一、前言
基于CefSharp开发的浏览器项目已有一段时间,考虑到后期数据维护需要Server端来管理,故开启新篇章搭建浏览器后端服务。该项目前期以梳理服务端知识为主,后期将配合CefSharp浏览器项目一起使用。
关于服务端技术选型,考虑到近期刚好有项目需求,并且本人也想学习下Web API相关知识。故采用.Net Web API技术搭建后端服务项目。
二、 Web API简介
ASP.NET Web API是一个框架,可以轻松构建HTTP服务,覆盖广泛的客户端,包括PC和移动设备。

三、Web API项目搭建
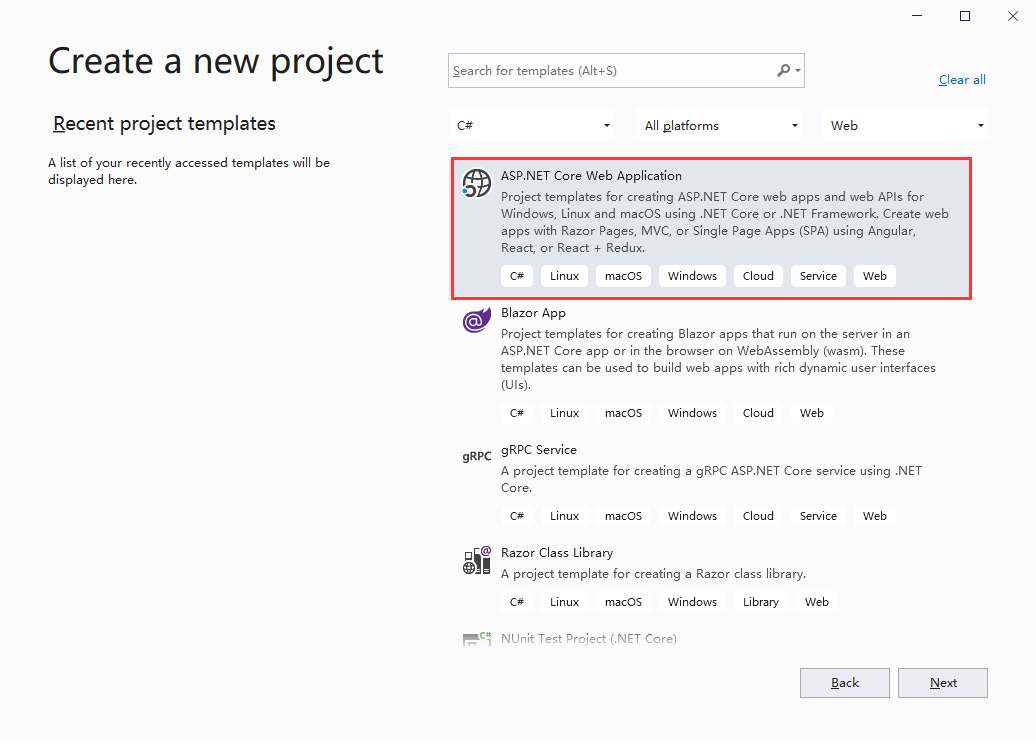
打开VS 创建新项目选择【ASP.NET Core Web 应用程序】点击 【下一步】

