述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章带您快速进入Silverlight 2开发。
本文为系列文章第八篇,主要介绍在Silverlight中使用Style元素封装控件观感
Silverlight 支持一种 Style 机制,它允许我们把控件的属性值封装成可重用的资源。我们可以把这些样式声明保存在独立于页面的其他文件中,然后就可以在一个应用程序中跨控件和页面重用(甚至跨多个应用程序重用)。在做一些基本定制的场景下,概念上类似于在 HTML 中重用 CSS。
内联样式
内联样式这个概念其实跟我们在HTML中指定元素的样式一样,在XAML中通过属性来设置,如下面这段XAML,我们添加了两个按钮,并在其中设置字体的样式:
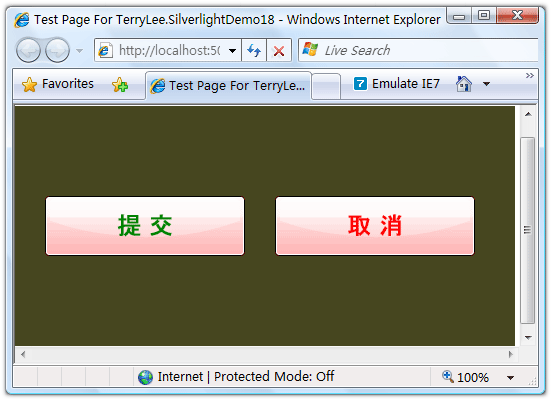
<Canvas Background="#46461F"> <Button Width="200" Height="60" Background="Red" Canvas.Top="90" Canvas.Left="30" Content="提 交" FontFamily="微软雅黑" FontSize="24" FontWeight="Bold" Foreground="Green"/> <Button Width="200" Height="60" Background="Red" Canvas.Top="90" Canvas.Left="260" Content="取 消" FontFamily="微软雅黑" FontSize="24" FontWeight="Bold" Foreground="Red"/> </Canvas>
运行后显示效果如下:
使用内联样式不是一种很好的做法,样式不可重用,页面XAML代码混乱等,这些缺点其实类似于在HTML中直接设置元素的样式。一种推荐的方式是应该使用全局的样式。
全局样式
为了更好使样式能够重用,并且减少XAML中的代码,推荐使用全局样式。在App.xaml中定义两个样式
<Application.Resources> <Style x:Key="button1" TargetType="Button"> <Setter Property="FontFamily" Value="微软雅黑"></Setter> <Setter Property="FontSize" Value="24"></Setter> <Setter Property="Foreground" Value="Green"></Setter> <Setter Property="Background" Value="Red"></Setter> </Style> <Style x:Key="button2" TargetType="Button"> <Setter Property="FontFamily" Value="微软雅黑"></Setter> <Setter Property="FontSize" Value="24"></Setter> <Setter Property="Foreground" Value="Red"></Setter> <Setter Property="Background" Value="Red"></Setter> </Style> </Application.Resources>
通过Style元素指定,需要设置唯一的一个Key,类似于CSS中的类名或者ASP.NET 2.0中Skin功能,并且通过TargetType指定该样式将使用在哪类控件上,每一个属性都用Setter来指定。在XAML中,通过StaticResource标记句法来指定具体的样式:
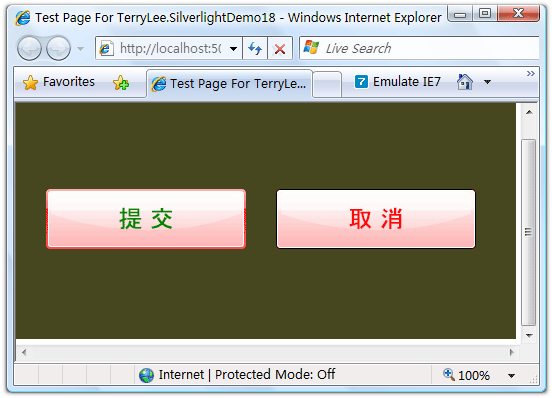
<Canvas Background="#46461F"> <Button Width="200" Height="60" Canvas.Top="90" Canvas.Left="30" Content="提 交" Style="{StaticResource button1}"/> <Button Width="200" Height="60" Canvas.Top="90" Canvas.Left="260" Content="取 消" Style="{StaticResource button2}"/> </Canvas>
相比较上面的XAML文件,现在代码已经干净多了,这使得我们可以只专注于应用程序的业务,而无需考虑它的外观(在Beta1中似乎有些属性设置后会报错)。运行后效果如下:
样式重写
定义了全局样式之后,样式能够被重写,即内联样式的优先级高于全局样式。如上面的示例中,我们在XAML中通过属性Foreground指定第一个按钮的前景色为蓝色:
<Canvas Background="#46461F"> <Button Width="200" Height="60" Canvas.Top="90" Canvas.Left="30" Content="提 交" Style="{StaticResource button1}" Foreground="Blue" /> <Button Width="200" Height="60" Canvas.Top="90" Canvas.Left="260" Content="取 消" Style="{StaticResource button2}"/> </Canvas>
尽管我们在全局样式中指定第一个按钮的前景色为绿色,通过内联样式重写后,它显示为蓝色:
结束语
本文简单的介绍了Silverlight 2中使用样式来封装控件观感,对任何控件都可以使用全局样式进行封装。
出处:http://terrylee.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
docker 学习操作记录 1
centos 旧版本镜像
zabbix 搭建 mysql 连接报错
js判断是否为手机或是pc
滚动翻页vue
note
Vue-cli 鼠标监听事件之滚动条
adobe Keychain mac
HTML协义代码