Allure报告简直不要太详细噢,给Boss看是最好的报告模板选择,现在我就把我是如何集成allure报告的步骤告诉你咯!
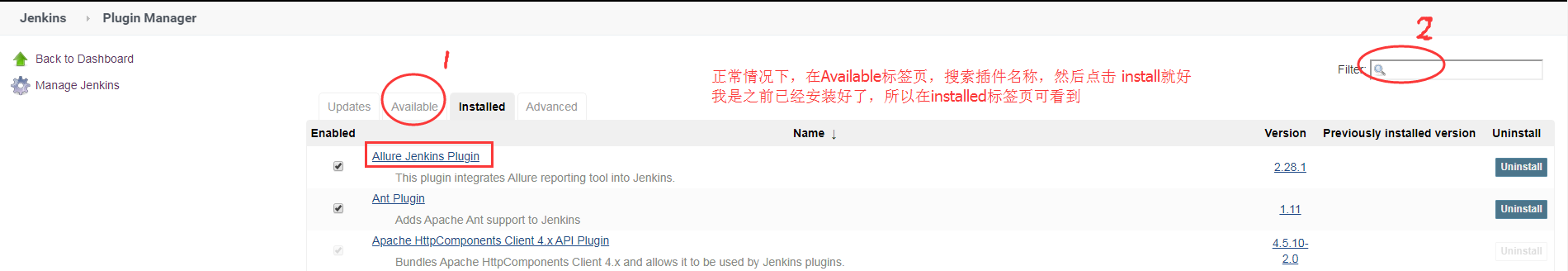
1. 安装Allure插件


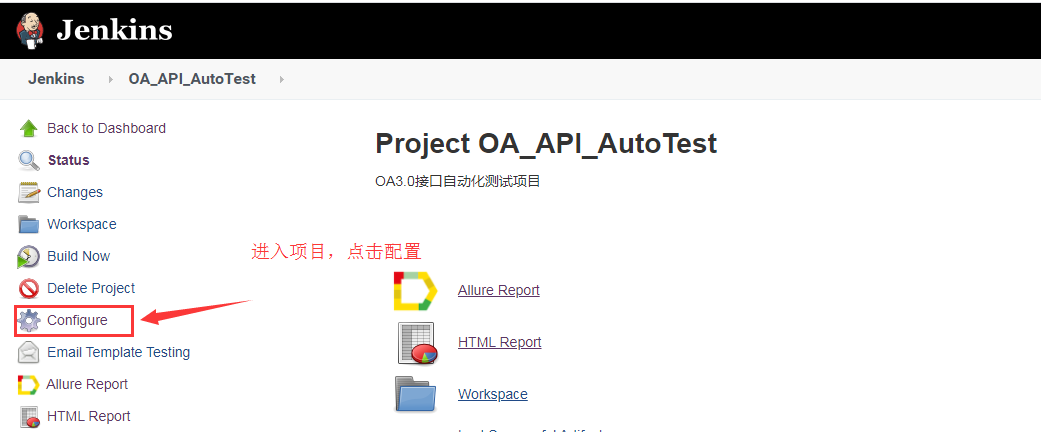
