ul和ol的一些知识
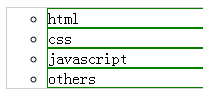
div#div0 ul{ border:1px solid #ccc; list-style:none; } div#div0 ul li{ border:1px solid green; } /* 我们直接这样布局 ul会有一个默认的padding-left:40px;这个是用来放置我们的list-style的滴呀,只不过我们把它设置成了none
没有显示出来,单空间位置没有消失滴呀 和margin:16px 0px; */
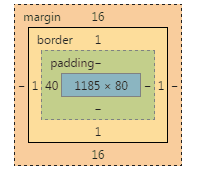
看看我们的盒子模型:(当我们需要的时候,可以将margin 和padding 都设置为0)

当我们利用它来制作横向的菜单时:你可能会这么干;
div#div1 ul{ border:1px solid #ccc; list-style:none; } div#div1 ul li{ border:1px solid green; float:left; }
当li浮动起来的时候,ul就没有被“撑开” 如图:

解决方法一:在最后一个li的后面加上一个 <br style="clear:both;" />,目的是为了清除浮动,
ps:清除浮动的方式很多,改天做个总结;
解决方法二:不用浮动,li默认滴块级别元素,可以把它设置成display:in-line;内联元素;缺陷:内联元素的width和height由自身内容决定,
所以你无法设置width和height
css:
div#div2 ul{ border:1px solid #ccc; list-style:none; } div#div2 ul li{ border:1px solid green; display:inline; }
这里我们再来总结一下:list-style;
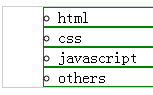
list-style:outside circle;

list-style:inside circle;

第一参数时用来设置显示的位置,在内部还是在外部,第二参数的值就很多了,有圆,小圆点,罗马数字等等;
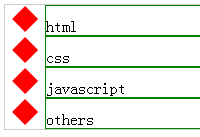
不过有时后我们也可以自定义滴呀;
list-style:url(images/border.png) outside;

接下来就是我们的ol了滴呀