、题目介绍:
编写一个基于浏览器的HTML小游戏
基本要求:
此需求分析说明书对《贪吃蛇游戏》软件做了全面的用户需求分析,
明确所要开发的游戏软件应具有的功能、性能与界面,使系统分析人员及软件开发人员能清楚地了解
用户的需求,并在此基础上进一步提出概要设计说明书和完成后续设计与开发工作。
二、 功能描述
功能包括如下几点:
1、
贪吃蛇的基本玩法:即可以用上、下、左、右键游戏区蛇的运动方向,使之向
着有食物的方向运动,并吞吃食物使身体增长,如果蛇在移动过程中,撞到墙壁或身体身体游戏结束。
2、
调节蛇的运动速度:即用户可以调节蛇的速度来选择不同的难度。
3、
选择关卡功能:
即游戏分不同的难度级别,用户可以选择不同的难度级别进行游戏。
4、
游戏帮组:即用户可以查看游戏说明、查看等。
5、 食物
状态:存在,或被吃
食物的位置由代码来随机产生一个位子。
当蛇每吃到一个食物 蛇身会增加并且得分会加一。
三、遇到的问题和困难:
1、游戏设计是想到要游戏拥有障碍物,我们借鉴了网上的知识,把他们的代码写下来并做一些修改:
1 function barrer() { 2 var passValue = $("pass").value; 3 for(var i=0; i<barrers.length; i++) { 4 $(barrers[i]).style.backgroundColor = ""; 5 } 6 barrers = []; 7 if(passValue == 2) { 8 for(var i=8; i<game.sizeX-8; i++) { 9 barrers.push("tb_" + i + "_" + 10); 10 barrers.push("tb_" + i + "_" + (game.sizeY-10)); 11 } 12 } 13 if(passValue == 3) { 14 for(var i=8; i<game.sizeY-8; i++) { 15 barrers.push("tb_" + Math.floor(game.sizeX/2) + "_" + i); 16 } 17 for(var i=6; i<game.sizeX-6; i++) { 18 barrers.push("tb_" + i + "_" + Math.floor(game.sizeY/2)); 19 } 20 } 21 if(passValue == 4) { 22 for(var i=12; i<game.sizeY-11; i++) { 23 barrers.push("tb_" + Math.floor(game.sizeX/2) + "_" + i); 24 } 25 for(var j=6; j<game.sizeX-6; j++) { 26 barrers.push("tb_" + j + "_" + Math.floor(game.sizeY/2+1)); 27 } 28 for(var i=6; i<game.sizeX-6; i++) { 29 if(i < game.sizeX/2) {barrers.push("tb_"+i+"_"+12);} 30 else{barrers.push("tb_"+i+"_"+(game.sizeY-11));} 31 } 32 for(var j=12; j<game.sizeY-11; j++) { 33 if(j <= game.sizeY/2) {barrers.push("tb_"+(game.sizeX-7)+"_"+j);} 34 else {barrers.push("tb_"+6+"_"+(j+1));} 35 } 36 } 37 if(passValue == 5) { 38 for(var i=0; i<14; i++) { 39 barrers.push("tb_" + 7 + "_" + i); 40 barrers.push("tb_" + (game.sizeX-8) + "_" + (game.sizeY-i-1)); 41 } 42 for(var i=15; i<25; i++) { 43 if(i < 18 || i > 21){ 44 barrers.push("tb_"+10 +"_"+i); 45 barrers.push("tb_"+(game.sizeX-11)+"_"+i); 46 } 47 } 48 for(var i=0; i<9; i++) { 49 barrers.push("tb_" + i + "_" + (game.sizeY-13)); 50 barrers.push("tb_" + (game.sizeX-i-1) + "_" + 12); 51 } 52 for(var i=11; i<19; i++) { 53 if(i < 13 || i > 16){ 54 barrers.push("tb_"+i+"_"+15); 55 barrers.push("tb_"+i+"_"+(game.sizeY-16)); 56 } 57 } 58 } 59 // 设置障碍物颜色 60 for(var i=0; i<barrers.length; i++) { 61 $(barrers[i]).style.backgroundColor = "#660033"; 62 } 63 }
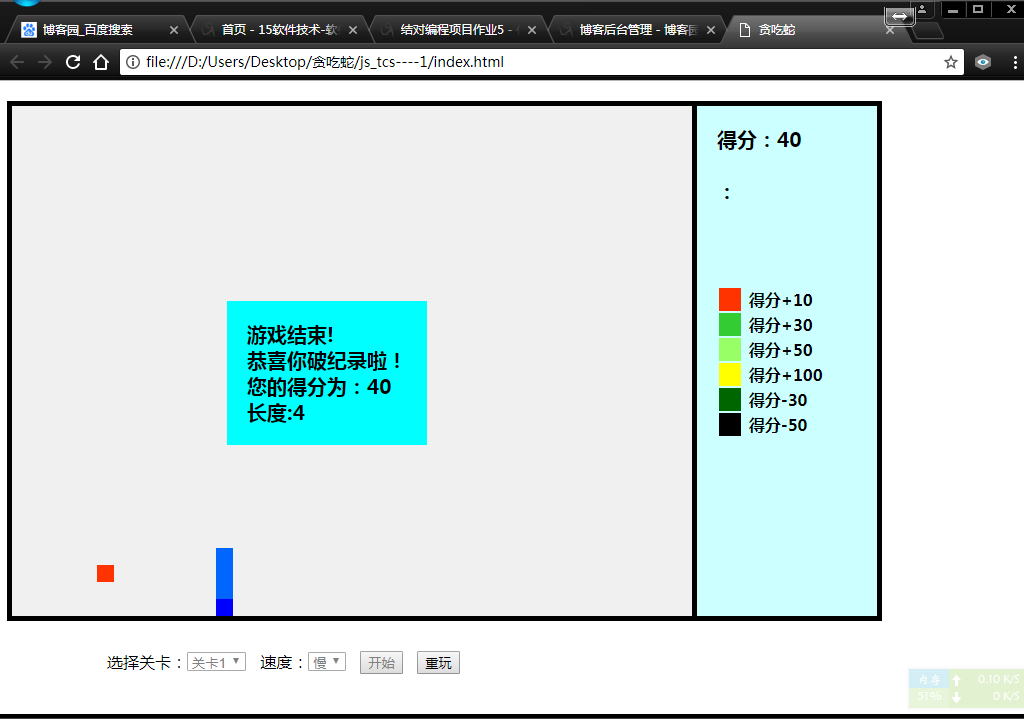
2、在游戏开始后,控制蛇移动时蛇回消失,经过我们考虑,发现没有保存蛇的当前位置,导致、在按下控制方向键后无法显示,我们添加了保存蛇的当前位置:
1 function snakeMove() { 2 if(game.direction == "right") {game.y += 1; }// 右移 3 if(game.direction == "left") {game.y -= 1; }// 左移 4 if(game.direction == "up") {game.x -= 1; }// 上移 5 if(game.direction == "down") {game.x += 1; }// 下移 6 // 判断游戏是否结束 7 if(result() == true) { 8 clearTimeout(game.time); clearTimeout(appearTime); clearTimeout(disappearTime); 9 game.start = false; 10 var res = "游戏结束!<br/>"; 11 if(game.score > game.record){ 12 res += "恭喜你破纪录啦!<br/>"; 13 $("scoreDiv").innerHTML = "得分:" + game.score + "<br/><br/>:"; 14 } 15 res += "您的得分为:" + game.score + "<br/>长度:"+game.lengths; 16 $("result").style.visibility = "visible"; 17 $("result").innerHTML = res; 18 return; 19 } 20 if(game.x==game.fx && game.y==game.fy) {eat(1);} 21 if(game.x==superFoodX && game.y==superFoodY) {eat(2);} 22 move(); 23 game.time = setTimeout(function() { 24 snakeMove(game.rate,game.direction); 25 },game.rate); 26 } 27 function move() { 28 $(snake[0]).style.backgroundColor = ""; 29 // 保留蛇当前的位置 30 for(var i=1; i<snake.length; i++) { 31 snake[i-1] = snake[i]; 32 } 33 snake[snake.length-1] = "tb_" + game.x + "_" + game.y;// 蛇头位置 34 for(var i=0; i<snake.length-1; i++) { 35 $(snake[i]).style.backgroundColor = "#0066ff"; 36 } 37 $(snake[i]).style.backgroundColor = "blue"; 38 }
3、还设计了会出现超级食物可以加分数,也是借鉴了网上的一些方法:
1 function superFood() { 2 appearTime = setTimeout(function(){ 3 var n = Math.floor(Math.random(10)*10); 4 superFoodX = Math.floor(Math.random(game.sizeX)*game.sizeX); 5 superFoodY = Math.floor(Math.random(game.sizeY)*game.sizeY); 6 if($("tb_" + superFoodX + "_" + superFoodY).style.backgroundColor != "") {superFood(); } 7 else{ 8 if(("tb_" + superFoodX + "_" + superFoodY) == ("tb_" + game.fx + "_" + game.fy)){superFood(); return ;} 9 if(n < 3){$("tb_" + superFoodX + "_" + superFoodY).style.backgroundColor = "#33cc33"; color = 0;} 10 else if(3 <= n && n < 5){$("tb_" + superFoodX + "_" + superFoodY).style.backgroundColor = "#006600"; color = 1;} 11 else if(5 <= n && n < 7){$("tb_" + superFoodX + "_" + superFoodY).style.backgroundColor = "#99ff66"; color = 2;} 12 else if(7 <= n && n < 9){$("tb_" + superFoodX + "_" + superFoodY).style.backgroundColor = "#000000"; color = 3;} 13 else {$("tb_" + superFoodX + "_" + superFoodY).style.backgroundColor = "#ffff00"; color = 4;} 14 clearTimeout(disappearTime); 15 superFood(); 16 // 一定时间后超级食物消失 17 disappearTime = setTimeout(function(){ 18 $("tb_" + superFoodX + "_" + superFoodY).style.backgroundColor = ""; 19 superFoodX = superFoodY = null; 20 },game.rate*120-game.rate*50); 21 } 22 },game.rate*120); 23 }
四、我们的感想:
我们通过制作这个游戏对HTML和javascript的运用更佳熟练了,了解了前期规划的重要性,知道了单人写代码时错误很多,需要另一个人查找和修改自己的错误,感受到了代码编辑的难度。