2. 配置allure


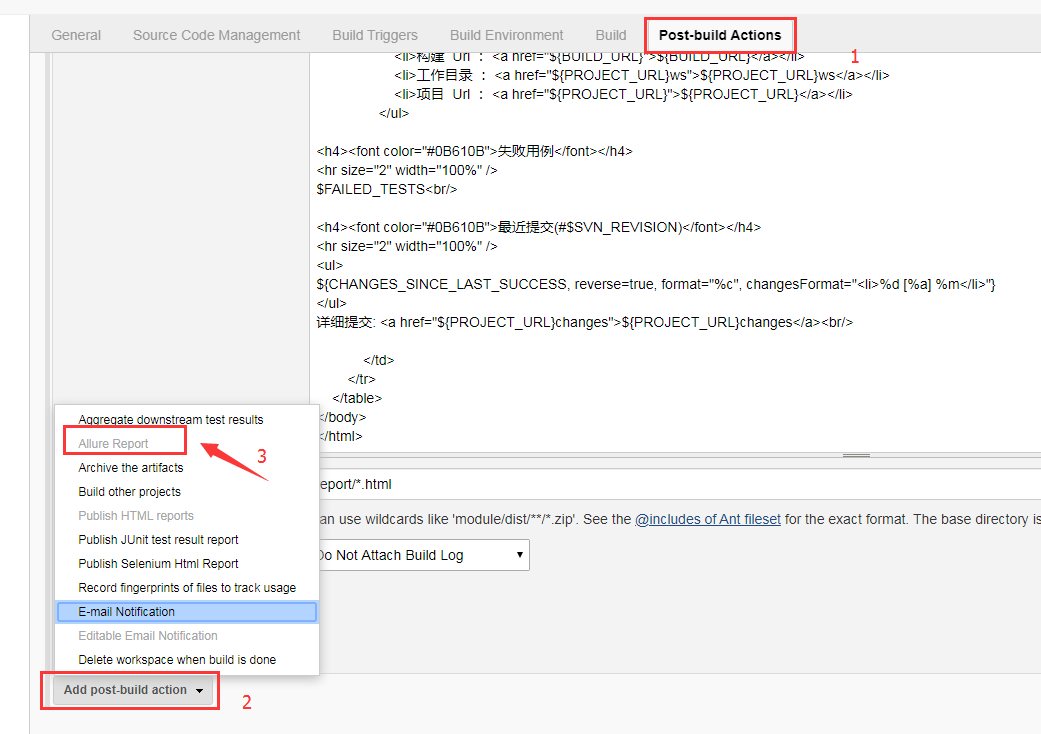
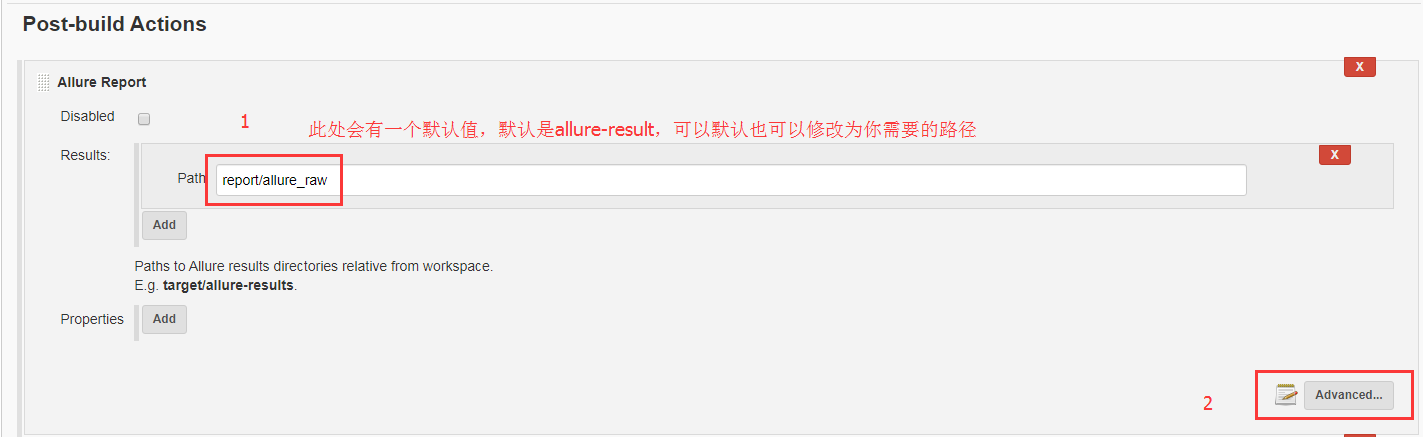
选择 Post-build Actions,然后根据下图步骤操作:
(下图 Allure Report 因为我之前已经配置过了,所以置灰不可点击,第一次是可以正常点击配置的)

3. 配置allure原生文件路径--这个路径的作用是存放allure-HTML报告生成前的依赖原生文件-如下图

allure_raw存放的相关json和txt文件:

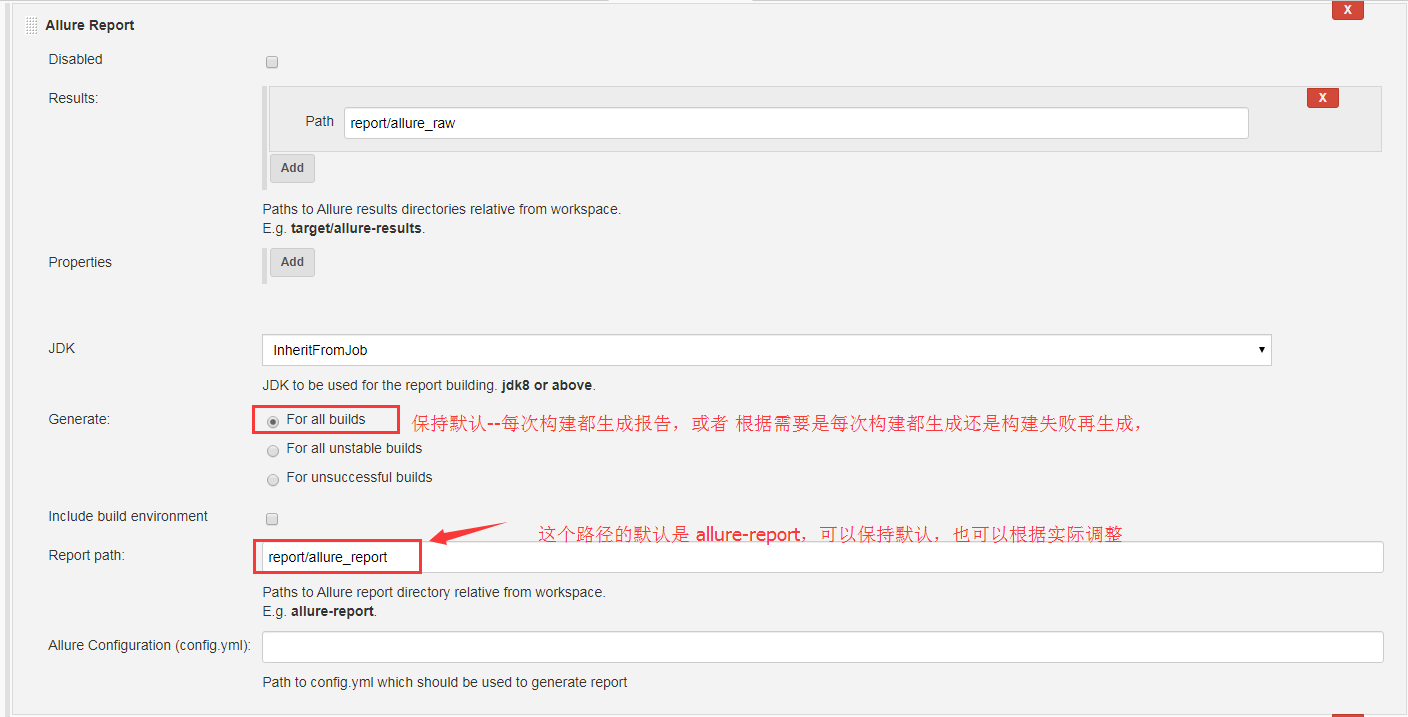
