概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
本文为理解Silverlight中的变换(Transformations)第一部分,在Silverlight中提供了四种基本变换:旋转变换(RotateTransform )、缩放变换(ScaleTransform)、倾斜变换(SkewTransform)、移动变换(TranslateTransform)和两种复杂的变换:变换组(TransformGroup)、矩阵变换(MatrixTransform ),这些变换可以运用到任何控件或者图形图像。
旋转变换(RotateTransform )
RotateTransform允许我们对元素围绕一个点对元素进行一个给定角度的旋转,默认情况下,将围绕左上角点(0,0)处进行旋转。可以通过元素的RenderTransform属性来指定Transform,如下面的例子,我们在同一位置放置两张图片,对其中一张进行旋转:
<Canvas Background="#CDFCAE"> <Image Source="a1.png" Canvas.Left="160" Canvas.Top="20" Opacity="0.5"> </Image> <Image Source="a1.png" Canvas.Left="160" Canvas.Top="20"> <Image.RenderTransform> <RotateTransform Angle="45"></RotateTransform> </Image.RenderTransform> </Image> </Canvas>
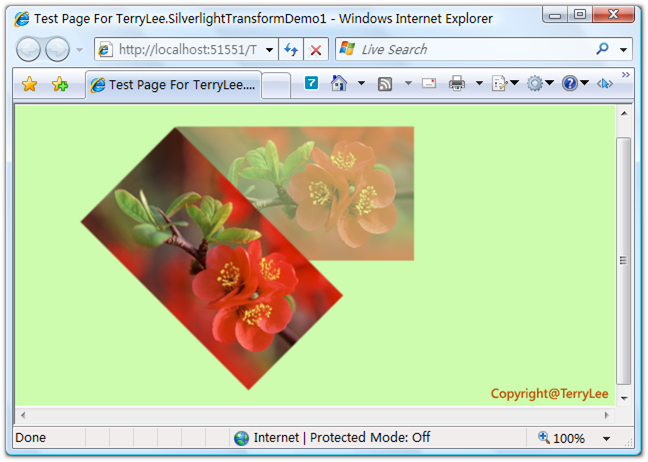
运行后将围绕(0,0)旋转45°角:

如果我们想指定旋转点的话,可以通过属性CenterX和CenterY两个属性进行控制,如下代码所示:
<Canvas Background="#CDFCAE"> <Image Source="a1.png" Canvas.Left="160" Canvas.Top="80" Opacity="0.5"> </Image> <Image Source="a1.png" Canvas.Left="160" Canvas.Top="80"> <Image.RenderTransform> <RotateTransform Angle="45" CenterX="120" CenterY="68"></RotateTransform> </Image.RenderTransform> </Image> </Canvas>
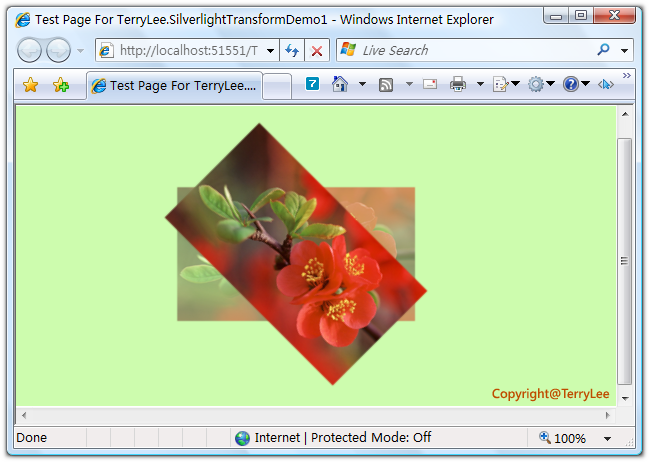
运行后可以看到,将围绕图片的中心旋转45°:

缩放变换(ScaleTransform)
缩放变换ScaleTransform允许我们对元素进行缩放,通过属性ScaleX和ScaleY来分别指定在X轴和Y轴上的缩放比例,同样也可以使用属性CenterX和CenterY来指定缩放中心。如下面的示例:
<Canvas Background="#CDFCAE"> <Image Source="a1.png" Canvas.Left="40" Canvas.Top="80" Opacity="0.5"> </Image> <Image Source="a1.png" Canvas.Left="40" Canvas.Top="80"> <Image.RenderTransform> <ScaleTransform ScaleX="0.5" ScaleY="0.5"></ScaleTransform> </Image.RenderTransform> </Image> <Image Source="a1.png" Canvas.Left="320" Canvas.Top="80" Opacity="0.5"> </Image> <Image Source="a1.png" Canvas.Left="320" Canvas.Top="80"> <Image.RenderTransform> <ScaleTransform ScaleX="0.5" ScaleY="0.5" CenterX="120" CenterY="68"></ScaleTransform> </Image.RenderTransform> </Image> </Canvas>
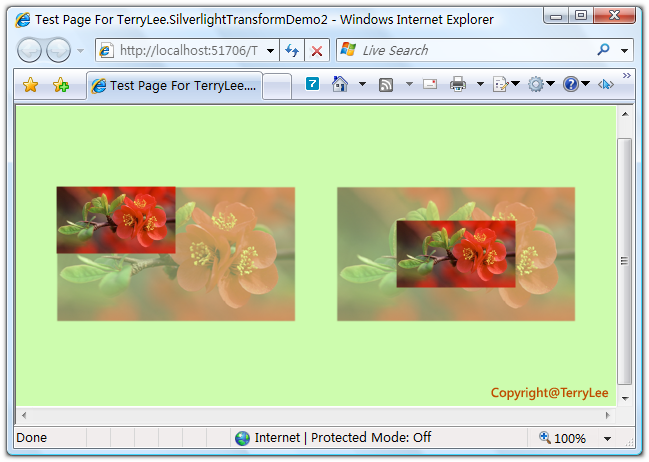
运行后效果如下所示:

倾斜变换(SkewTransform)
倾斜变换SkewTransform允许我们对元素围绕一点进行一定角度的倾斜,可以通过属性AngleX和AngleY分别设置在X轴和Y轴上倾斜角度,以及CenterX和CenterY来指定一个变换中心点。如下面的例子:
<Canvas Background="#CDFCAE"> <Image Source="a1.png" Canvas.Left="80" Canvas.Top="20" Opacity="0.5"> </Image> <Image Source="a1.png" Canvas.Left="80" Canvas.Top="20"> <Image.RenderTransform> <SkewTransform AngleX="30" AngleY="30"></SkewTransform> </Image.RenderTransform> </Image> </Canvas>
运行后的效果如下:

移动变换(TranslateTransform)
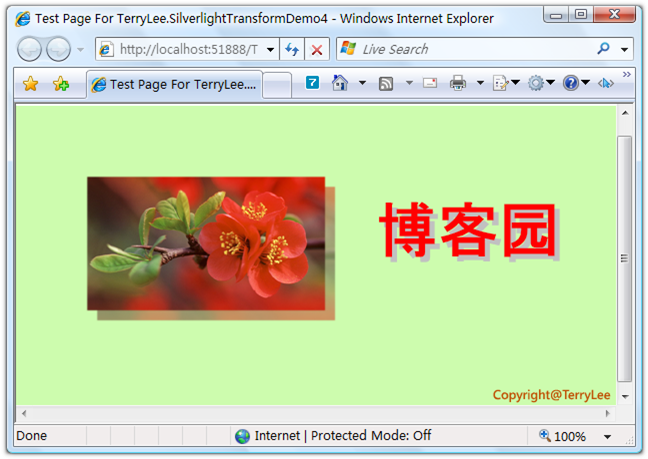
移动变换TranslateTransform允许我们对元素在X轴和Y轴上做一定位置的移动,通过属性X和Y两个属性来指定,如下面的例子,对图片和文字做一些移动变换,使其显示出阴影效果:
<Canvas Background="#CDFCAE"> <Image Source="a1.png" Canvas.Left="80" Canvas.Top="80" Opacity="0.5"> </Image> <Image Source="a1.png" Canvas.Left="80" Canvas.Top="80"> <Image.RenderTransform> <TranslateTransform X="-10" Y="-10"></TranslateTransform> </Image.RenderTransform> </Image> <TextBlock Canvas.Top="80" Canvas.Left="360" FontWeight="Bold" Text="博客园" FontSize="60" Foreground="#C1C1C1"> <TextBlock.RenderTransform> <TranslateTransform X="5" Y="5"></TranslateTransform> </TextBlock.RenderTransform> </TextBlock> <TextBlock Canvas.Top="80" Canvas.Left="360" FontWeight="Bold" Text="博客园" FontSize="60" Foreground="#FF0000"></TextBlock> </Canvas>
运行后效果如下所示:

变换组(TransformGroup)
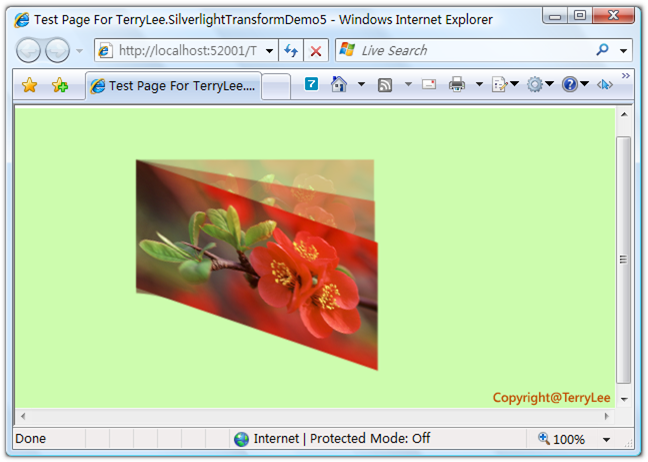
变换组TransformGroup其实就把几种变换组合在一起,使用起来比较简单,最终实现的效果如何就看各人的审美观了:),如下面的例子:
<Canvas Background="#CDFCAE"> <Image Source="a1.png" Canvas.Left="120" Canvas.Top="50" Opacity="0.3"> </Image> <Image Source="a1.png" Canvas.Left="120" Canvas.Top="50" Opacity="0.5"> <Image.RenderTransform> <TransformGroup> <RotateTransform Angle="5"></RotateTransform> <SkewTransform AngleX="5" AngleY="5"></SkewTransform> </TransformGroup> </Image.RenderTransform> </Image> <Image Source="a1.png" Canvas.Left="120" Canvas.Top="50"> <Image.RenderTransform> <TransformGroup> <RotateTransform Angle="10"></RotateTransform> <SkewTransform AngleX="10" AngleY="10"></SkewTransform> </TransformGroup> </Image.RenderTransform> </Image> </Canvas>
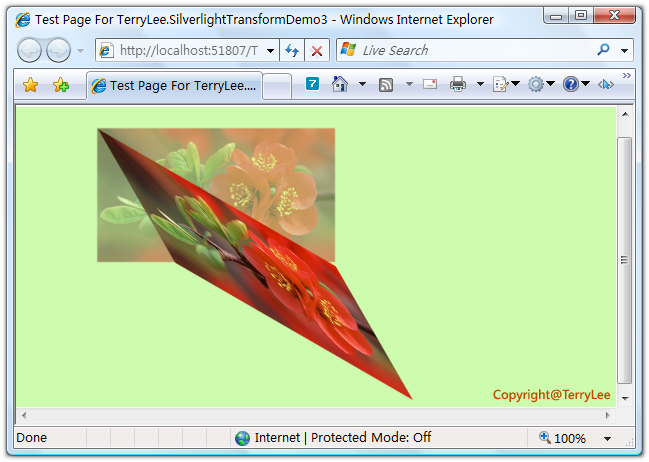
运行后效果如下所示:

结束语
本文介绍了Silverlight中四种基本变换和变换组。
出处:http://terrylee.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
[转]C#多线程和线程池
详解从面向接口编程到依赖注入
Java Servlet 配置
Java Servlet 3.0 新特性
[转]C#中的委托和事件
iReport5.6.0使用说明
Visual Studio 2015 官方下载及密钥
Java Swing 托盘闪烁Demo实例
Win7 利用批处理文件结束进程