开发者工具
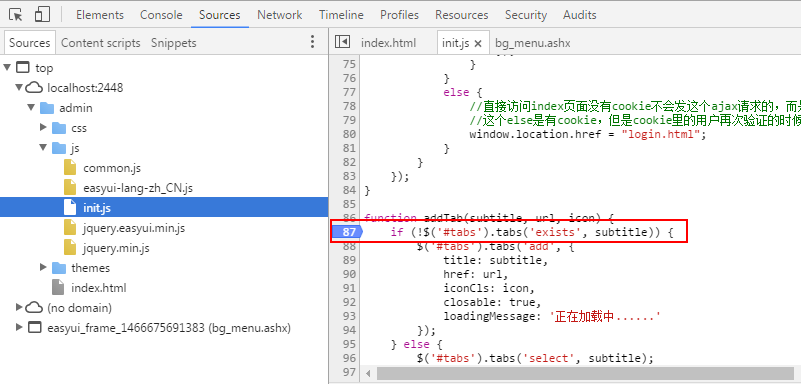
现在一般的浏览器都内置了开发者工具,快捷键F12可以打开,如Chrome浏览器下,Sources面板下找到对应的js文件
这是首选方法,但是对于SPA程序(比如easyui),可能找不到内嵌页面。所以如果是SPA程序,可能要想其它方法。
vs下在js代码处断点
这种方法对于SPA内嵌页面也没有用,但是可以使用debugger关键字手动设置断点,如下。
如果是用IE的话,需要先去掉如下图中的两个选项,然后F12打开开发者工具,使用chrome只要打开开发者工具就可以。这种方法对于调试SPA单页程序(如easyui)非常好用。
使用console.log
可以将变量的值打印到控制台上,利用这种方法可以定位到出错的代码行。
在使用console.log方法之前,也有使用alert方法来调试的,不过使用太不方便,调试完了还需要删除,对代码有侵入性,不推荐使用。
查看结果。
总结
1,如果是普通的网站(非SPA程序),使用第一种方法最好。
2,如果是SPA单页程序,使用debugger关键字手动设置断点最方便,不过调试完了还是要手动删除一下。

![clipboard[1] clipboard[1]](https://images2015.cnblogs.com/blog/311549/201607/311549-20160715172910904-1790004584.png)
![clipboard[2] clipboard[2]](https://images2015.cnblogs.com/blog/311549/201607/311549-20160715172912889-394047556.png)
![clipboard[3] clipboard[3]](https://images2015.cnblogs.com/blog/311549/201607/311549-20160715172914295-673993940.png)
![clipboard[4] clipboard[4]](https://images2015.cnblogs.com/blog/311549/201607/311549-20160715172915795-681839794.png)
![clipboard[5] clipboard[5]](https://images2015.cnblogs.com/blog/311549/201607/311549-20160715172917264-614286057.png)