因为最近项目当中需要用ext js 4做前端框架,所以就必须得学习它了。这个系列主要总结ext js MVC框架,这是ext js 4新增的开发模式,这篇文章主要从以下几点来进行总结。
1,项目目录结构
2,相关css文件和js文件引用
3,MVC框架整体认识
项目目录结构
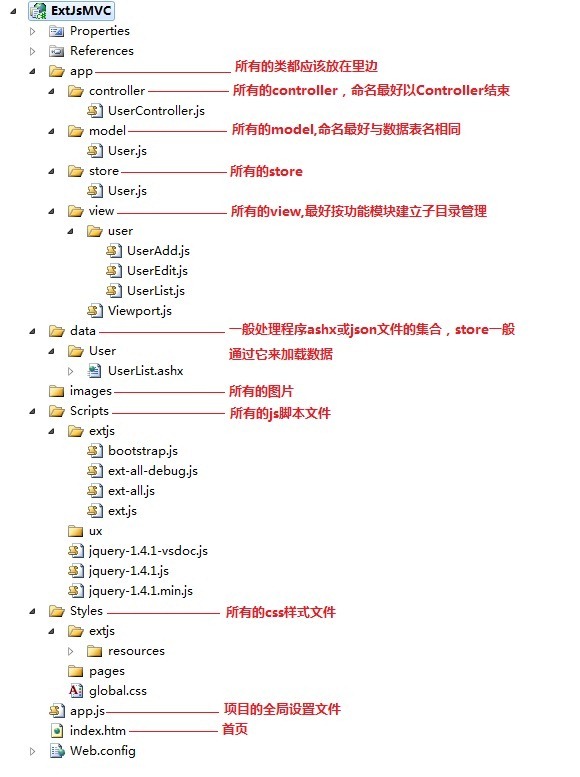
Ext js 4遵循统一的目录结构,这个有点类似于ASP.NET MVC。MVC中,所有的类都放在app目录中,这个目录下有四个子目录(每个子目录代表一个命名空间),主要有controller,model,view和store。完成后的目录结构图如下:
相关css文件和js文件引用
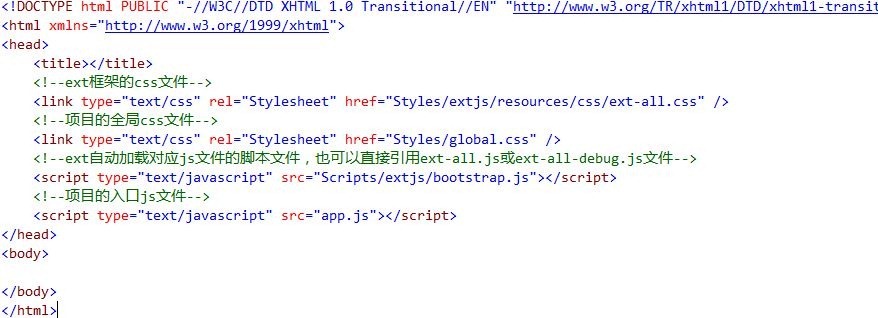
要正常使用ext js,我们要在首页的head标签中引用ext-all.css,bootstrap.js和项目的入口app.js文件,具体如下图所示。
MVC框架整体认识
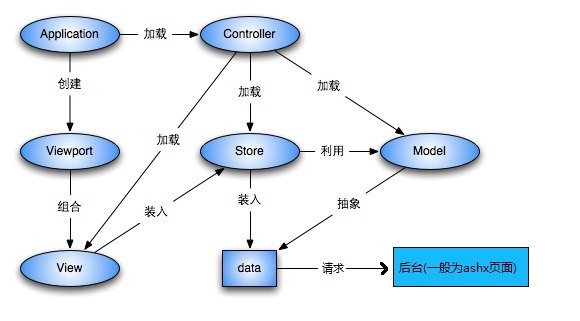
为了对Ext js的MVC开发模式有一个整体的认识,我们先来看一张图,然后再具体说明。
1,每个应用都有一个实体,就是Application对象,而每个应用同样采用单一入口结构,有个快捷函数就是Ext.application({config}),创建一个Application对象实例,并且运行它。Application在创建之初,会去加载Controller类,加载完毕后,会正式的lunch。
2,Application在lunch的时候,会创建一个Viewport实例,这个东西就像一个骨架一样,上面可以拼装各种View,具体说,就是各种布局形式和窗体控件,可以说是view界面的载体,一个页面只能有一个Viewport实例。
4,View纯粹是一个界面组件,或者说窗体控件的集合(比如form,grid和window)。通过Store来加载数据并且展现到界面上,界面控件的响应都写在Controller里面,View对Controller的存在全无所知,也没有代码上的依赖。
5,Controller的角色完全是个粘合剂,它在加载之初,会帮忙加载跟其有关的Model,Store,View类,而其真正的作用,是通过一系列的事件处理函数(比如点击保存按钮),确定了每个View上面界面组件对用户交互行为的响应方法,可以说是一堆事件处理器函数的集合;这里面主要通过一个control成员函数来进行事件绑定,通过另一个叫ComponentQuery的组件,使用类似css selector的语法来定位界面上的组件,并为其绑定事件处理器。
6,Model是对抽象数据的具体化,简单理解就是数据库里面的一行记录。
7,Store是对通过网络加载数据的过程的一个抽象,Store通过data发送请求(一般为ajax请求)到后台获取数据(一般返回json格式),Store依赖于Model,通过关联的Model对象才知道如何将取回的数据对象化。
总结一下,感觉MVC架构的好处在于,将View和Model都给抽象了出来,以至于它们可以更好地被复用,做好一个面板,所有的地方都可以调用,而真正业务逻辑又被很好的封装在了Controller里面,这样也便于去模块化地开发系统。
下在篇将介绍如何利用Application,Viewport和view进行应用程序的初始化和页面布局。