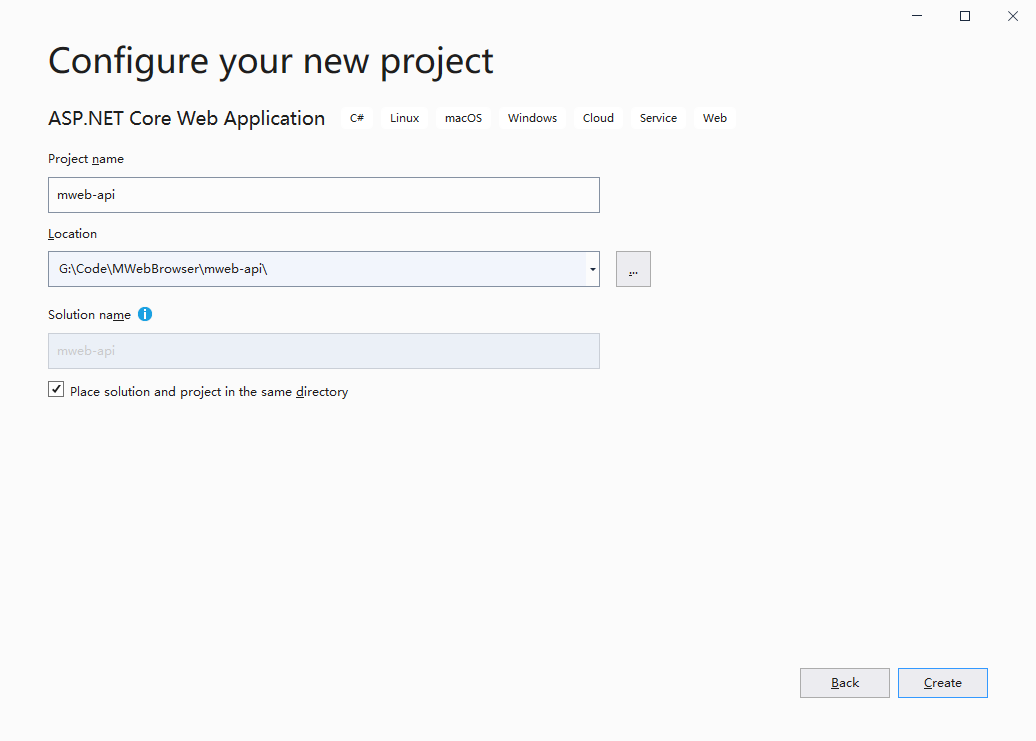
填写Project name及Location,点击【Create】
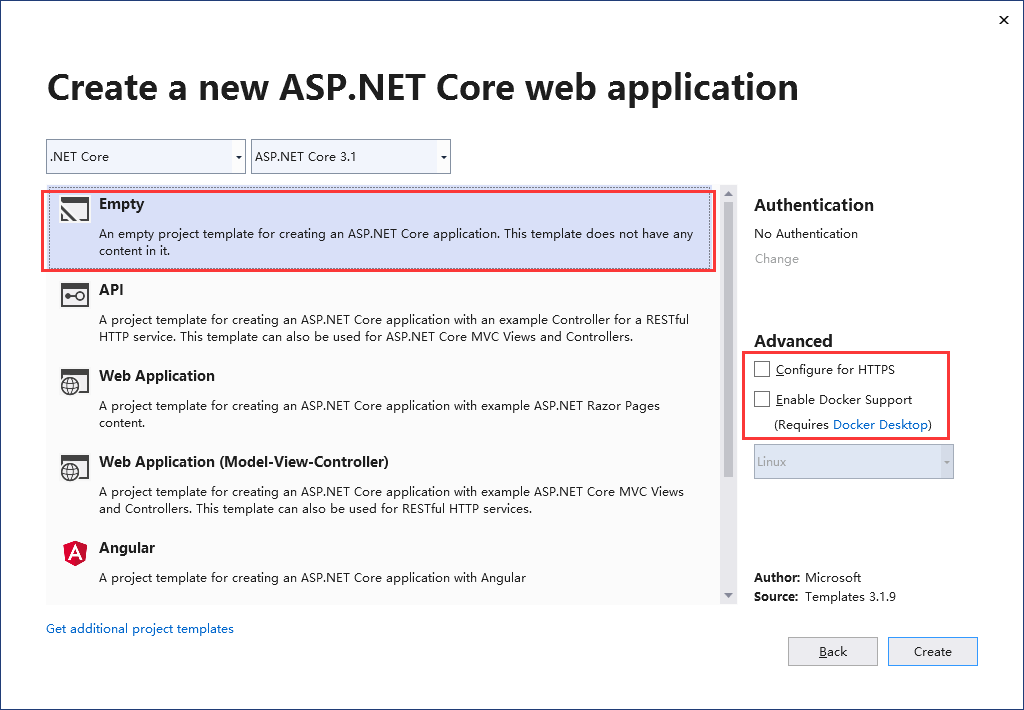
为了更好了解Web API项目,这里选择空项目,一步步搭建,关于Https及docker后期需要时在配置,暂时不勾选,点击【Create】

