功能效果
- 图片点击后根据实际尺寸自动显示
- 图片加载与关闭淡入淡出 (可以点击本文章图片查看效果)
- 详戳:https://www.lokeshdhakar.com/projects/lightbox2/
操作步骤:
1. 下载压缩包,并解压:
2.更改引用图片名称,并上传至博客园(4张图片)
将这四张图片重命名并通过后台上传到博客园文件,因为png后缀文件不支持上传,我这里将png后缀的图片改为了ico后缀

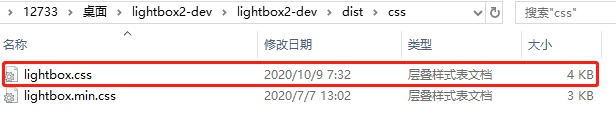
3.修改css文件中相应图片的路径,并上传至博客园(1个文件)
修改lightbox.css文件中的“background: url”,和刚上传的四张图片路径一一对应,保存lightbox.css并上传。
(这两个文件内容完全一样,mini只是压缩版本)
注意:一定要把路径放对

4.上传lightbox-plus-jquery.js(1个文件)

共上传了6份文件,js、css与4张图片。

5.引用上传的css和js文件
在“页脚html代码”一栏引入刚上传的css和js文件
(复制下面代码就可以,博客园需申请js权限)
<!-- lightbox的样式 -->
<link href="https://blog-static.cnblogs.com/files/mbitions/lightbox.css" rel="stylesheet">
<!-- lightbox.js核心代码 -->
<script src="https://blog-static.cnblogs.com/files/mbitions/lightbox-plus-jquery.js"></script>
<script type='text/javascript'>$('#cnblogs_post_body img').wrap(function(){return "<a href='"+$(this).attr("src")+"' data-lightbox='example-set'></a>"});</script>
<script type='text/javascript'>$(".code_img_closed").unwrap();</script>
<script type='text/javascript'>$(".code_img_opened").unwrap();</script>
6.保存,查看效果,大功告成!!!