Kevin Fan分享开发经验,记录开发点滴
XAML实例教程系列 - 标记扩展(Markup Extensions)
2012-06-21 13:00 by jv9, 1298 阅读, 1 评论, 收藏, 编辑
作为描述性语言,XAML使用对象元素声明和其属性调用实现不同操作。在实际项目开发中XAML为控件属性赋值,经常会遇到设计时属性值处于未知状态,而该属性值只有在应用运行时才能获取到,通过简单的XAML属性赋值语法无法实现用户需求,使用XAML标记扩展(Markup Extensions)可以轻松实现XAML页面属性赋值,资源引用,类型转换等操作。
本篇将详细讲解Windows 8应用开发,XAML的标记扩展基础概念和使用方法。(Windows 8和Silverlight 5具有类似的标记扩展概念,如果你已经具有Silverlight经验,通过本文可以快速掌握标记扩展在WinRT中的使用方法。)
标记扩展(Markup Extensions)基础概念
在.Net Framework中,标记扩展功能来自MarkupExtension抽象类,根据功能的不同,从中派生出子类。在.Net Framwork 4.5中MarkupExtension派生类(MSDN引用)如下:

而在Windows 8应用开发中,常用的XAML标记扩展功能包括:
1. Binding(绑定)标记扩展, 实现在XAML载入时,将数据绑定到XAML对象;
2. StaticResource(静态资源)标记扩展, 实现引用数据字典(ResourceDictionary)中定义的静态资源;
3. TemplateBinding(模板绑定)标记扩展, 实现在XAML页面中,对象模板绑定调用;
4. RelativeSource(绑定关联源)标记扩展,实现对特定数据源绑定;
XAML标记扩展语法格式:
标记扩展(Markup Extensions)实例
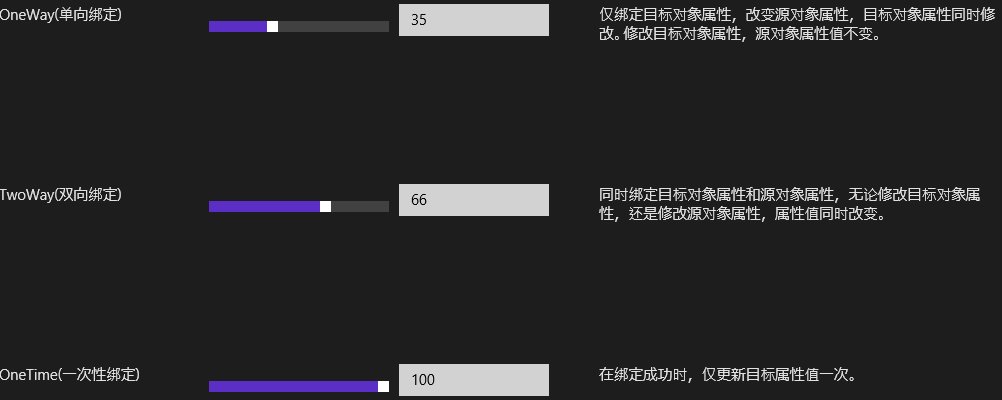
例如下面代码,简单演示使用Binding标记扩展:
<TextBox Text="{Binding ElementName=sliderOneTimeDataSource, Path=Value, Mode=OneTime}" HorizontalAlignment="Left" VerticalAlignment="Top" Width="150"/>
以上代码中,第一行通过使用Binding标记扩展的Path属性将UserName绑定到元素对象TextBox的Text依赖属性中,使文本内容在运行时动态显示到客户端。
而第二行代码使用Binding标记扩展中EelementBinding(对象元素绑定)功能,绑定对象sliderOneTimeDataSource.Value到TextBox的Text属性中,使文本内容在滑动条内容改变时,TextBox内容同步改变。
![]()
另外一个实例,StaticResource(静态资源)标记扩展,
<ListBox.ItemTemplate>
<DataTemplate>
<Border Background="{Binding Color}" Width="200" CornerRadius="10" HorizontalAlignment="Left">
<TextBlock Text="{Binding Name}" Style="{StaticResource BasicTextStyle}" HorizontalAlignment="Center" FontWeight="Bold"/>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
上面代码中,TextBlock引用静态样式资源,Style="{StaticResource BasicTextStyle}",和Web应用CSS样式文件类似,大量样式代码定义在外部资源文件中,使用标记扩展应用对象元素样式。这样的设计方式,方便开发人员代码设计和维护。
BasicTextStyle代码如下:
<Setter Property="Foreground" Value="{StaticResource ApplicationForegroundThemeBrush}"/>
<Setter Property="FontSize" Value="{StaticResource ControlContentThemeFontSize}"/>
<Setter Property="FontFamily" Value="{StaticResource ContentControlThemeFontFamily}"/>
<Setter Property="TextTrimming" Value="WordEllipsis"/>
<Setter Property="TextWrapping" Value="Wrap"/>
<Setter Property="Typography.StylisticSet20" Value="True"/>
<Setter Property="Typography.DiscretionaryLigatures" Value="True"/>
</Style>
相比较前两种标记扩展,TemplateBinding标记扩展使用具有局限性,必须应用于ControlTemplate中,否则XAML将解析报错。
下面代码,在一个按钮(Button)的ControlTemplate中使用TemplateBinding标记扩展,功能实现将Button.Content内容绑定到TextBlock的Text属性中,从而实现自定义控件样式模板效果。