创建完成后F5 运行 我们熟悉的Hello World出现了。

三、项目结构分析
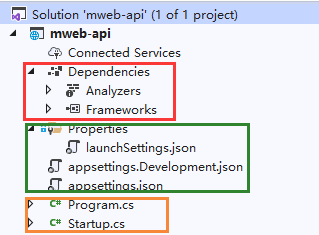
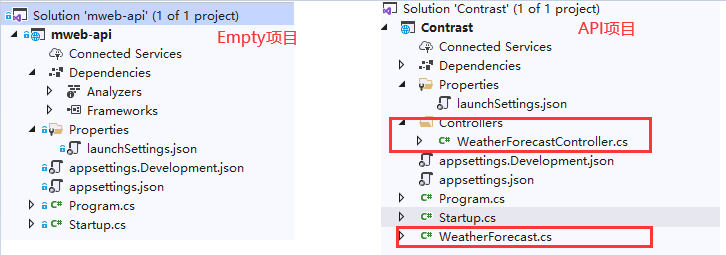
创建完成后解决方案生成如下,红框处为项目所需依赖,绿框为项目配置文件,橘黄框为项目启动入口及启动设置,项目依赖可通过NuGet引用。

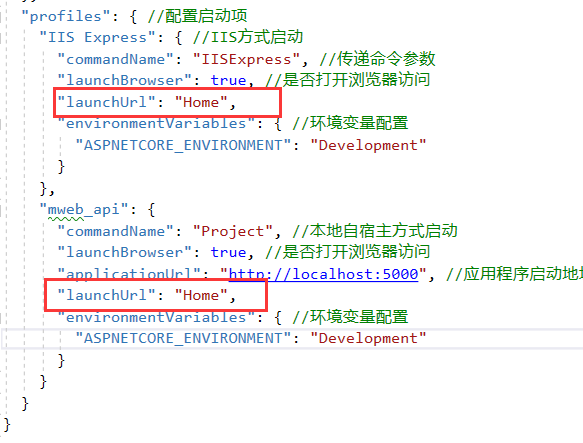
1、launchSettings.json
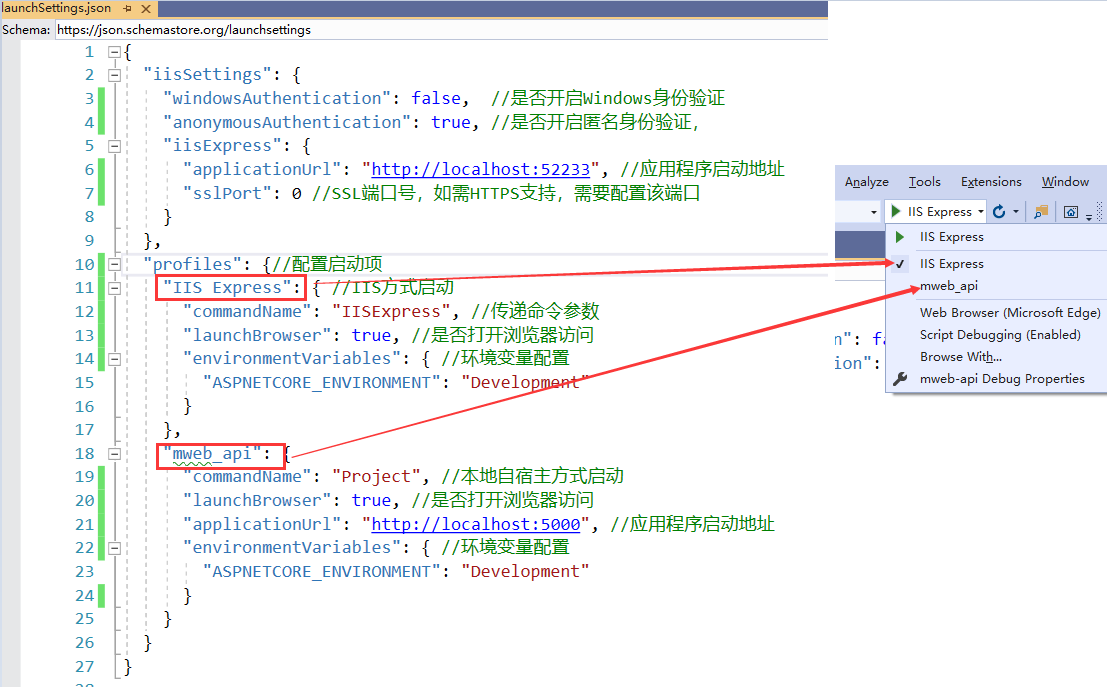
launchSettings.json 用于项目的运行准备工作。参数如下

