很久以前遇到的问题,放着放着就忘记去研究了
最近看到一篇文章总结一下
作者:abloume
url: http://blog.csdn.net/u013451157/article/details/78699253
先来一段代码实例:(代码1)
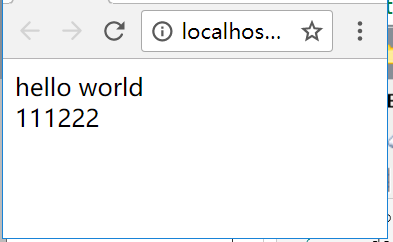
1 <body> 2 <div>hello world</div> 3 4 <script> 5 document.write(111); 6 document.write(222); 7 </script> 8 </body>

再来一段代码做比较(代码2)
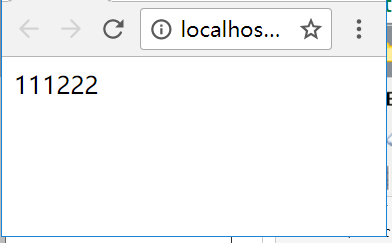
1 <body> 2 <div>hello world</div> 3 4 <script> 5 window.onload = function(){ 6 document.write(111); 7 document.write(222); 8 } 9 </script> 10 </body>

很明显看到问题,在window.onload后,为什么2次执行document.write()是成功的(并不会覆盖),但就覆盖(或清空)了前面的文档
其实在执行window.onload之前.浏览器了创建文档流 ---> 然后这时候再执行window.onload函数,
而执行document.write()函数会自动调用document.open()函数,创建一个新的文档流,写入新的内容,就会覆盖原来的内容
,
借用作者的原话:window.onload事件是在文档内容完全加载完毕再去执行事件处理函数,当然文档流已经关闭了,这个时候执行doucment.writ()函数会自动调用document.open()函数创建一个新的文档流,并写入新的内容,再通过浏览器展现,这样就会覆盖原来的内容
再看看一段代码实例(代码3)
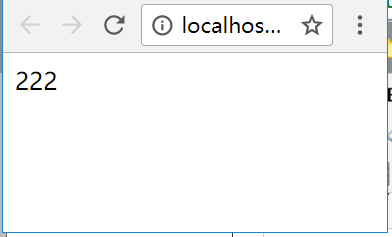
1 <body> 2 <div>hello world</div> 3 4 <script> 5 window.onload = function(){ 6 document.write(111); 7 document.close(); 8 document.write(222); 9 } 10 </script> 11 </body>

这里就非常明显了,如果document.close()函数执行关闭,document.write()函数是执行了一次document.open()
所以只输出222
验证浏览器创建文档流能否关闭
就把第一段代码加上document.close()函数
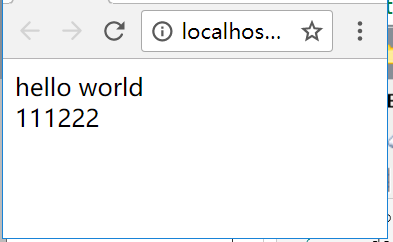
1 <body> 2 <div>hello world</div> 3 4 <script> 5 document.close(); 6 document.write(111); 7 document.write(222); 8 </script> 9 </body>
输出的依然是

借用作者的原话:很遗憾,文档流是由浏览器创建,无权限手动关闭,并document.close()函数只能够关闭由document.open()函数创建的文档流
最后一个问题,window.onload执行为什么就能关闭
这是因为文档document对象改变为window对象在新作用域下
在代码3也可以看出来