下:

为旧密码框添加光标移除事件,在光标移除后,检验输入的旧密码是否争取,如错误,则给出提示消息,代码如下:
pfPrepass.addFocusListener(new FocusAdapter() { public void focusLost(FocusEvent e) { // 得到输入的旧密码 String prePwd = new String(pfPrepass.getPassword()); if (!user.getPassword().equals(prePwd)) { System.out.println("用户密码"+user.getPassword()); System.out.println("旧密码"+prePwd); JOptionPane.showMessageDialog(panelMain, "密码不正确,请重新输入", "消息提示框", JOptionPane.INFORMATION_MESSAGE); } } });
为编辑按钮添加事件监听器,获取输入框中的值,进行了必要的检查之后,再调用Service层,Service层调用Dao层,最终修改数据库中的信息,具体代码如下:

btnEdit.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { // 新密码 String newPwd = new String(pfNewpass.getPassword()); // 再次输入 String comPwd = new String(pfConfirmpass.getPassword()); if (!newPwd.equals(comPwd)) { JOptionPane.showMessageDialog(panelMain, "两次输入不一致,请重新输入", "消息提示框", JOptionPane.INFORMATION_MESSAGE); return; } System.out.println("new"+newPwd); System.out.println("com"+comPwd); // 重新为user设置密码 user.setPassword(newPwd); // 保存到数据库中 if (userService.updatePassword(user)) { JOptionPane.showMessageDialog(panelMain, "修改成功", "消息提示框", JOptionPane.INFORMATION_MESSAGE); } else { JOptionPane.showMessageDialog(panelMain, "修改失败", "消息提示框", JOptionPane.INFORMATION_MESSAGE); } } });
为取消按钮添加事件监听器,代码如下:
btnConcel.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { pfPrepass.setText(""); pfNewpass.setText(""); pfConfirmpass.setText(""); } });
修改密码完整代码如下:

package shiyan6.view; import java.awt.Dimension; import java.awt.Font; import java.awt.GridLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.awt.event.FocusAdapter; import java.awt.event.FocusEvent; import javax.swing.JButton; import javax.swing.JInternalFrame; import javax.swing.JLabel; import javax.swing.JOptionPane; import javax.swing.JPanel; import javax.swing.JPasswordField; import shiyan6.entity.User; import shiyan6.service.UserService; import shiyan6.service.UserServiceImpl; /** * 管理歌曲信息界面 * */ public class UserInfoEditView extends JInternalFrame { /** * */ private static final long serialVersionUID = 1L; private JPanel panelMain; // 主面板 private JPanel panel1; private JPanel panel2; private JPanel panel3; private JPanel panel4; private JLabel labPrepass; // 旧密码 private JLabel labNewpass; // 新密码 private JLabel labConfirmpass; // 确认新密码 private JPasswordField pfPrepass; // 旧密码输入框 private JPasswordField pfNewpass; // 新密码输入框 private JPasswordField pfConfirmpass; // 确认密码输入 private JButton btnConcel; // 取消按钮 private JButton btnEdit; // 修改按钮 private UserService userService; private User user; public UserInfoEditView(User user) { this.user = user; userService = new UserServiceImpl(); init(); cancel(); edit(); System.out.println("UserInfoEditView"); } /** * 初始化各组件 */ private void init() { this.setTitle("修改信息"); this.setSize(new Dimension(500, 500)); this.setIconifiable(true); // 窗体最小化 this.setClosable(true); // 可被关闭 this.setDefaultCloseOperation(DISPOSE_ON_CLOSE); // 退出 panelMain = new JPanel(new GridLayout(5, 1)); // 5行1列 panelMain.add(new JPanel()); // 填充 panel1 = new JPanel(); labPrepass = new JLabel("旧密码:"); labPrepass.setFont(new Font("宋体", Font.BOLD, 15)); // 设置字体 pfPrepass = new JPasswordField(8); panel1.add(labPrepass); panel1.add(pfPrepass); panelMain.add(panel1); panel2 = new JPanel(); labNewpass = new JLabel("新密码:"); labNewpass.setFont(new Font("宋体", Font.BOLD, 15)); // 设置字体 pfNewpass = new JPasswordField(8); panel2.add(labNewpass); panel2.add(pfNewpass); panelMain.add(panel2); panel3 = new JPanel(); labConfirmpass = new JLabel("再次确认:"); labConfirmpass.setFont(new Font("宋体", Font.BOLD, 15)); // 设置字体 pfConfirmpass = new JPasswordField(8); panel3.add(labConfirmpass); panel3.add(pfConfirmpass); panelMain.add(panel3); panel4 = new JPanel(null); btnConcel = new JButton("取消"); btnConcel.setBounds(100, 30, 80, 30); btnEdit = new JButton("编辑"); btnEdit.setBounds(300, 30, 80, 30); panel4.add(btnConcel); panel4.add(btnEdit); panelMain.add(panel4); this.getContentPane().add(panelMain); this.setVisible(true); } /** * 取消 */ private void cancel() { btnConcel.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { pfPrepass.setText(""); pfNewpass.setText(""); pfConfirmpass.setText(""); } }); } /** * 修改密码 */ private void edit() { btnEdit.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { // 新密码 String newPwd = new String(pfNewpass.getPassword()); // 再次输入 String comPwd = new String(pfConfirmpass.getPassword()); if (!newPwd.equals(comPwd)) { JOptionPane.showMessageDialog(panelMain, "两次输入不一致,请重新输入", "消息提示框", JOptionPane.INFORMATION_MESSAGE); return; } System.out.println("new"+newPwd); System.out.println("com"+comPwd); // 重新为user设置密码 user.setPassword(newPwd); // 保存到数据库中 if (userService.updatePassword(user)) { JOptionPane.showMessageDialog(panelMain, "修改成功", "消息提示框", JOptionPane.INFORMATION_MESSAGE); } else { JOptionPane.showMessageDialog(panelMain, "修改失败", "消息提示框", JOptionPane.INFORMATION_MESSAGE); } } }); pfPrepass.addFocusListener(new FocusAdapter() { public void focusLost(FocusEvent e) { // 得到输入的旧密码 String prePwd = new String(pfPrepass.getPassword()); if (!user.getPassword().equals(prePwd)) { System.out.println("用户密码"+user.getPassword()); System.out.println("旧密码"+prePwd); JOptionPane.showMessageDialog(panelMain, "密码不正确,请重新输入", "消息提示框", JOptionPane.INFORMATION_MESSAGE); } } }); } }
用到的UserService层代码:
UserService接口部分代码如下:
package shiyan6.service; import java.util.List; import shiyan6.entity.User; /** * User的业务层 * */ public interface UserService { /** * 修改密码 * @param user * @return */ boolean updatePassword(User user); }
UserServiceImpl实现类部分代码:
package shiyan6.service; import java.util.List; import shiyan6.dao.UserDao; import shiyan6.dao.UserDaoImpl; import shiyan6.entity.User; public class UserServiceImpl implements UserService { UserDao userDao = new UserDaoImpl(); public boolean updatePassword(User user) { return userDao.editUser(user); } }
推荐一个好的论坛--科帮网,里面有很多的项目源码、干货帖子和大神,希望能帮到大家。