红框中的启动方式对应VS的选择的启动方式,IIS ExPress以IIS方式启动,Project 以 Kestrel方式启动
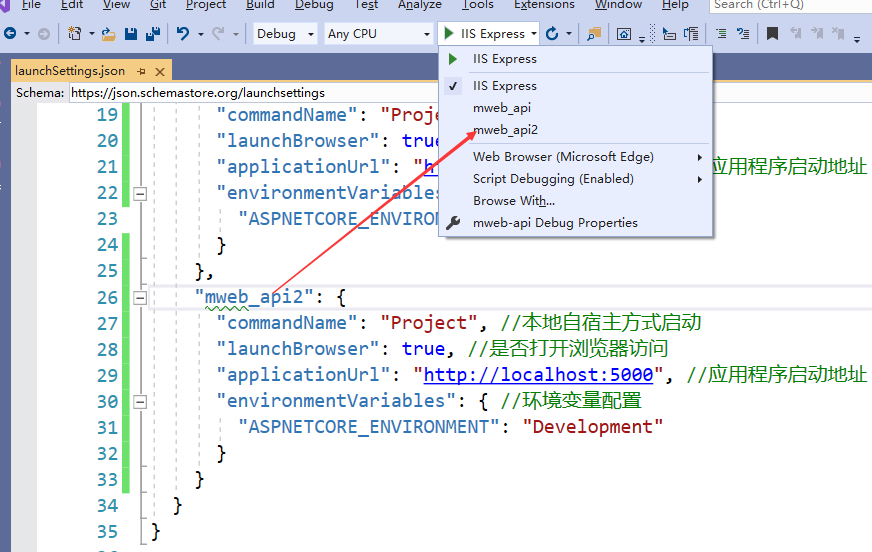
我们也可以增加启动方式配置

