这个问题一直困扰了我好久,前后大概持续有一个月的时间,因为是完全自学Ext,如果请教他人估计早就解决了,但庆幸的是今天终于被我解决了!
刚开始学习Ext完全是看视频跟着敲,看完了自己想试着做点什么?原来做了个简单的《收入支出管理》,就把他改成Ext元素的吧,开始动手,大概是一个多月前吧,别的都好说,就是到了这个通过时间段查询并重新加载grid中的数据的时候卡住了,原来好像想使用ComboBox嵌入Ajax,找了好久没找着,而且后来发现那个ComboBox并不合适,后来就没有再弄下去了,当然这个加载问题也一直存在……1天、2天、3天、、、过年了……
过年来了,到了实习单位,还是没事干,那就还是自己找点事儿吧,感觉上次看的那些Ext视频早忘的差不多了,后来就决定重新深层次学习一把,《深入浅出ExtJS(第2版)》,!
看了四章,感觉也能做点东西了,于是乎、想起了去年没完成的那个小项目,但是这次感觉用那个ComboBox并不好,还是使用时间控件比较好,而且时间格式固定方便选择,开动!
先写后台,增加了按条件查询的接口,可以传递条件参数和分页参数,刚开始是布局,然后就是加载数据,这些都很快实现了,又到了那个查询重新加载的难题,各种尝试,又是添加监听器时间久有时添加baseParam属性,但是找了好几天网上还真没具体的配置方法,但查到最后,还是感觉baseParam比较靠谱,然后就开始google “baseParam的配置”,最终在http://blog.sina.com.cn/s/blog_c3b8edc40101abm4.html中找到了答案,如下:
需要刷新数据,可以使用reload方法,其使用方法参考load方法。
在加载数据时,如果要修改提交参数,可使用baseParams属性设置,其使用方法如下:
store.baseParams.page=1;
store.load();
也可以使用setBaseParam方法,其使用方法如下:
store.setBaseParam('page',1);
store.load();
当然,也可以直接在load方法里当参数传递,其使用方法请看前面的load方法介绍。,
这就明了多了,后来经过一番尝试,终于实现了,具体的解析都放到对应的语句上边了,那么……上代码!
Ext.onReady(function() { var cm = new Ext.grid.ColumnModel([ { header : '收入类型', dataIndex : 'income_code' },// sortable为true设置按列排序 { header : '时间', dataIndex : 'income_date', sortable : true, type : 'date', width : 200, renderer : Ext.util.Format.dateRenderer('Y年m月d日') }, { header : '人员', dataIndex : 'income_person' }, // 定义表格中显示时间格式 { id : 'income_money', header : '金额', dataIndex : 'income_money', sortable : true }, { id : 'income_content', header : '备注', dataIndex : 'income_content', width : 200 } ] ); var store = new Ext.data.Store({ proxy : new Ext.data.HttpProxy({ url : 'SelectIncomeForJson', }), /*baseParams: { start:0, limit:10, starttime: '', endtime: '' },*///baseParams 这个配置不是必须的,只要在重新加载或加载前设置即可 reader : new Ext.data.JsonReader({ totalProperty : 'totalProperty', root : 'incomeList' }, [ { name : 'income_code' }, { name : 'income_date' }, { name : 'income_person' }, { name : 'income_money' }, { name : 'income_content' } ]) /*,//这个事件监听也没有必要,因为在点击查询按钮时手动设置了store的参数 listener:function(){ this.store.on('beforeload', function(store,options) { var new_params = { start : 0, limit : 20, starttime : starttime, endtime : endtime }; Ext.apply(options.params, new_params); }); }*/ }); var form = null; var grid=null; grid= new Ext.grid.GridPanel({ title : 'ArrayGrid', store : store, cm : cm, renderTo : 'grid', stripeRows : true,// 设置斑马线表格 frame : true,// 设置表格为panel中的一个frame autoHeight : true, width : 700, tbar : [ { text : '回到顶部', handler : function() { grid.getView().scrollToTop(); } }, {} ], bbar : [ new Ext.PagingToolbar({ pageSize : 10, store : store, displayInfo : true, displayMsg : '显示第{0}条到第{1}条', emptyMsg : "没有记录" }) ], item : [ form = new Ext.form.FormPanel({ labelAlign : 'left', labelWidth : 50, method : 'post', //url : 'SelectIncomeForJson?start=0&limit=10', width : 700, renderTo : 'form', frame : true, items : [ { // layout : 'column', items : [ { columnWidth : 1, /* * 此处两个属性构造一个field集合,使用边框围起来,若不使用则是一个普通面板标题,应用中很常用 */ xtype : 'fieldset', checkboxToggle : true, title : '筛选条件', autoHeight : true, defaults : { width : 600 }, // defaultType : 'textfield',//该type为全局,而单个item中的xtype便是局部变量 items : [ { xtype : 'datefield', id:'starttime', fieldLabel : '起始:', name : 'starttime', width : 150, emptyText : '请选择',//若希望不选择时间时单击按钮不会产生空列表,则需将该配置去掉,或者在action中添加判断 format : ('Y-m-d') }, { xtype : 'datefield', id:'endtime', fieldLabel : '截止:', name : 'endtime', width : 150, emptyText : '请选择', format : ('Y-m-d') }, { xtype : 'button', width : 150, text : '查询', handler : function() { //form.getForm().submit();//这个提交操作没有起作用,但是只需要下边的组合就可以完成刷新数据的功能 // alert("变量starttime"+starttimeparam); grid.getStore().baseParams.starttime=starttime.value; //grid.getStore().setBaseParam('starttime',starttime.value);//starttime为控件的id值,可以尝试注释id后,将无法获得 grid.getStore().setBaseParam('endtime',endtime.value); /* * 以上设置暂且没有找到组合设置的方法,只能单个了 * */ /*此处为组合配置,但是应该需要在创建store时声明,没有看到想要的结果 * grid.getStore().baseParams = { start:0, limit:10, startime:starttime.value, endtime:endtime.value//name为之前定义的变量 };*/ grid.getStore().reload();//此处可以写成reload,也可写成load() /*如果写成reload,那么则会重新提交原来store中的url请求,当然load也是,不管你form中有没有定义新的url,而使用submit则会调用配置的url * 对于reload来说,仍然保留原来Param中配置的参数,但是使用load的话,将不会保留, * (比如我在创建时都不声明,但是在第一次加载时配置params,那么在此处使用reload则会保留params,但在使用load时,将会清楚该params,) * 而且在store的创建函数中定义baseParam与否并不影响重载时自己重新设置新的参数,也就是说不用提前声明,直接设定即可, * 无论使用哪种方法只要'有'即可 * */ // alert("starttime"+starttime.value); } } ] } ], } ] }) ] }); store.load({ params : { start : 0, limit : 10/*,//该处命令是在初次加载页面时加载的参数和reload时的参数,因为没有查询参数,故将其注销,实现无条件查询, //添加以后也不能正常显示无条件结果,因为此处并不能够读取到starttime, starttime:starttime.value, endtime:endtime.value*/ } }); });
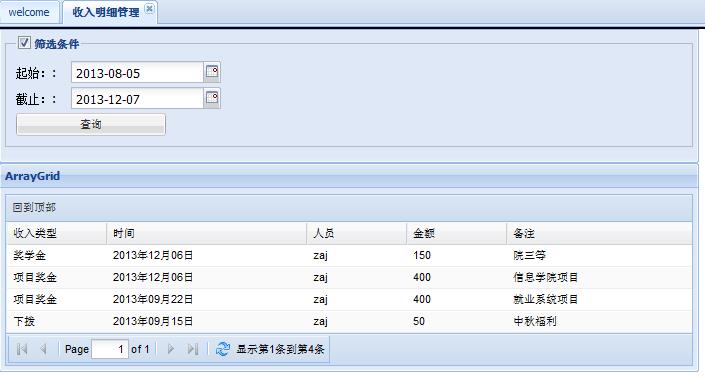
最终结果:选择起始终止时间,点击查询,ok!