登陆步骤是比对输入的账号密码与数据库中的表项目是否一致
一样, 跳出mainwidget对话框
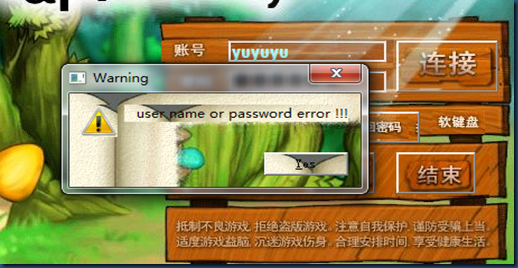
不一样,跳出消息错误框
今天就是要进去,
因为进去以后是widget的窗口,所以把用来核对消息的数据库放在MAINwidget。cpp中,
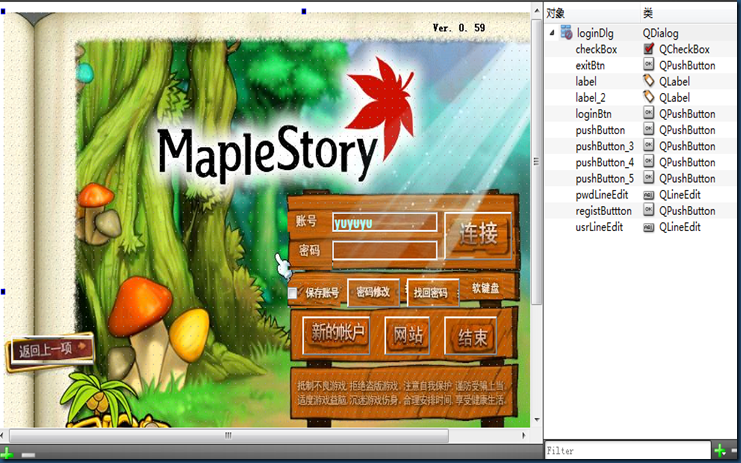
再拿一个用户点击连接的子类 login.cpp, 就在这里面画用户登录账号密码textEdit
1 除了textEdit 基本都是button 慢慢加。 登录界面可以学的东西很多。
2 在widget。h文件中加入数据库所需要的头文件,
#include <QtSql/QSqlDatabase>
#include <QtSql/QSqlQuery>
#include <QtSql/QSqlError>
数据库有基本的驱动Qsqlite
有比较好的使用数据库的模式, 就是把数据库基本创建放在一个文件中, 查改增删都去调用这个就行了。
使用数据库的基本命令QSqlDatabase db = QSqlDatabase::addDatabase("QSQLITE");//建数据库
db.setDatabaseName("mayplestory.db"); //命名数据库为may..
数据库初始化:query.exec(QObject::tr("create table mayplestory(id int primary key, name varchar(20), password varchar(20));"));
插入数据:query.exec(QObject::tr("insert into mayplestory values(0,'yuyuyu','123456');"));查询数据的方法:query.exec(QObject::tr("select * from mayplestory;"));
以上“”中的 是真正平时数据库的命令,着这里用tr表示输入。
3 数据库我们建立好了,那就读取ui上输入的数据来判断,和qt学习4里面的思路是一样的 ,
当判断成功,就放回accept信号到main()中。
现在怎么判断呢, 不在是
if(my1.exec() == QDialog::Accepted)
{
w.show();
}
而是用if(账号 == 数据库value(1)&& 密码 == 数据库value(2))
{
accept(); 发出accept信号表示成功
break; 把accept信号回送到main中。
}
最后在main函数中使用if判断是否成功,
if(login.exec() == QDialog::Accepted)
{
w.show();
return a.exec();
}
4 代码如下:
logindlg.h
#ifndef CONNECTION_H #define CONNECTION_H #include <QDialog> namespace Ui { class loginDlg; } class loginDlg : public QDialog { Q_OBJECT public: explicit loginDlg(QWidget *parent = 0); ~loginDlg(); private slots: void on_loginBtn_clicked(); private: Ui::loginDlg *ui; }; #endif // LOGINDLG_H
widget.h
#ifndef WIDGET_H #define WIDGET_H #include <QWidget> #include <QtSql/QSqlDatabase> #include <QtSql/QSqlQuery> #include <QtSql/QSqlError> #include <QDebug> #include <QMessageBox> #include <QCoreApplication> static bool createConnection() { QSqlDatabase db = QSqlDatabase::addDatabase("QSQLITE"); db.setDatabaseName("mayplestory.db"); if(!db.open()) { QMessageBox::critical(0,qApp->tr("Cannot open database"),qApp->tr("unable to estabilished a database connection"),QMessageBox::Cancel); return false; } qDebug() << "created begin"; QSqlQuery query; query.exec(QObject::tr("create table mayplestory(id int primary key, name varchar(20), password varchar(20));")); query.exec(QObject::tr("insert into mayplestory values(0,'yuyuyu','123456');")); // query.exec("select *from information"); qDebug() << "created end" ; return true; } namespace Ui { class Widget; } class Widget : public QWidget { Q_OBJECT public: explicit Widget(QWidget *parent = 0); ~Widget(); private: Ui::Widget *ui; QSqlDatabase db; }; #endif // WIDGET_H
logindlg.cpp
#include "logindlg.h" #include "ui_logindlg.h" #include <QtGui> #include "widget.h" loginDlg::loginDlg(QWidget *parent) : QDialog(parent), ui(new Ui::loginDlg) { ui->setupUi(this); ui->pwdLineEdit->setEchoMode(QLineEdit::Password); //ui->pushButton->setFlat(true); } loginDlg::~loginDlg() { delete ui; } void loginDlg::on_loginBtn_clicked() { QSqlQuery query; query.exec(QObject::tr("select * from mayplestory;")); while(query.next()) { if(ui-> usrLineEdit->text().trimmed() == query.value(1)&& ui-> pwdLineEdit->text() == query.value(2) ) { accept(); break; } if (query.next() == NULL) { QMessageBox::warning(this,tr("Warning"),tr("user name or password error !!!"),QMessageBox::Yes); ui->usrLineEdit->clear(); ui->pwdLineEdit->clear(); ui->usrLineEdit->setFocus(); } } }
main.cpp
#include <QtGui/QApplication> #include "widget.h" #include "logindlg.h" int main(int argc, char *argv[]) { QApplication a(argc, argv); Widget w; loginDlg login; if(!createConnection()) qDebug()<<"unconnect"; else qDebug()<<"connect"; login.show(); if(login.exec() == QDialog::Accepted) { w.show(); return a.exec(); } else return 0; }
widget.cpp
#include "widget.h" #include "ui_widget.h" Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget) { ui->setupUi(this); } Widget::~Widget() { delete ui; }
5.结果显示, 输入账号yuyuyu 和 密码 :
失败了:
成功: