1.搭建gogs,详情可以看我这篇文章: 使用docker搭建私服gogs
2.安装Jenkins,详情可以看这篇文章: CentOS 7 安装 Jenkins
3.安装docker-compose,关于docker-compose的安装和介绍,可以看这篇文章: Docker(四):Docker 三剑客之 Docker Compose
4.创建项目,添加docker文件和docker-compose
a,直接使用vs自动生成版本,不作任何修改:

Dockerfile
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/core/aspnet:2.2-stretch-slim AS base
WORKDIR /app
EXPOSE 80
FROM mcr.microsoft.com/dotnet/core/sdk:2.2-stretch AS build
WORKDIR /src
COPY ["WebApplication1/WebApplication1.csproj", "WebApplication1/"]
RUN dotnet restore "WebApplication1/WebApplication1.csproj"
COPY . .
WORKDIR "/src/WebApplication1"
RUN dotnet build "WebApplication1.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "WebApplication1.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WebApplication1.dll"]
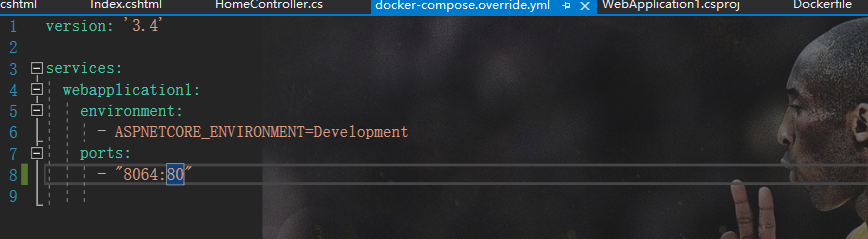
Docker-compose.yml文件

需要修改下ports ,原本是默认 - ":80" ,如果不修改的话,每次发布后端口会变的
创建好项目之后,就在git上创建仓库,然后把项目放进去

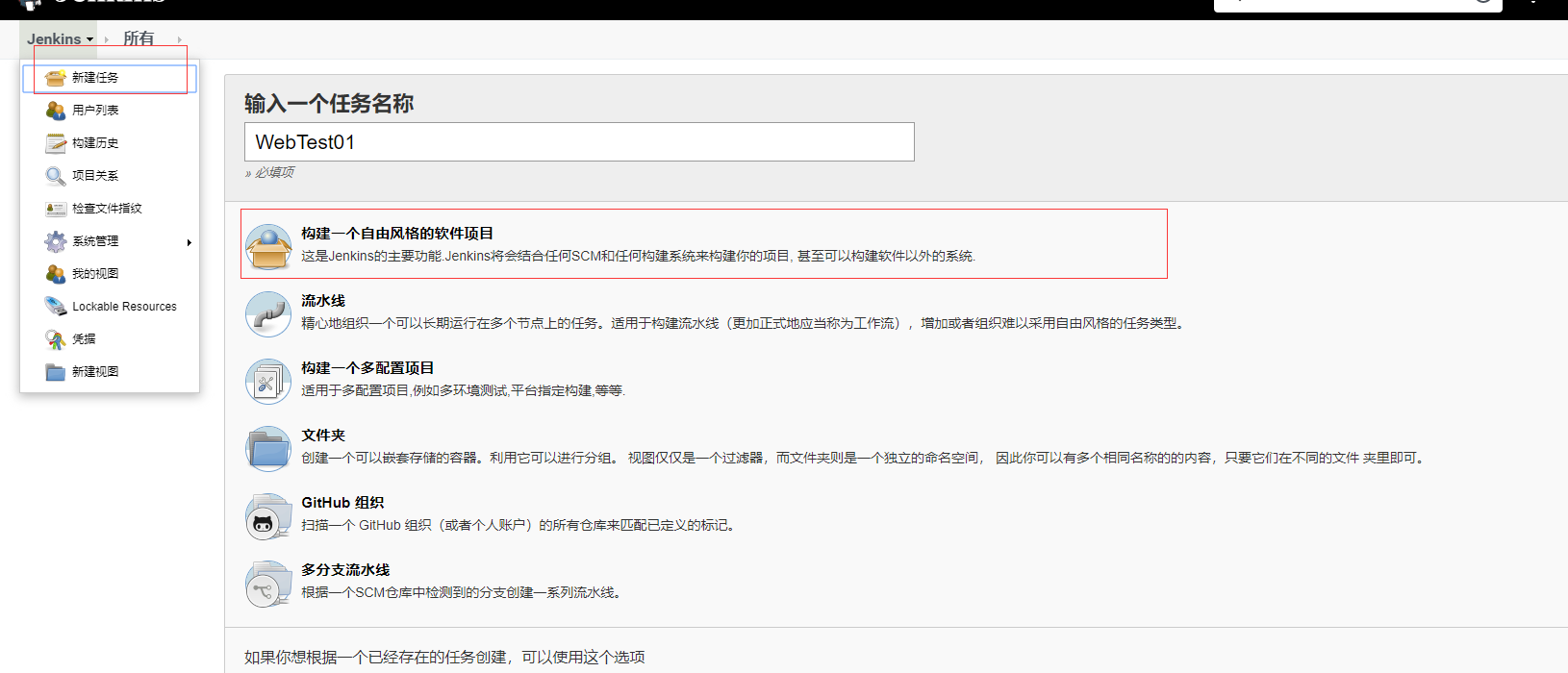
5.jenkins创建任务
1.创建任务,选择自由风格
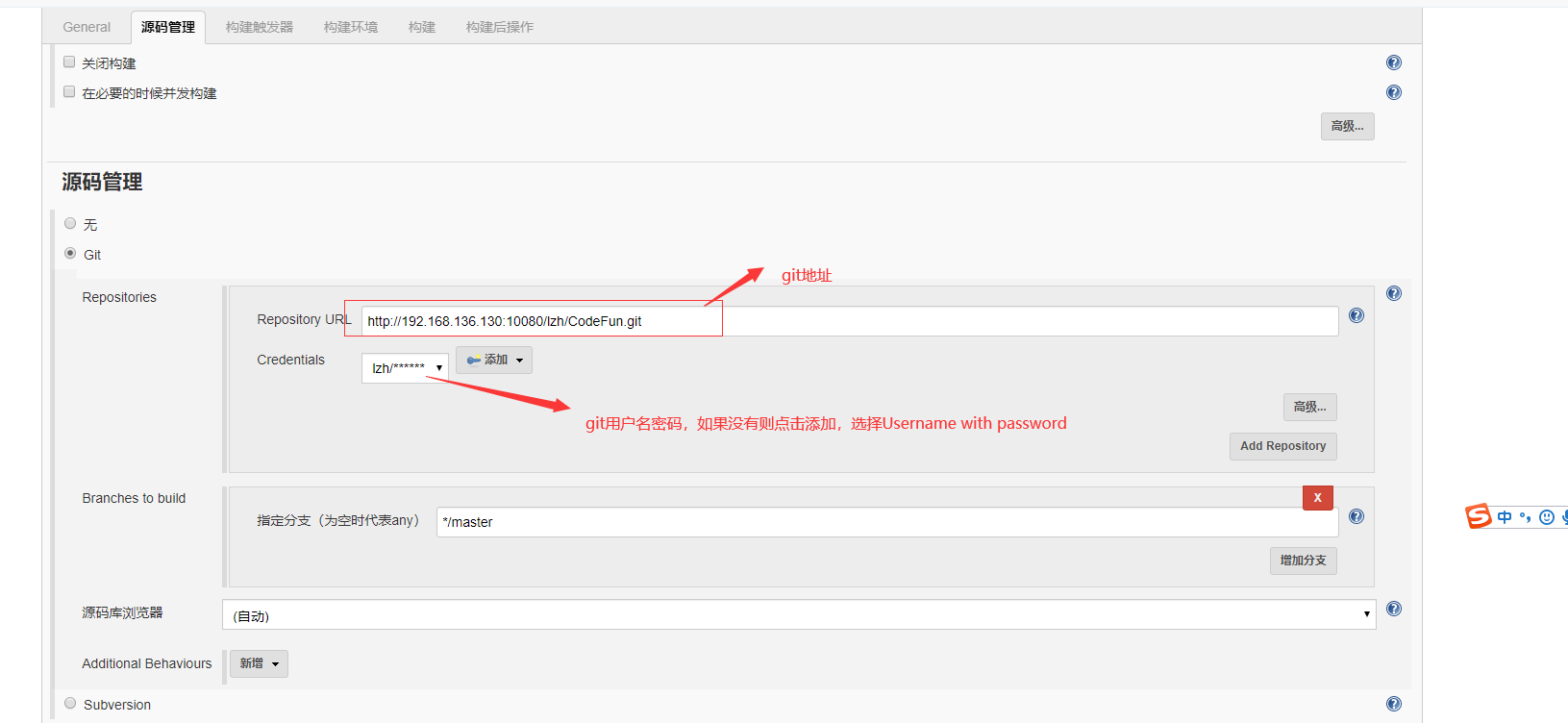
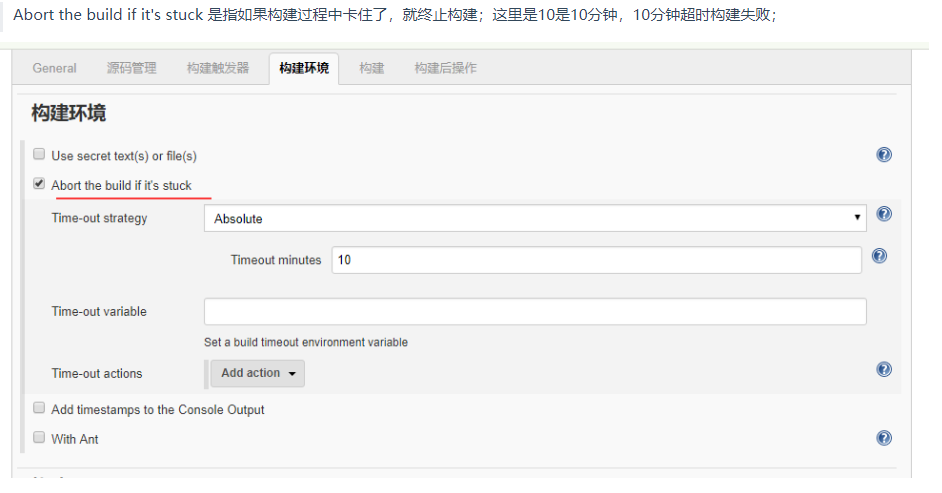
2.配置git代码仓库地址,构建环境

这里的是设置轮询去git拉取代码,如果代码有更新就触发构建操作,
H/2 * * * *是指每2分钟轮询拉取一次;


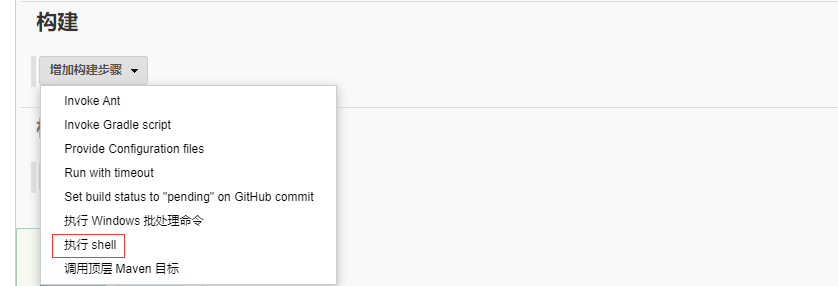
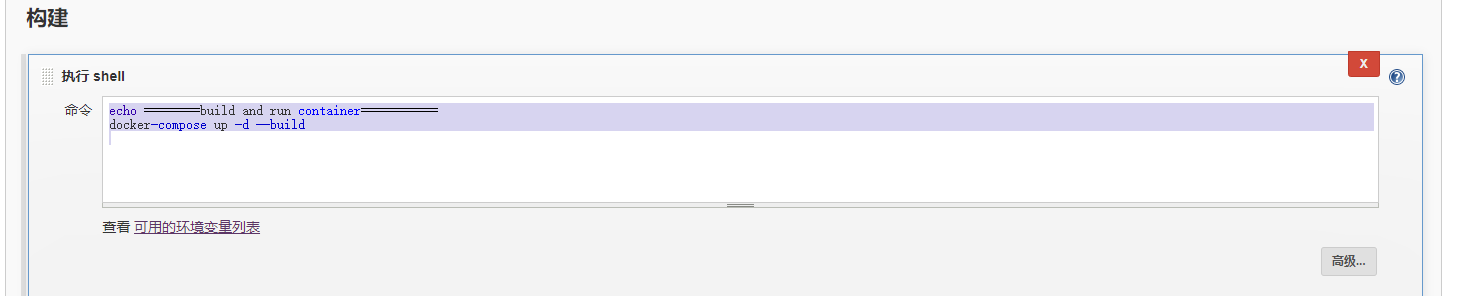
添加构建脚本


