前言
![]() 先在文章前面说好了,省得大家发现我根本没有这样的头发,duang的一下一堆人骂我。
先在文章前面说好了,省得大家发现我根本没有这样的头发,duang的一下一堆人骂我。
这篇文章的标题有点大,其实挺low的,我需要在开头解释一下。我这里只想写一个小的控制台,旨在模拟浏览器的http通信。
不是真的能用的浏览器。
简单的说,今天的全部工作就是
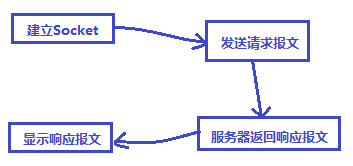
建立Socket→发送请求报文→ 服务器返回报文→显示报文。仅此而已喏。
实话说出来,是不是一下就low了?
我的目的只有两个。 1.加深对http协议的理解 2.深化对B/S结构的认识。
如果您已经非常了解这些东西了。那就甭搭理我,让我自娱自乐一会就好了。
理论支持
1.http工作原理
上一篇文章介绍了,http协议的运行机制,简单的说就是这样一张图。
2.浏览器工作原理
根据这个运行机制,我猜测浏览器的工作原理应该是这样的。
当然,这个原理图里,我刻意的忽略了浏览器 解释javascript的能力、缓存管理的能力等等......
主要原因是,都考虑进去图就太复杂了。背离了我们研究http协议,理解B/S模式的初衷。
![]() 当然了,根本原因是,我不会! (突然好悲伤啊。。。不说了,我先哭一会)
当然了,根本原因是,我不会! (突然好悲伤啊。。。不说了,我先哭一会)
代码
1.思路
思路没什么好说的就是上面那张图。
建立Socket→发送请求报文→ 服务器返回报文→显示报文。
2.代码
1 /* 2 这个程序把主机地址写死了, 3 想更像的话,可以在加个输入。然后根据输入的url获取 响应报文。 4 */ 5 6 Socket socket = new Socket(SocketType.Stream, ProtocolType.Tcp); 7 //连接服务器。http协议默认的端口号是80。每个服务器软件监听一个端口(别的软件就不能监听这个端口了),发送给这个端口的数据只会被这个服务器软件接收到。 8 socket.Connect(new DnsEndPoint("127.0.0.1", 8080)); 9 //读写socket通讯数据的流 10 using (NetworkStream netStream = new NetworkStream(socket)) 11 using (StreamWriter writer = new StreamWriter(netStream)) 12 { 13 //这里就是写之前 讲的请求报文,偷点懒,不多写了 14 writer.WriteLine("GET /index.html HTTP/1.1"); 15 writer.WriteLine("Host: 127.0.0.1:8080"); 16 //空行回车,表示指令结束 17 //还记得http请求报文格式吗?报文头和报文体之间用一个空行回车隔开。 18 writer.WriteLine(); 19 } 20 //开始读喽 21 using (NetworkStream netStream = new NetworkStream(socket)) 22 using (StreamReader reader = new StreamReader(netStream)) 23 { 24 string line; 25 while ((line = reader.ReadLine())!=null) 26 { 27 //读一行输出一行 28 Console.WriteLine(line); 29 } 30 } 31 //几个释放资源 32 socket.Disconnect(false);

![clipboard[1] clipboard[1]](https://images0.cnblogs.com/blog/395192/201503/160019050274818.png)
![clipboard[2] clipboard[2]](https://images0.cnblogs.com/blog/395192/201503/160019068701648.png)
![clipboard[3] clipboard[3]](https://images0.cnblogs.com/blog/395192/201503/160019090898291.png)
![clipboard[4] clipboard[4]](https://images0.cnblogs.com/blog/395192/201503/160019113394179.png)
![clipboard[5] clipboard[5]](https://images0.cnblogs.com/blog/395192/201503/160019134642795.png)