【Silverlight】Bing Maps学习系列(五):绘制多边形(Polygon)图形
Bing Maps Silverlight Control支持用户自定义绘制多边形(Polygon)图形,包括三角形、四边形(矩形、菱形)、以及其他更多多边形的图形绘制。
多边形说简单点就是一个由多条边组成的有一定规则的图形,比如三角形就是由三条边组成,我们要在地图上绘制三角形需要知道三个顶点的坐标值(精度和纬度),如下代码块:
private void btnPolygon_Click(object sender, RoutedEventArgs e) { MapPolygon polygon = new MapPolygon(); polygon.Fill = new System.Windows.Media.SolidColorBrush(System.Windows.Media.Colors.Red); polygon.StrokeThickness = 5; polygon.Opacity = 0.7; polygon.Locations = new LocationCollection() { new Location(34.9294740237661,107.506492025863), new Location(37.7814222409819, 105.979148275863), new Location(40.2865067209496, 109.219382650863) }; this.myMap.Children.Add(polygon); }
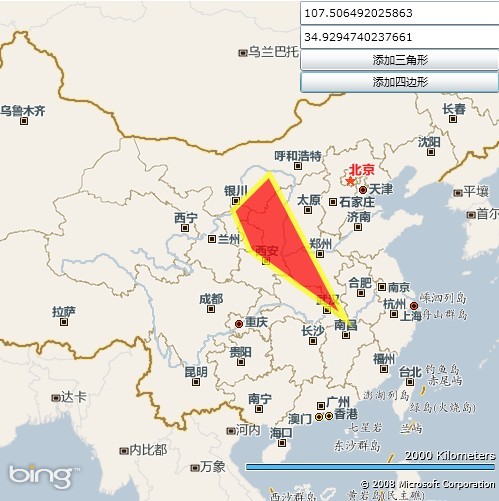
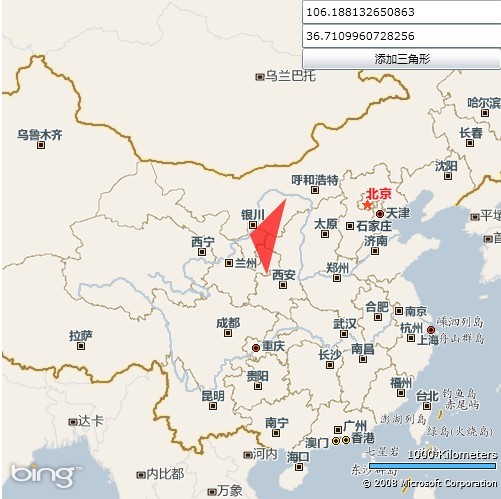
MapPolygon就是Bing Maps提供的一个多边形类,如上代码块则实现了在地图上绘制一个三角形,主要就是利用三个点的坐标通过Locations进行定位绘制图层,效果如下: 相应的如果是绘制四变形也就是多一个顶点的多边形而已,示意代码如下:
相应的如果是绘制四变形也就是多一个顶点的多边形而已,示意代码如下:
代码private void btnQuad_Click(object sender, RoutedEventArgs e)
{
MapPolygon polygon = new MapPolygon();
//填充颜色
polygon.Fill = new System.Windows.Media.SolidColorBrush(System.Windows.Media.Colors.Red);
polygon.Stroke = new System.Windows.Media.SolidColorBrush(System.Windows.Media.Colors.Yellow);
polygon.StrokeThickness = 5;
polygon.Opacity = 0.7;
polygon.Locations = new LocationCollection() {
new Location(34.9294740237661,107.506492025863),
new Location(37.7814222409819, 105.979148275863),
new Location(40.2865067209496, 109.219382650863),
new Location(29.8104584489867, 115.943992025863)};
this.myMap.Children.Add(polygon);
}
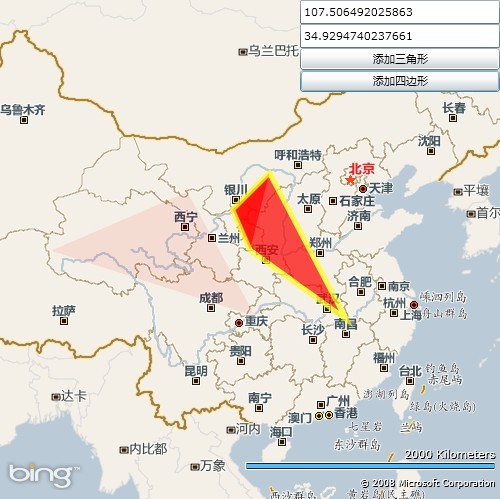
除了上面通过代码动态绘制多边形外,也可以通过Map控件进行配置,如下示例:
代码
<m:Map CredentialsProvider="AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU" x:Name="myMap"
Center="34.9294740237661,107.506492025863" ZoomLevel="4" NavigationVisibility="Collapsed">
<m:MapPolygon Locations="30,108 39,102 34.88,90.021" Fill="Red" StrokeThickness="5" Opacity="0.8"></m:MapPolygon>
</m:Map>
如上图中红色的三角形就是通过初始化配置进去的,平时二次开发中使用动态创建相对较多。上面提到四边形分菱形和矩形,Bing Maps 也提供了专门绘制矩形和菱形的类,比如矩形是Rectangle类。二次开发中经常会涉及到需要自己绘制一些图形在地图上,或者是在地图上动态选择绘制,了解绘制图形的基本原理后实现这些都非常简单,实际上就是给Map控件添加一个子元素,也可以理解为Silverlight的UIElement。
希望通过本文抛砖引玉,欢迎大家前来一起讨论交流,共同学习进步。
生产BackPressure 的代码
org.apache.flink.runtime.entrypoint.StandaloneSessionClusterEntrypoint
https://www.callicoder.com/java-8-completablefuture-tutorial/
microservices kubernetes
flink metrics
numRecordsIn 在哪里实现?
flink Job提交过程
https://jzh.12333sh.gov.cn/jzh/
blocking