4. 接下来继续,点击高级配置后,配置allure报告最终生成的路径--这个路径的作用是存放allure-HTML报告文件以及其他的一些额外文件-如下图

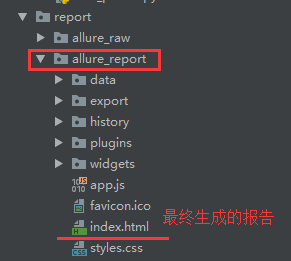
allure_report存放的相关目录和HTML报告文件:

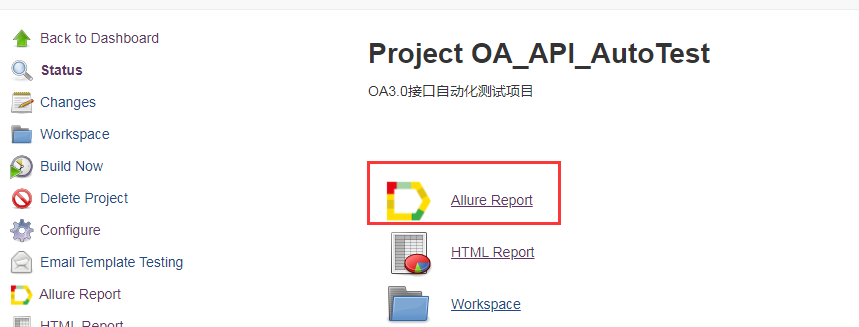
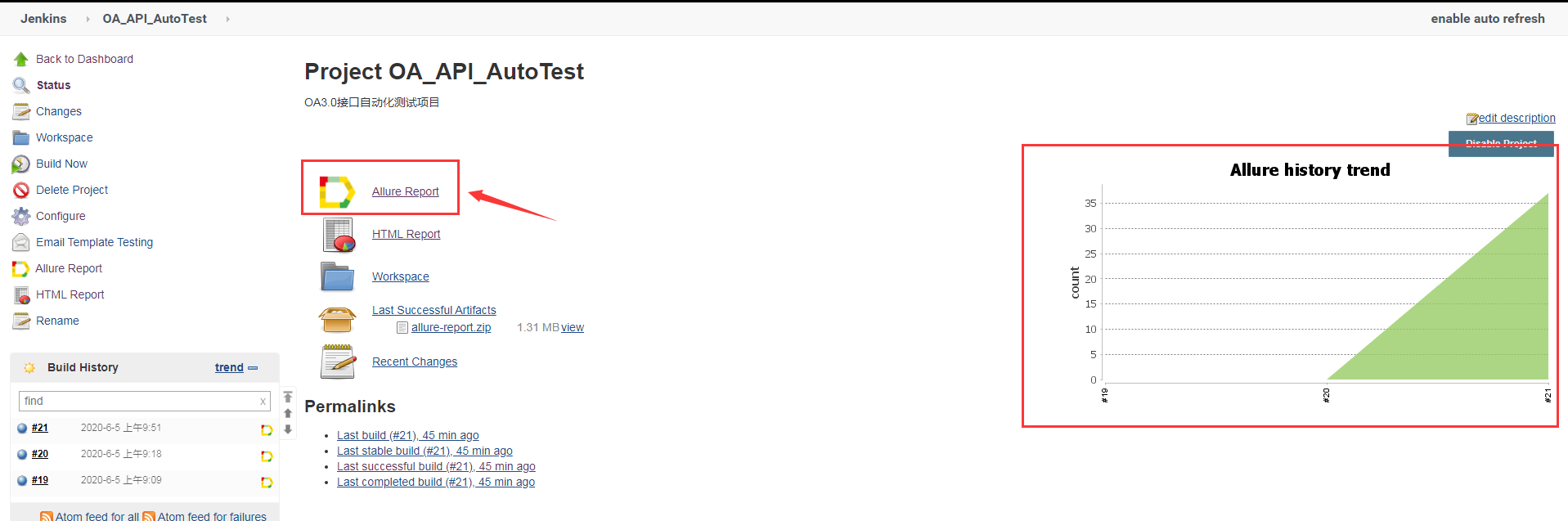
对咯,配置完成之后,你会在项目首页看到allure报告文件夹,像这样的,下面那个则是配置了普通HTML报告的目录

5. 最后点击保存就可以啦,然后执行构建,看看有没有成功生成allure报告:
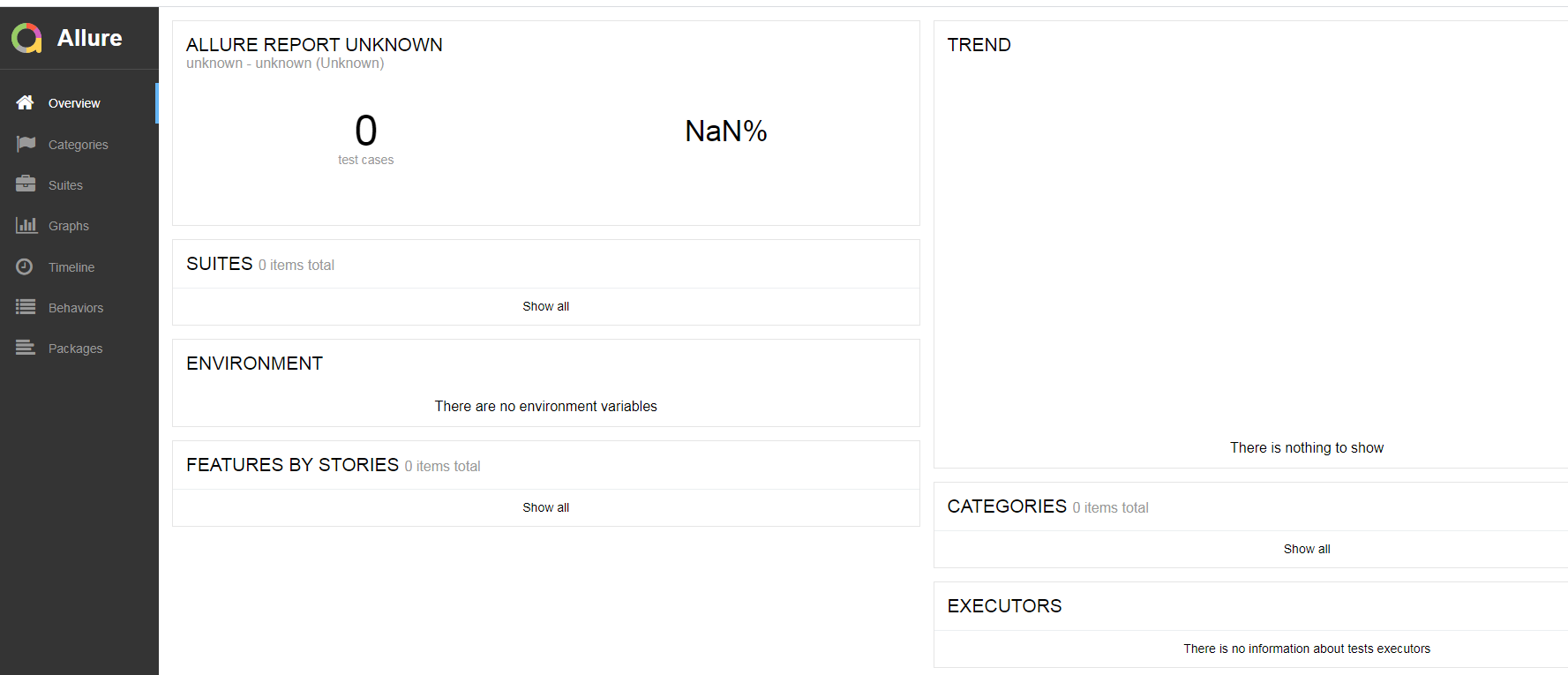
看看,果然第一次成功的可能性很低, /手动摊手 ┓( ´∀` )┏

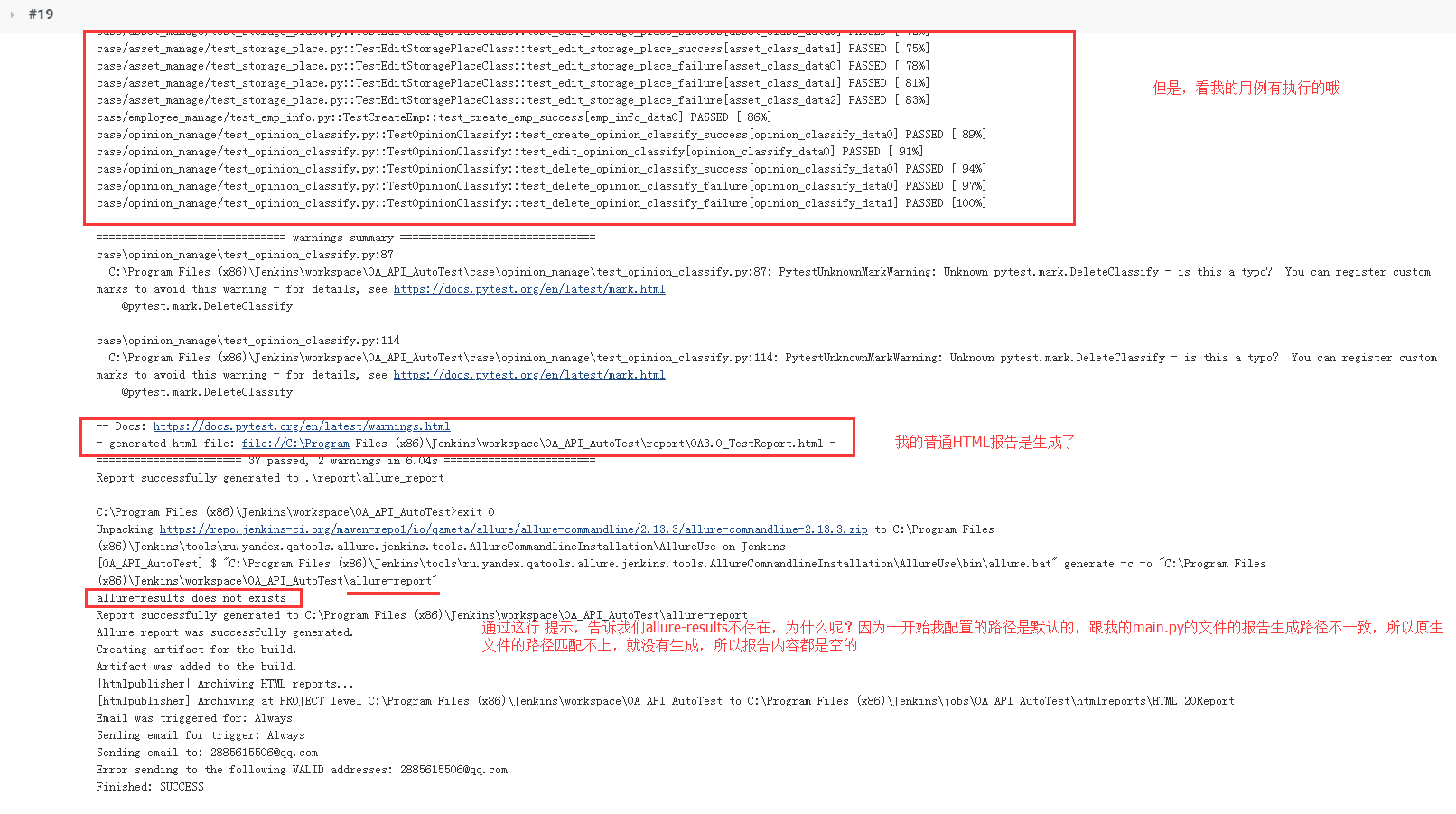
