在网站开发的登录页面中,经常会需要使用到图形验证码来验证。在Django中,django-simple-captcha库包提供了图形验证码的使用。
django-simple-captcha的安装
pip instsall django-simple-captcha的安装
在settings.py文件中注册captcha
INSTALLED_APPS = [
'captcha'
]
在settings.py文件中设置图形验证码的样式
#字母验证码
CAPTCHA_IMAGE_SIZE = (80, 45) # 设置 captcha 图片大小
CAPTCHA_LENGTH = 4 # 字符个数
CAPTCHA_TIMEOUT = 1 # 超时(minutes)
#加减乘除验证码
CAPTCHA_OUTPUT_FORMAT = '%(image)s %(text_field)s %(hidden_field)s '
CAPTCHA_NOISE_FUNCTIONS = ('captcha.helpers.noise_null',
'captcha.helpers.noise_arcs', # 线
'captcha.helpers.noise_dots', # 点
)
CAPTCHA_CHALLENGE_FUNCT = 'captcha.helpers.random_char_challenge'
CAPTCHA_CHALLENGE_FUNCT = 'captcha.helpers.math_challenge'
CAPTCHA_TIMEOUT = 1
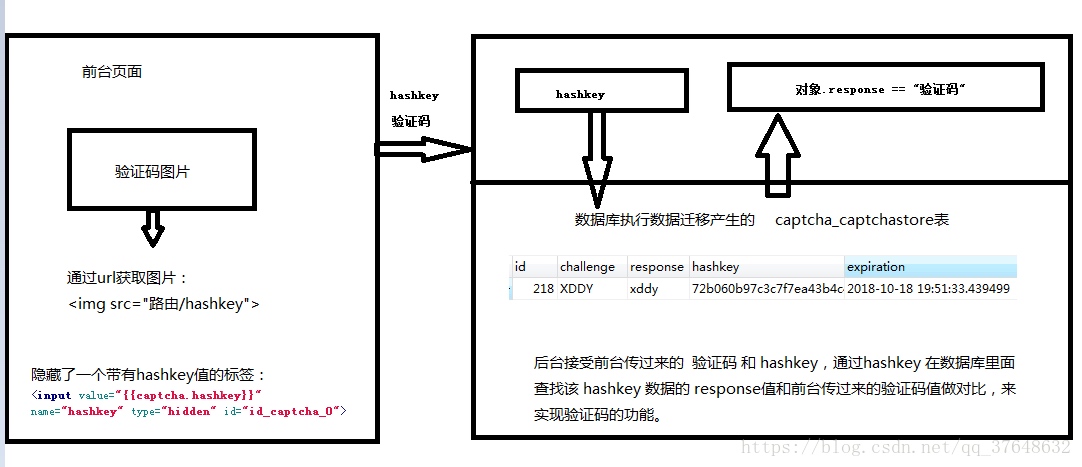
执行数据迁移,在数据表中生成captcha_captchastore表
python manage.py migrate
在urls.py中添加路由
urlpatterns = [
path('captcha/', include('captcha.urls')), # 图片验证码 路由
path('refresh_captcha/', views.refresh_captcha), # 刷新验证码,ajax
]
示例
urls.py文件
from django.urls import path
from django.conf.urls import include
from App.views import IndexView
from App import views
urlpatterns = [
path('captcha/', include('captcha.urls')),
path('refresh_captcha/',views.refresh_captcha),
path('',IndexView.as_view()),
]
views.py文件
from django.shortcuts import render
from django.views.generic import View
from captcha.models import CaptchaStore
from captcha.helpers import captcha_image_url
from django.http import HttpResponse
import json
# 创建验证码
def captcha():
hashkey = CaptchaStore.generate_key() #验证码答案
image_url = captcha_image_url(hashkey) #验证码地址
captcha = {'hashkey': hashkey, 'image_url': image_url}
return captcha
#刷新验证码
def refresh_captcha(request):
return HttpResponse(json.dumps(captcha()), content_type='application/json')
# 验证验证码
def jarge_captcha(captchaStr, captchaHashkey):
if captchaStr and captchaHashkey:
try:
# 获取根据hashkey获取数据库中的response值
get_captcha = CaptchaStore.objects.get(hashkey=captchaHashkey)
if get_captcha.response == captchaStr.lower(): # 如果验证码匹配
return True
except:
return False
else:
return False
class IndexView(View):
def get(self, request):
hashkey = CaptchaStore.generate_key() # 验证码答案
image_url = captcha_image_url(hashkey) # 验证码地址
captcha = {'hashkey': hashkey, 'image_url': image_url}
return render(request, "login.html", locals())
def post(self,request):
capt=request.POST.get("captcha",None) #用户提交的验证码
key=request.POST.get("hashkey",None) #验证码答案
if jarge_captcha(capt,key):
return HttpResponse("验证码正确")
else:
return HttpResponse("验证码错误")
login.html文件
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="{% static 'bower_components/jquery/dist/jquery.min.js' %}"></script>
<script src="{% static 'bower_components/bootstrap/dist/js/bootstrap.min.js'%}"></script>
</head>
<body>
<form action="/" method="post">
<a href="#" class="captcha">
<img src="{{ captcha.image_url }}" alt="点击切换" id="id_captcha" >
</a> <br>
<input type="text" name="captcha" placeholder="验证码"> <br>
<input value="{{ captcha.hashkey }}" name="hashkey" type="hidden" id="id_captcha_0">
<button type="submit" class="btn btn-primary btn-block ">提交</button>
</form>
<script>
<!-- 动态刷新验证码js -->
$(document).ready(function(){
$('.captcha').click(function () {
$.getJSON("refresh_captcha/", function (result) {
$('#id_captcha').attr('src', result['image_url']);
$('#id_captcha_0').val(result['hashkey'])
});
});
});
</script>
</body>
</html>
 

扩展JavaScript
#这样子设置的background-image就是url(s),JavaScript代码当中的s变量并没有如你期望的那样子扩展开来。对JavaScript的运用不熟悉。
var s = "images/" + row + ".jpg";//row是table的当前行
$("body").css("background-image","url(" + s + ")");