先看例子:
function person(name){
this.name=name;
}
var jack=new person("jack");
alert(jack.name) //jack
alert(jack.prototype) //undifined
alert(typeof person.prototype) //object
alert(person.protoytpe.constructor) //function person(name){..}
结论:
function定义的这个Person就是一个Object(对象),而且还是一个很特殊的对象,
这个使用function定义的对象与使用new操作符生成的对象之间有一个重要的区别。
这个区别就是:
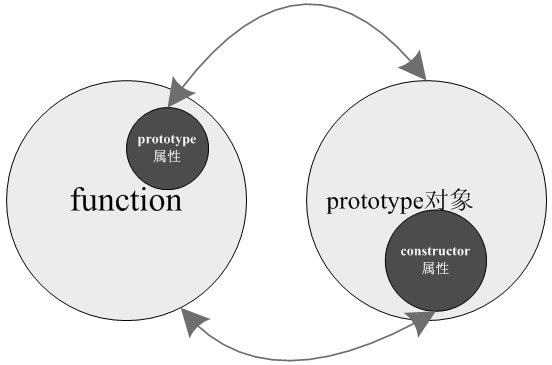
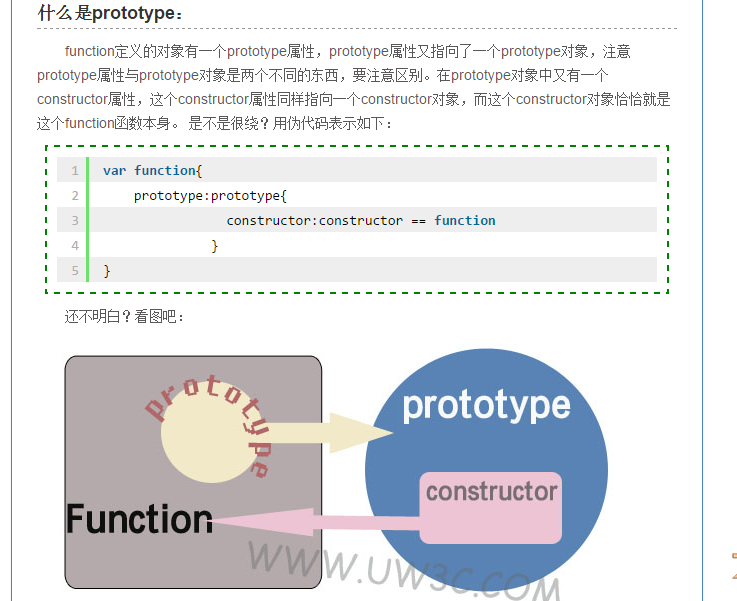
function定义的对象有一个prototype属性,
new生成的对象就没有这个prototype属性,
而且 prototype 属性又指向一个prototype对象(注意prototype属性与prototype对象是两个不同的东西)
prototype 对象中又有一个constructor属性,这个constructor属性同样指向一个constructor对象而这个constructor对象恰恰就是这个function函数本身。看图;

作用(用来实现js中的继承)
function person(name,age){
this.name=name;
this.age=age;
}
person.prototype.action=function (){
alert("eat sleep fuck")
}
var jack=new person("jack",18)
jack.action()//eat sleep fuck
//action 方法是共有的方法,你可以和c#的静态方法相比较来理解;
//每个new 出来的person 对象 都会有action这个方法;他并不是复制的,而是指针指向同一个地址的滴呀;

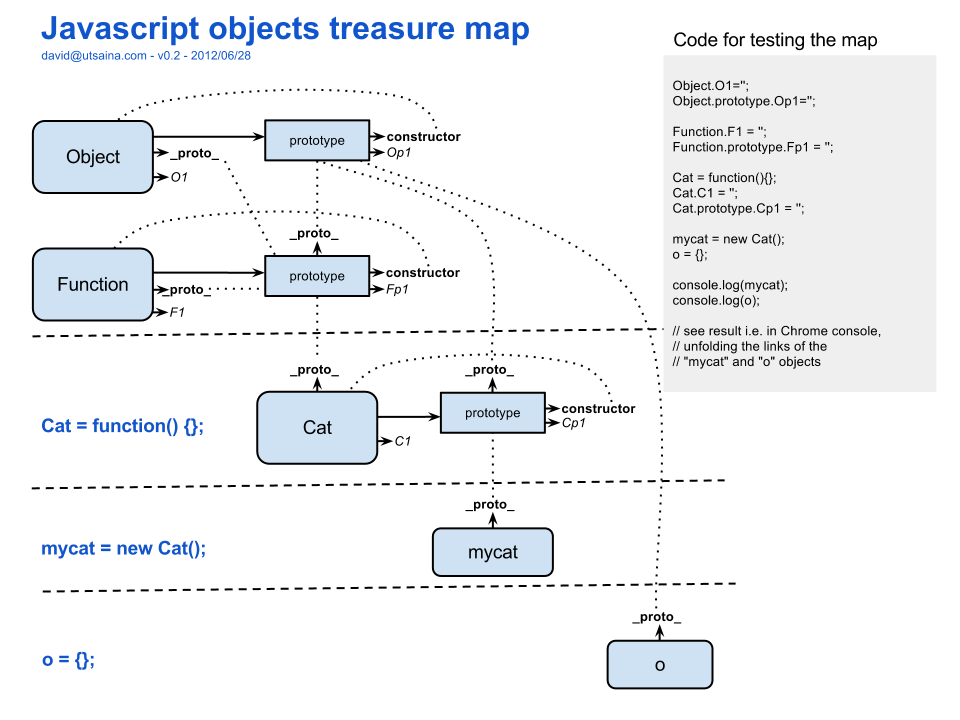
我们再来看一个图滴呀
var Person=function(name){ this.name=name; } var p=new Person(); //new 操作符号的作用等于 var p={}; p.__proto__=Person.prototype; Person.call(p); //person中的this交给了我们的额p对象滴呀; //也可以理解成一种继承把
我们再来看一个例子滴呀;
Object.prototype.fuck=function (){ alert('fuck'); } var str=new String('123'); str.fuck(); //不仅要事项功能,还要写出较为优质的代码滴呀 function person(name){ this.name=name; } var obj=new person('jack'); obj.fuck(); var json={} json.fuck(); //可以看到所有的对象的父级都是我们的object滴呀; var xx='123'; xx.fuck(); var yy=123; yy.fuck();

总结:
-
所有的对象都有”__proto__”属性,该属性对应该对象的原型
-
所有的函数对象都有”prototype”属性,该属性的值会被赋值给该函数创建的对象的”__proto__”属性
-
所有的原型对象都有”constructor”属性,该属性对应创建所有指向该原型的实例的构造函数
-
函数对象和原型对象通过”prototype”和”constructor”属性进行相互关联
这下我们算是对prototype 有一定的了解了滴呀;
参考文献:
http://developer.51cto.com/art/201511/496178.htm