来,我们看看终端输出报了啥错,咋就没有内容呢?养成查看日志的习惯哦,会帮你解决很多问题

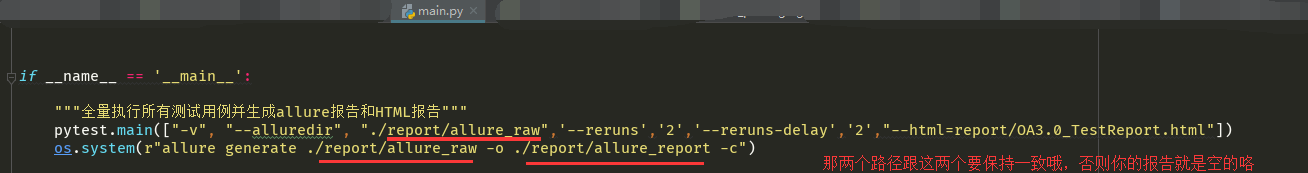
6. 看看我的main.py文件

7. 后来我就改成跟这两个路径一致的文件之后,我们再看看结果:
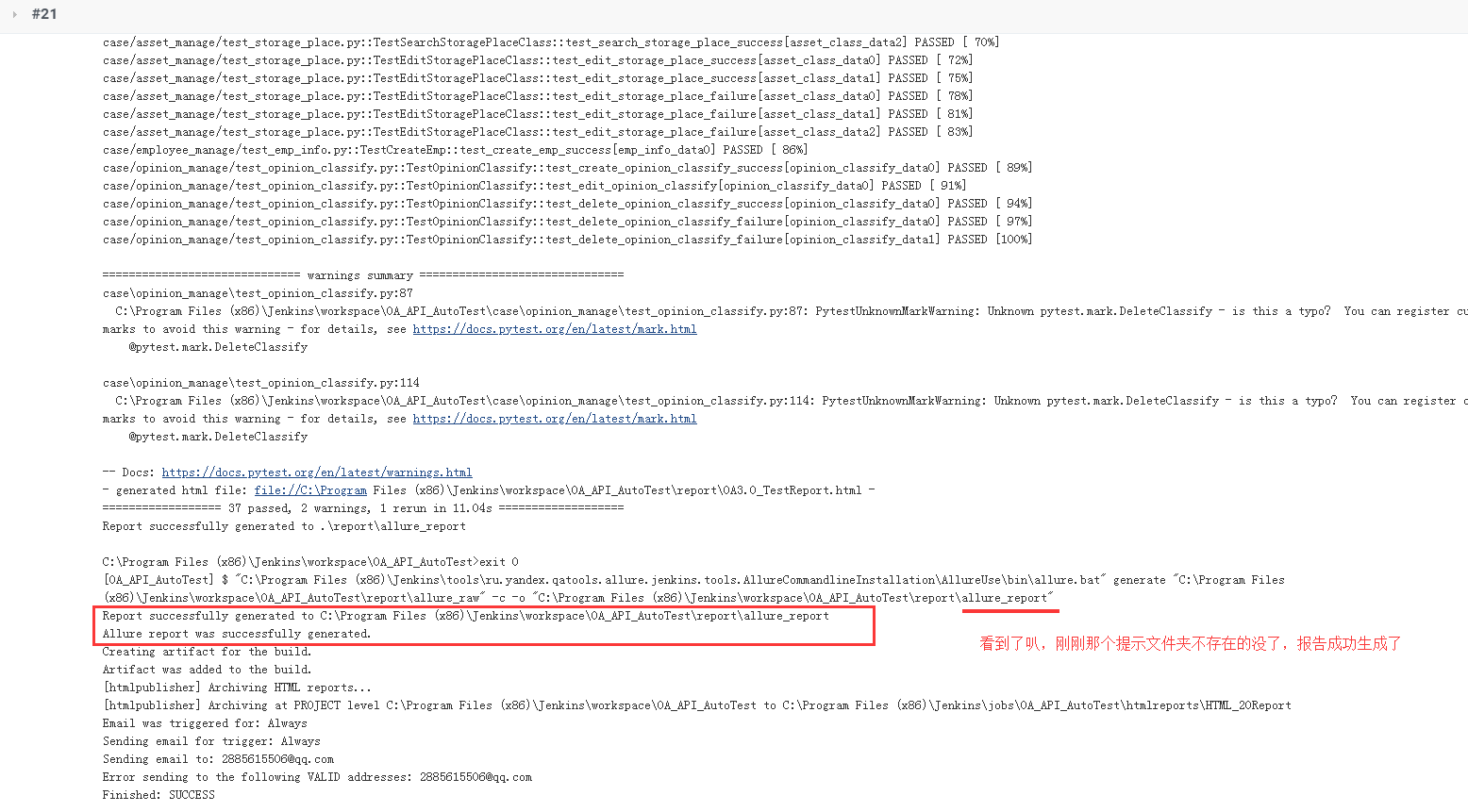