echo ========build and run container===========
docker-compose up -d --build
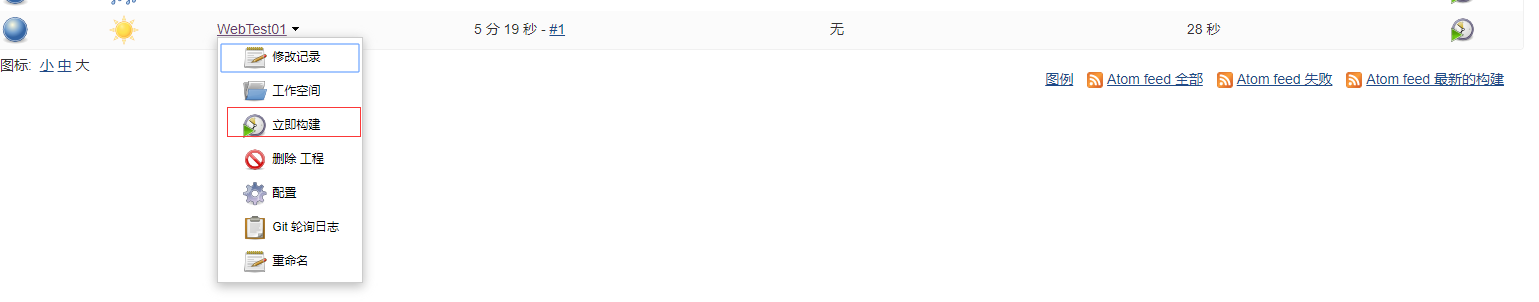
然后执行构建

构建成功,浏览器访问成功:

最终效果:
修改页面代码,提交代码后,等2分钟左右,或者手动去执行构建,刷新页面,就会发现页面也更新了


6.问题
a.如果安装j完对应的工具,无法访问一般都是防火墙问题,关闭防火墙或者添加端口
b.可能出现问题 Jenkins初始化的管理密码之后,浏览器中一直卡在空白界面中,没有内容加载出来,解决办法:
用vi编辑文件,修改https://updates.jenkins.io/update-center.json为http://mirror.xmission.com/jenkins/updates/update-center.json修改之后:wq保存退出
vim /var/lib/jenkins/hudson.model.UpdateCenter.xml
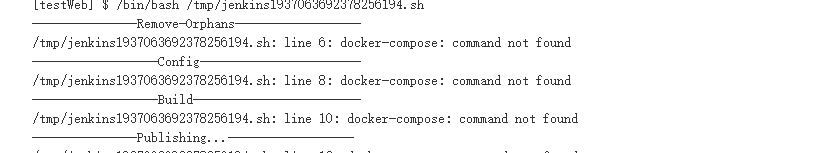
c.jenkins任务执行失败(docker-compose:command not found):

解决办法:
1.如果你是使用docker里面的jenkins容器,则 docker exec -it jenkins /bin/bash 进入容器后安装docker-compose
2.如果是直接在centos上面安装,则在安装完jenkins后要映射对应的docker-compose文件 sudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose
d.如果出现权限问题,可以看下是否要把将jenkins用户加入docker组
gpasswd -a jenkins docker
sudo service jenkins restart
遗留知识点:
a.这个只是单机版,集群版后续有时间再研究下
b.我们实际上生成环境是不会提交代码的,都是用dll,也就是发布后的文件,所以这里的dockerfile文件 只需要保留成这样就行了
FROM mcr.microsoft.com/dotnet/core/aspnet:2.2 AS runtime WORKDIR /app COPY published/aspnetapp.dll ./ ENTRYPOINT ["dotnet", "aspnetapp.dll"]
c.同时项目里面的配置文件我们正常来说是不会提交到git的,那么如何更新呢?