RelatvieSource标记扩展是较为特殊的一个Markup Extension。 在前面的代码中,我们使用了ElementBinding元素绑定一个对象属性到另外一个对象属性。值得留意的是,ElementBinding元素绑定只有在源对象被命名后才能正常使用。
而对RelativeSource则允许绑定未命名源对象属性到目标对象属性。
-或-
<object property="{Binding RelativeSource={RelativeSource Self} ...}" .../>
-或-
<object property="{Binding RelativeSource={RelativeSource TemplatedParent} ...}" .../>
RelativeSource使用Self模式时, 目标对象将作为源对象绑定到自身。这个模式可以实现同一对象元素不同属性之间的绑定操作。例如:
以上代码,附加属性ToolTipService.ToolTip使用RelativeSource标记扩展绑定控件自身Text属性,作为提示信息显示在客户端。
RelativeSource使用TemplatedParent模式时, 仅在控件模板(ControlTemplate)或者数据模板(DataTemplate)下有效。不同的模板,将返回不同类型的绑定结果。例如,在一个ListBox数据模板(DataTemplate)中应用RelativeSource的TemplatedParent模式,则会返回ContentPresenter模板内容到对应数据模板中。TemplatedParent模式可以帮助开发人员轻松绑定模板中的属性值到目标对象属性。例如:
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:Calendar">
<Grid>
<TextBlock Text="{Binding Path=Namer,RelativeSource={RelativeSource TemplatedParent},Mode=TwoWay}" />
<TextBlock Text="{TemplateBinding Namer}" />
....
</Style>
值得注意的是,在控件模板(ControlTemplate)中使用RelativeSource的TemplatedParent模式,”Binding RelativeSource={RelativeSource TemplatedParent}}“等价于”{TemplateBinding}"标记扩展。
两者不同在于,TemplateBinding仅支持单向(One-Way)绑定,而RelativeSource标记扩展支持双向(Two-Way)绑定,这个功能在创建自定义控件模板时特别有用。
内置标记扩展(Markup Extensions)
在WinRT中, x:null是XAML最基础的标记扩展,其作用是设置一个nullable值到对象属性,可以用于初始化对象属性值。例如:
<object.property>
<x:Null />
</object.property>
</object>
使用XAML标记扩展功能,可以在应用运行时为对象属性赋值,实现动态更新XAML属性,对于应用实时数据更新提供很大的帮助。
今天就讲到这里,欢迎各位留言讨论。
 |
源代码下载(VS2012 RC, Windows8 RP) |
运行效果:

XAML实例教程系列:
欢迎大家留言交流,或者加入QQ群交流学习:
22308706(一群) 超级群500人
37891947(二群) 超级群500人
100844510(三群) 高级群200人
32679922(四群) 超级群500人
23413513(五群) 高级群200人
32679955(六群) 超级群500人
88585140(八群) 超级群500人
128043302(九群 企业应用开发推荐群) 高级群200人
101364438(十群) 超级群500人
68435160(十一群 企业应用开发推荐群)超级群500人
怎样彻底删除系统服务项
Linux查看文件编码格式及文件编码转换
使用回收站主键名、索引名问题
Aix5.3安装Bash Shell环境
让AIX下的sqlplus也支持回显功能
Oracle查看表空间使用率SQL脚本
笔记本电脑内网、外网一起使用
Oracle数据库为何出现乱码
Oracle中varchar2(20)和varchar2(20 byte)区别