先看看终端输出,还有没有之前那个问题:

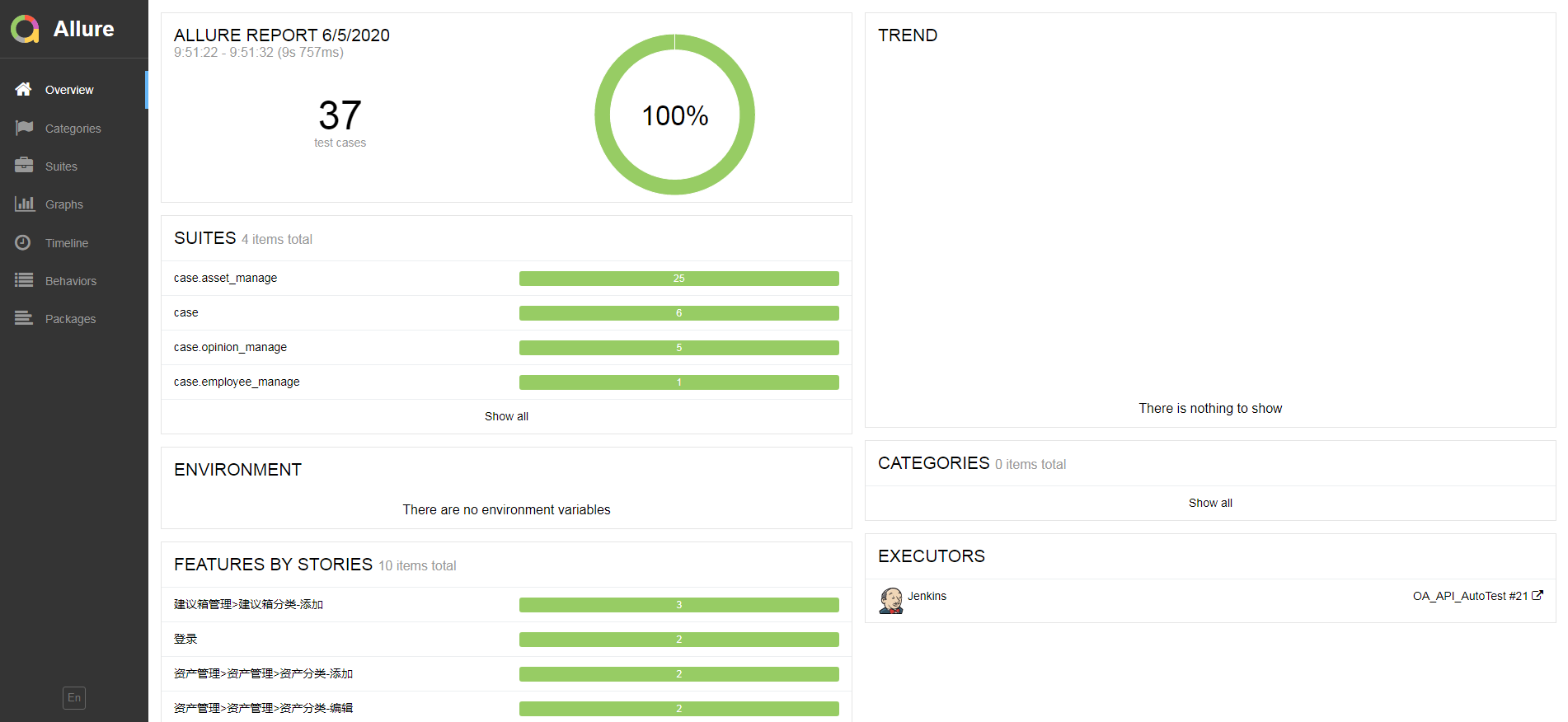
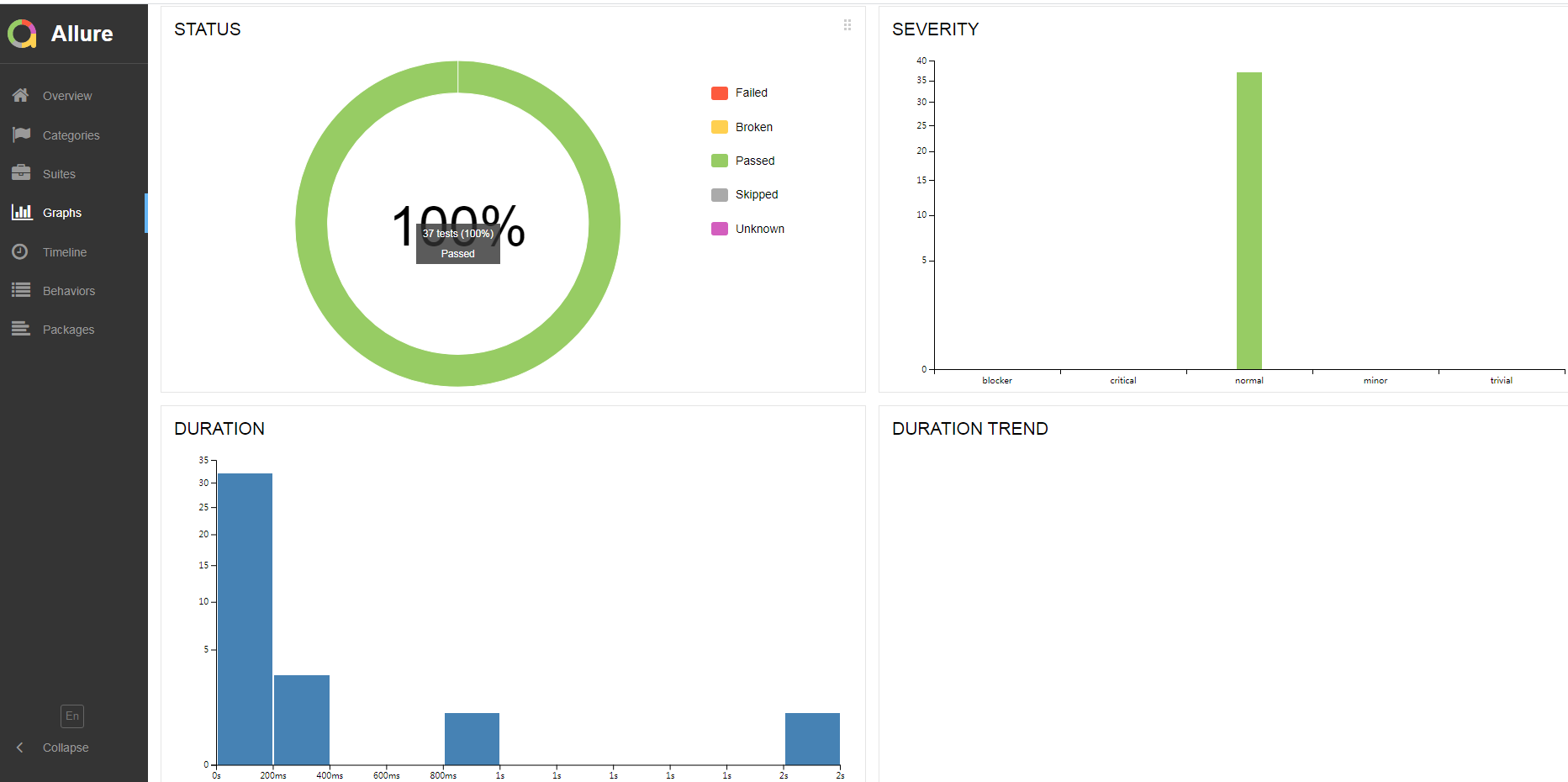
接下来,重头戏来啦,咱看看报告咋样:

最后的报告呈现:


好啦,到此就配置完成啦,ヾ(◍°∇°◍)ノ゙