2、appsettings.json
appsettings.json 用于项目运行时所需的配置,比如数据库配置、Redis配置、日志配置、路径配置、其他配置等。
在实际开发中环境一般分为开发环境、测试环境、生产环境。
而项目默认创建两个配置文件:appsettings.json (公用配置文件)、appsettings.Development.json (开发环境配置文件)
如需配置生产环境可自行创建生产环境配置文件 appsettings.Production.json
并改变launchSettings.json中ASPNETCORE_ENVIRONMENT的value为Production
3、Program
public class Program { public static void Main(string[] args) { CreateHostBuilder(args).Build().Run(); } public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>(); }); }
在Program中看到了熟悉的Main方法,找到了程序的入口,Main方法中执行了 CreateHostBuilder(args).Build().Run(),创建、配置IHostBuilder并运行
CreateHostBuilder很复杂,感兴趣的可查看源代码分析,功力有限这里不做深入解析。
4、Startup
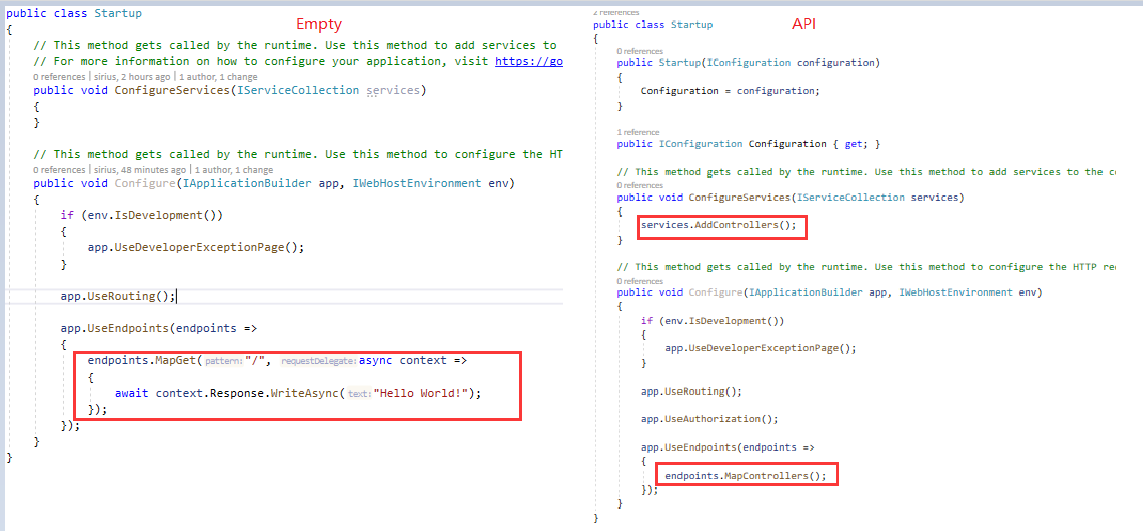
public void ConfigureServices(IServiceCollection services) { } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseRouting(); app.UseEndpoints(endpoints => { endpoints.MapGet("/", async context => { await context.Response.WriteAsync("Hello World!"); }); }); }
Startup中提供了两个方法 ConfigureServices和Configure
ConfigureServices用于服务注入,如数据库服务,缓存服务等可在这里进行注入
Configure用于指定ASP.NET应用程序如何响应HTTP请求,这里通过配置中间件来完成请求处理,如可配置IP记录、静态资源处理等中间件等。
四、创建第一个接口
Configure方法中 UseEndpoints 返回的是“Hello World!”,那如何创建想要的接口呢?
起初创建的是空项目,再创建个api项目做下对比(创建过程和空项目类似,只是选择API,此处略过),对比如下:

API项目中多了Controllers文件夹及WeatherForecas实体类
再看Startup类的对比:

API项目ConfigureServices 方法中 将控制器的服务注入IServiceCollection
API项目Configure 方法中 将控制器操作的终结点添加到.net 的路由
由上对比可知,我们需要更改空项目,添加控制器的服务注入并将控制器操作的终结点添加到.net 路由,代码如下:
public void ConfigureServices(IServiceCollection services) { services.AddControllers(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseRouting(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }
接着创建Controllers文件夹,并添加一个控制器为HomeController如下:
[ApiController] [Route("[controller]")] public class HomeController : Controller { [HttpGet] public string Get() { return "Home"; } }
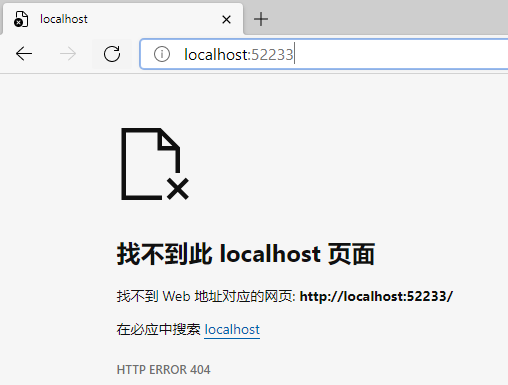
F5运行

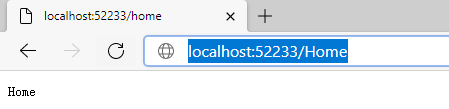
运行后发现404,这是由于路由映射问题导致,浏览器输入http://localhost:52233/Home

运行正常,如何让程序启动后直接映射到Home控制器?这时用到前文提到的launchSettings.json文件,添加键值配置 "launchUrl": "Home",

重新启动,默认访问HomeController,好了,第一个接口创建成功。
五、结语
本章节创建了一个默认WebAPI项目,对项目中结构做了简单表述,并创建了第一个接口。刚开始接触Web服务类项目,若有不对之处,请各位道友指正!